Souhaitez-vous utiliser des popups mobiles sur votre site Web ?
Les fenêtres contextuelles mobiles peuvent être très efficaces pour générer des prospects, augmenter les ventes et obtenir davantage de téléchargements d’applications, mais vous devez les concevoir de la bonne manière. Sinon, vous pourriez finir par nuire au classement de votre site Web dans les moteurs de recherche.
Dans ce guide, nous expliquerons comment créer des popups mobiles qui génèrent des conversions élevées sans nuire à votre classement SEO.
Comment les popups mobiles pourraient-ils nuire à votre référencement ?
Les popups mobiles pourraient nuire à vos efforts de référencement WordPress si elles vont à l’encontre des directives de Google. Google déclare que les sites peuvent être moins bien classés dans les recherches mobiles en raison de l’utilisation d’interstitiels intrusifs ou de popups intrusifs.
Si votre page comporte une fenêtre contextuelle qui apparaît immédiatement, Google peut pénaliser cette page. Cela signifie que votre page ne sera pas classée aussi haut dans les résultats de recherche de Google qu’elle l’aurait été autrement.
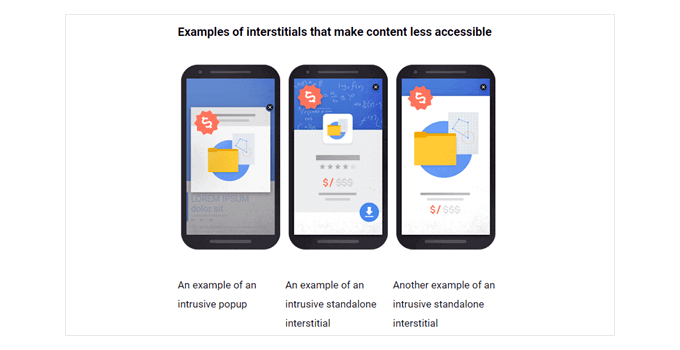
Google ne souhaite pas que votre popup couvre la totalité ou la majeure partie de la page avant que l’utilisateur ne puisse voir le contenu. Voici quelques exemples de Google de ce qu’ils veulent que vous évitiez.

Alors vous vous demandez peut-être pourquoi risquer de créer des popups sur mobile ?
La réponse courte est que cela vous aide à augmenter les taux de conversion , ce qui se traduit par plus de prospects et de ventes. C’est pourquoi de nombreux propriétaires d’entreprises et spécialistes du marketing intelligents continuent d’utiliser les fenêtres contextuelles sur mobile et sur ordinateur.
La partie importante est que vous devez créer vos popups mobiles de la BONNE manière afin que cela n’ait pas d’impact sur votre classement SEO.
Comment créer des fenêtres contextuelles adaptées aux mobiles qui ne nuiront pas à votre classement SEO
Il existe plusieurs façons de créer des popups mobiles qui ne nuiront pas à votre classement SEO. Vous pourriez :
- Créez une fenêtre contextuelle en plein écran qui n’apparaît qu’après un délai.
- Créez une bannière ou un slide-in qui ne couvre qu’une plus petite partie de l’écran.
- Utilisez uniquement les fenêtres contextuelles immédiates en plein écran pour les mentions légales. Des exemples incluent les autorisations de cookies et les fenêtres contextuelles de vérification de l’âge . Ceux-ci ne sont pas pénalisés par Google.
Dans notre exemple, nous expliquerons comment créer une fenêtre contextuelle plein écran qui n’apparaît qu’après que l’utilisateur a été sur votre site pendant un certain temps. Nous partagerons également les meilleures pratiques et tactiques que vous pouvez utiliser pour ajouter des règles d’affichage intelligentes pour une optimisation plus poussée.
Création d’une fenêtre contextuelle uniquement mobile avec OptinMonster
OptinMonster est le moyen le plus simple de créer une fenêtre contextuelle uniquement mobile. Il s’agit de l’outil de génération de leads le plus populaire du marché et dispose d’un puissant générateur de popups WordPress .
Tout d’abord, vous devez visiter le site Web OptinMonster et créer un compte. Cliquez simplement sur le bouton « Obtenir OptinMonster maintenant » pour continuer.

