GénérerPresse est un thème WordPress modulaire conçu pour les développeurs. Il a été développé par Tom Usborne, un développeur avec plus de 15 ans d’expérience dans le développement de sites Web et plus de 8 ans d’expérience avec WordPress. Tom a développé des sites WordPress à partir de zéro et en a eu assez de devoir créer de nouveaux thèmes pour chaque site qu’il a construit.
GénérerPresse était sa solution. Cela lui a permis de commencer avec une base plutôt que de devoir recommencer à zéro à chaque fois qu’il créait un nouveau site Web. Il a publié le thème dans le référentiel de thèmes sur WordPress.org pour que d’autres développeurs puissent en profiter, et il compte maintenant plus de 930 000 téléchargements, plus de 60 000 installations actives et une note exceptionnelle de 5 étoiles (!).
D’autres utilisateurs de WordPress ont commencé demande de plus en plus de fonctionnalités, mais Tom ne voulait pas entacher l’idée d’avoir un thème que n’importe quel développeur pourrait choisir et utiliser comme base pour sa propre conception. Sa solution pour cela est venue sous la forme de modules complémentaires premium que vous pouvez utiliser pour ajouter facilement des fonctionnalités supplémentaires au thème.
Nous allons jeter un œil à la version gratuite de ce thème, alors sans plus tarder, voici l’avis de WPLift sur GeneratePress.
Revue GeneratePress : Présentation
Détails Démo
- Sensible – Ce thème est compatible avec toutes les tailles d’écran.
- Optimisé pour la vitesse – Le thème de base est dépouillé et léger. Sa nature modulaire vous permet d’ajouter des fonctionnalités selon vos besoins plutôt que d’avoir à gérer un thème gonflé qui a des fonctionnalités dont vous n’avez peut-être pas besoin.
- Microdonnées incluses – Ce thème est intégré aux microdonnées de Schema.org, ce qui garantit que votre site est aussi optimisé que possible pour les moteurs de recherche.
- Sûr et stable – Le développeur se tient au courant des dernières pratiques de codage utilisées par les développeurs WordPress et les développeurs généraux.
- Personnalisable – De nombreuses options sont disponibles dans le personnalisateur de thème en direct.
- Modulaire – Plus de 12 modules complémentaires sont disponibles, ce qui en fait l’un des thèmes les plus modulaires disponibles pour WordPress.
- Icônes intégrées – Ce thème est livré avec une bibliothèque de plus de 600 icônes de Font Awesome.
- Convivial pour les développeurs – Ce thème est livré avec plusieurs crochets et filtres WordPress avec lesquels les développeurs peuvent jouer.
Revue GeneratePress : Installation
Ce thème est disponible dans le référentiel de thèmes WordPress, son installation ne pourrait donc pas être plus simple. Tout ce que vous avez à faire est d’aller dans Apparence → Thèmes, cliquez sur Ajouter nouveau, recherchez “générerpresse”, installez le thème et activez-le.
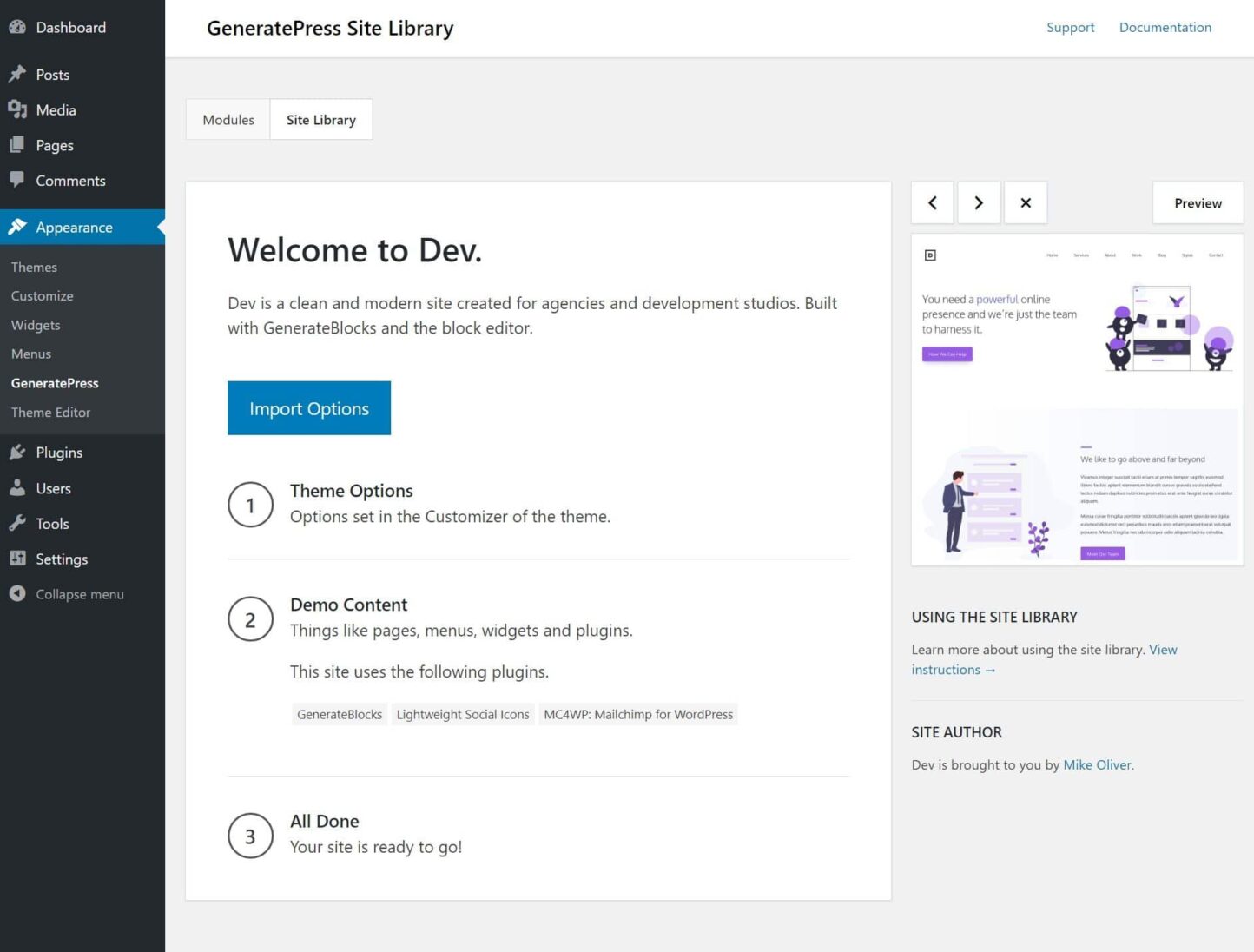
Cela ajoute une nouvelle section sous l’onglet Apparence dans la zone d’administration de WordPress.