Bien que tous leurs modèles soient adaptés aux mobiles, vous avez besoin du compte Pro pour débloquer les règles de ciblage d’affichage spécifiques aux mobiles.
Après votre inscription, vous devez installer et activer le plugin OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress .
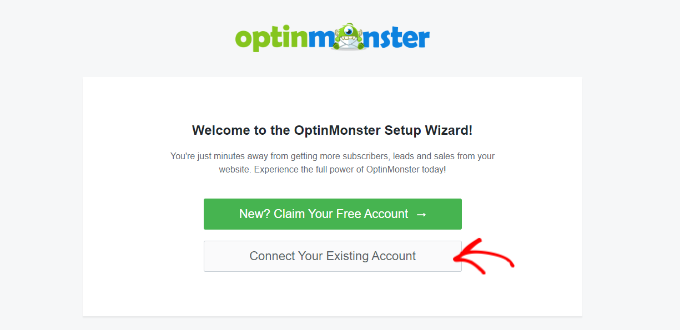
Lors de l’installation, vous devriez voir l’écran de bienvenue et l’assistant de configuration. Allez-y, cliquez sur le bouton « Connectez votre compte existant » et suivez les instructions à l’écran.

Ensuite, une nouvelle fenêtre s’ouvrira maintenant, vous demandant de connecter votre site Web WordPress à OptinMonster.
Vous pouvez cliquer sur le bouton « Se connecter à WordPress » pour continuer.

Une fois votre compte OptinMonster connecté, vous êtes prêt à créer une popup mobile.
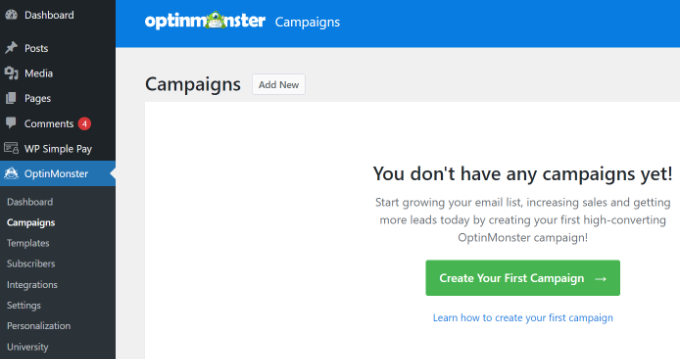
Vous pouvez vous diriger vers OptinMonster »Campagnes dans votre administrateur WordPress et cliquer sur le bouton « Créez votre première campagne ».

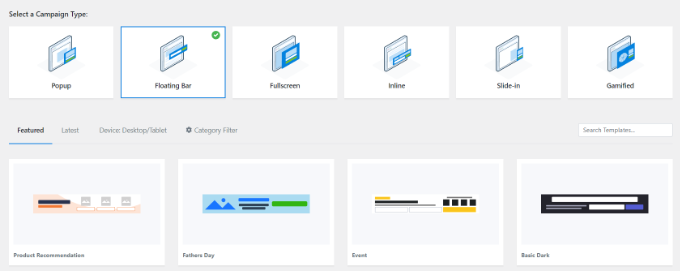
Vous serez redirigé vers le générateur de campagne OptinMonster, où vous pourrez choisir un type et un modèle de campagne.
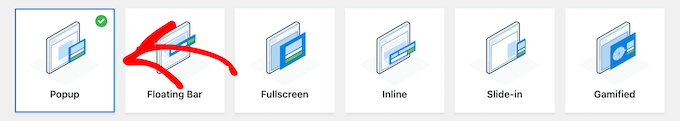
Laissez simplement le type de campagne défini sur « Popup ».

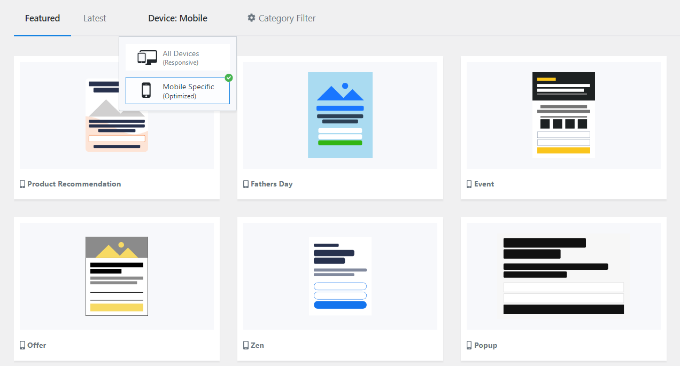
Ensuite, OptinMonster vous montrera plusieurs modèles pour votre campagne popup.
Tout d’abord, cliquez sur l’onglet « Appareil/Mobile » et sélectionnez le filtre d’appareil « Spécifique au mobile (optimisé) ». À partir de là, vous pouvez sélectionner n’importe quel modèle pour votre campagne.

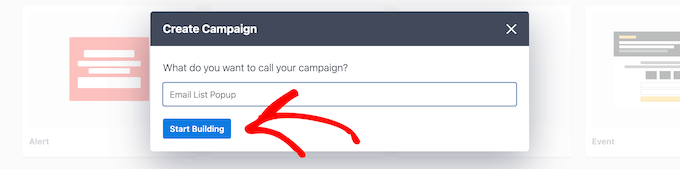
Lorsque vous choisissez un modèle, une fenêtre s’ouvrira.
Entrez simplement un nom pour votre campagne et cliquez sur le bouton « Commencer à créer ».

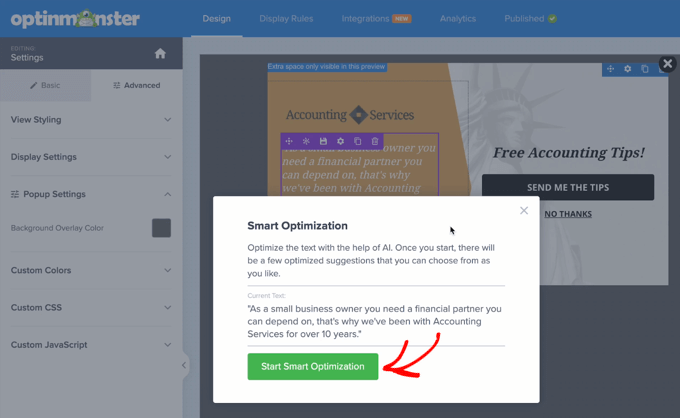
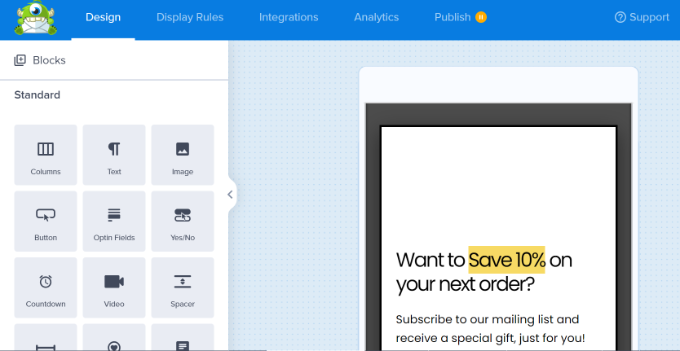
Le modèle chargera automatiquement la vue optin de la fenêtre contextuelle dans le générateur OptinMonster. Personnaliser le contenu ou ajouter de nouveaux éléments avec l’interface glisser-déposer est simple.
Vous pouvez faire glisser n’importe quel bloc du menu sur votre gauche et le déposer sur le modèle. Par exemple, vous pouvez ajouter une image, un bouton, un compte à rebours , etc.