Vous pouvez accéder au personnalisateur de thème en direct WordPress à partir de cette page, ou vous pouvez cliquer sur des liens qui mènent à plus d’informations sur chacun des modules complémentaires de GeneratePress.
Configuration d’une mise en page
Parlons du personnalisateur de thème en direct. La section Identité du site de ce thème correspond plus ou moins à la section Identité du site du thème par défaut de WordPress, nous allons donc passer à la section Mise en page.
Vous pouvez voir la disposition par défaut utilisée par ce thème dans l’image ci-dessus. Ceci est censé être un thème de démarrage, vous ne pourrez donc pas ajouter plus de styles à votre contenu sans le créer vous-même ou acheter la version premium. Vous pouvez cependant utiliser votre favori plug-in de création de pages pour créer un dessin.
Élémentaire, par exemple, est un plug-in de création de pages par glisser-déposer gratuit et puissant qui fonctionne de manière transparente avec GeneratePress. Les développeurs du plugin ont même publié un tutoriel sur comment créer une page d’accueil réactive avec un combo GeneratePress + Elementoret Tom, le développeur de GeneratePress, a fait l’éloge Élémentaire pour la façon dont cela fonctionne avec son thème sur son forum.
Il existe également trois zones de widget de pied de page visibles sur cette page, qui sont vides par défaut.
Vous pouvez afficher la grande quantité de zones de widgets que ce thème vous offre lorsque vous accédez à Apparence → Widgets.
Cette section contient de nombreuses fonctionnalités puissantes qui vous permettent de contrôler la mise en page globale utilisée par votre version de ce thème. Par exemple, la section conteneur vous permet de définir une largeur exacte pour la largeur du conteneur. La section En-tête vous permet de choisir une largeur totale ou contenue pour l’en-tête et l’en-tête intérieur, et vous pouvez même choisir l’alignement utilisé par votre en-tête.
Vous pouvez configurer des paramètres similaires dans la section Navigation principale, contrôler l’action requise pour faire apparaître les menus déroulants et choisir si une fonction de recherche existe ou non dans le menu.
Vous pouvez également contrôler les barres latérales pour trois types de page individuels, qui sont les pages générales, la page Blog et les pages de publication unique.
Enfin, la section Pied de page vous permet de choisir le type de largeur de pied de page que vous utilisez, le nombre de zones de widget de pied de page que vous utilisez et si vous souhaitez ou non utiliser un bouton “Retour en haut” sur votre site.
Sections de personnalisation supplémentaires
La section Typographie vous permet de configurer les paramètres du corps principal du texte utilisé par votre site. Cela inclut les polices, le poids de la police, la taille et plus encore.
Vous pouvez également modifier un paramètre de base pour votre page Blog, à savoir si les messages de cette page s’affichent…
Lire la suite : cliquez ici
Dans la même catégorie :
- Aucun article similaire