En plus de cela, le plug vous permet de personnaliser les éléments existants sur le modèle.
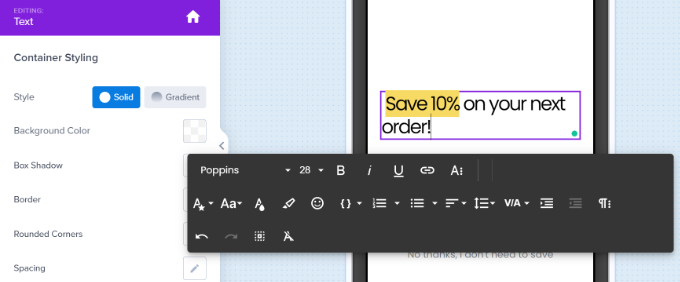
Par exemple, pour modifier le texte par défaut, il vous suffit de cliquer dessus et de saisir le texte que vous souhaitez utiliser.

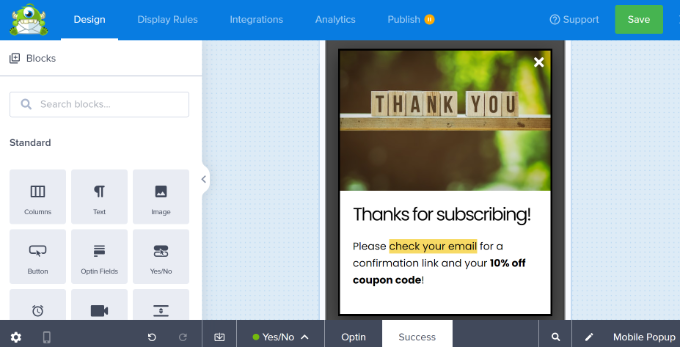
Vous devez également modifier la vue « Succès ». Ce sera ce que les utilisateurs verront après avoir saisi leur adresse e-mail.
Pour modifier la vue Succès, cliquez simplement sur l’onglet « Succès » en bas de l’écran.

Une fois que vous êtes satisfait de la vue d’adhésion et de la vue de réussite, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l’écran.
Définition des règles d’affichage de votre popup mobile
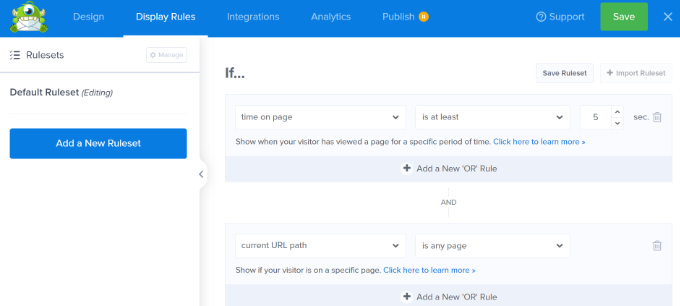
Il est maintenant temps de définir les règles d’affichage de votre popup. Tout d’abord, vous devez cliquer sur l’onglet « Règles d’affichage » en haut de votre écran.
La règle par défaut est que votre popup s’affiche après que les utilisateurs ont été sur votre site pendant 5 secondes. Vous pouvez augmenter ce délai si vous le souhaitez.

Vous pouvez également ajouter d’autres règles de ciblage adaptées aux mobiles pour débloquer des optimisations supplémentaires, telles que :
- Intention de sortie pour mobile – cela n’affichera la fenêtre contextuelle que si l’utilisateur clique sur le bouton Précédent ou est sur le point de fermer l’onglet.
- Capteur d’inactivité – cela n’affichera la fenêtre contextuelle qu’après que l’utilisateur aura cessé d’être actif sur le site pendant un certain nombre de secondes.
- Fenêtres contextuelles de déclenchement de défilement – cela n’affichera la fenêtre contextuelle qu’une fois que l’utilisateur aura fait défiler un certain pourcentage de la page.
- Clic sur le bouton par MonsterLinks – cela n’affichera la fenêtre contextuelle que si l’utilisateur clique sur un bouton spécifique .
Votre popup utilise un modèle optimisé pour les mobiles. Cela signifie qu’il s’affichera automatiquement uniquement sur les appareils mobiles.
Ensuite, vous pouvez sélectionner les pages sur lesquelles la popup apparaîtra.
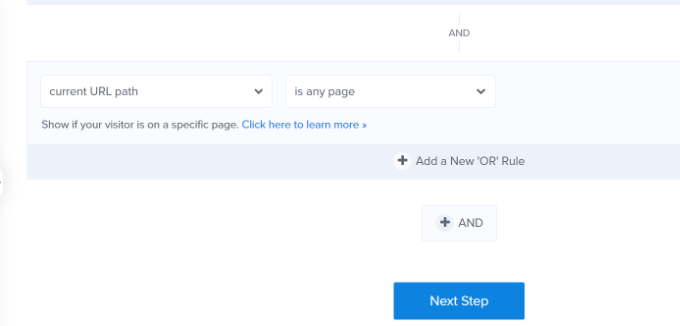
Par défaut, la règle sera définie sur « Le chemin de l’URL actuelle est n’importe quelle page ». Cela signifie que votre popup apparaîtra sur tous les articles et pages de votre site.

Vous pouvez ensuite cliquer sur le bouton « Étape suivante ».
OptinMonster vous permettra alors d’ajouter une animation et un effet sonore lorsque votre popup mobile apparaîtra.
Après cela, vous pouvez cliquer sur le bouton « Étape suivante ».
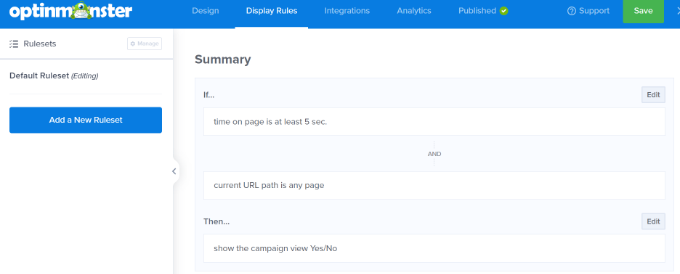
Vous verrez maintenant un résumé de vos règles d’affichage. A ce stade, vous pouvez modifier vos paramètres et apporter des modifications à votre campagne.

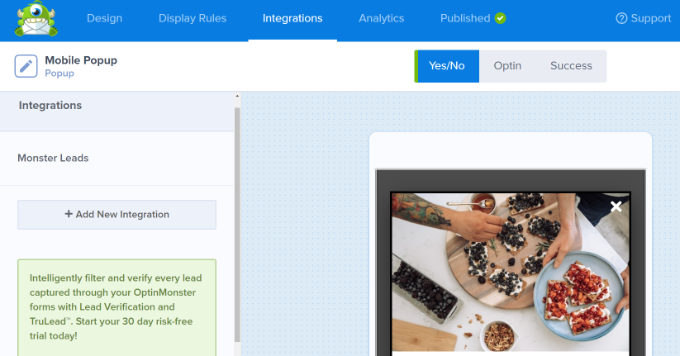
Ensuite, vous pouvez accéder à l’onglet « Intégrations » et ajouter un service de marketing par e-mail tel que Constant Contact. OptinMonster s’intègre à la plupart des principales plateformes, il vous suffira donc de sélectionner celle que vous utilisez.
Cliquez simplement sur le bouton « + Ajouter une nouvelle intégration » dans le panneau de gauche et choisissez votre outil de marketing par e-mail.

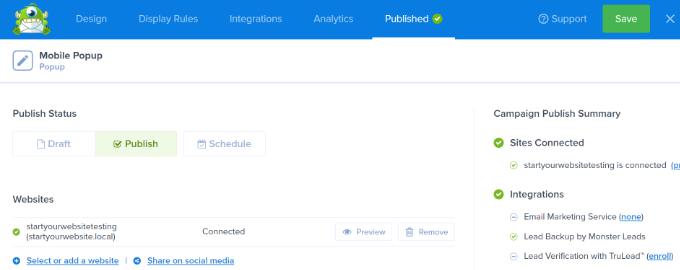
Ensuite, vous pouvez accéder à l’onglet « Publié » en haut.
Après cela, assurez-vous que le « Statut de publication » passe de « Brouillon » à « Publier ».

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l’écran et de fermer le générateur de campagne.
Faire vivre votre campagne OptinMonster sur votre site Web
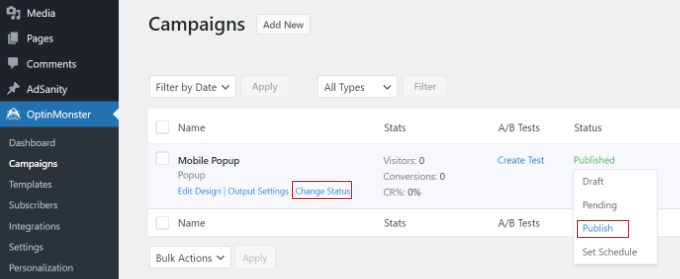
Votre campagne OptinMonster ne sera pas automatiquement mise en ligne sur votre site Web WordPress. Au lieu de cela, vous devez vous connecter à votre administrateur WordPress et accéder à OptinMonster » Campagnes .
Vous devriez maintenant voir votre nouvelle campagne popup mobile répertoriée ici. Ensuite, cliquez sur le lien « Modifier le statut » sous le nom de votre campagne et sélectionnez l’option « Publier » dans la colonne Statut.

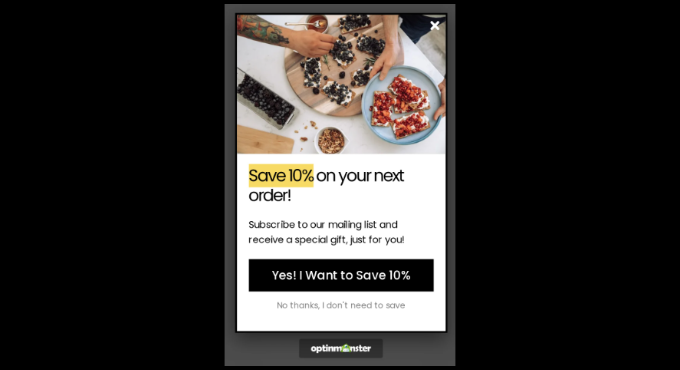
Désormais, votre campagne sera en ligne sur votre site WordPress. Allez-y et consultez-le en accédant à votre site sur un appareil mobile.
Attendez simplement la durée que vous avez spécifiée dans les règles d’affichage et votre popup devrait apparaître. Voici notre popup en direct sur notre site de démonstration.

Autres types de fenêtres contextuelles mobiles qui ne nuiront pas à votre classement SEO mobile
Outre les fenêtres contextuelles temporisées et d’interaction utilisateur dans OptinMonster, vous pouvez créer une barre flottante, des diapositives ou des options en ligne. Google ne les considérera pas comme intrusifs, vous n’avez donc pas à vous soucier que votre référencement en prenne un coup.
- Une option de barre flottante peut apparaître en haut ou en bas de l’écran de l’utilisateur sans masquer le contenu.
- Une fenêtre contextuelle peut apparaître depuis le bas ou sur le côté du site Web, généralement après un certain temps.
- Une option en ligne peut se trouver dans le contenu lui-même, à mi-chemin d’une page ou d’une publication.
Sélectionnez simplement l’un de ces types lorsque vous commencez à créer votre campagne. Vous verrez alors les modèles que vous pouvez utiliser.