Nous avons tous entendu parler de WPBakery, n’est-ce pas ? Non? Moi non plus. Je plaisante. Pour être honnête, je n’ai jamais utilisé WPBakery sur un projet personnel. Cependant, dans les 5 minutes qui ont suivi le bricolage du plugin, je suis devenu fan ! Pour ceux d’entre vous qui n’ont pas entendu parler de ce plugin, vous allez vous régaler. WPBakery est le plugin de création de page par glisser-déposer le plus populaire au monde conçu pour WordPress.

Conçu par WPBakery, ce plugin peut être trouvé dans presque tous les thèmes populaires de Thèmeforêt. Il vous permet de créer des pages époustouflantes, exactement dans la mise en page que vous souhaitez.
- Vous ne souhaitez pas afficher un élément particulier tel qu’un CTA en vue mobile ? Fait.
- Vous souhaitez ajouter un graphique à secteurs ou une partie de Google Maps en plein milieu de la publication ? Bien sûr.
- 1 colonne ? 2 ? 12 colonnes pour ajouter des éléments différents dans chaque rangée ? Pas de problème, VC s’occupe de vous.
La liste pourrait continuer pendant un certain temps; alors pourquoi je ne te montrerais pas tout est possible avec le plugin.

WPBakery vous permet de créer pratiquement n’importe quelle conception et mise en page – sans avoir à être un concepteur ou un codeur.
D’accord, cool.
Vous savez ce que WPBakery n’a pas couverture? Tableaux de prix. Maintenant, certains d’entre vous me diraient qu’il existe un module complémentaire pour cela. Et vous avez raison. Je pourrais acheter ou obtenir un module complémentaire gratuit qui me permet de créer des tableaux de prix pour WPBakery.
Et les cartes de visite ?
- Quoi?! Qui a besoin d’une carte de visite dans son site WordPress ?
Supportez-moi, d’accord ? J’essaie de faire un point ici. Qu’en est-il d’un lecteur MP3 ?
- Qui a besoin d’un lecteur MP3 dans son WordPress… Eh bien, oui, certains pourraient le faire. Comme un musicien ou un artiste voix off présentant son travail.
Voilà. Maintenant, je suis sûr que vous pouvez obtenir un module complémentaire pour les lecteurs MP3. Ou des cartes de visite d’ailleurs. Mais le fait est que vous devrez rechercher, acheter et installer des modules complémentaires distincts pour WPBakery, à chaque fois vous en avez besoin ! Et si vous êtes dans le domaine de la création de solutions WordPress personnalisées, Dieu soit avec vous.
Le point que j’essaie de faire valoir est simple.
Et s’il y avait un add-on qui vous permet de créer d’autres add-ons pour WPBakery ?
- Vous voulez dire comme un créateur de modules complémentaires ?
PRÉCISÉMENT
Et c’est de cela qu’il s’agit avec le plugin d’aujourd’hui. Cela s’appelle Addon Creator pour WPBakery, et nous allons en explorer le poisson ! (Oui, je suis excité.)

Pour commencer, commençons par le principal avantage du plugin. Il vous permet de créer des modules complémentaires personnalisés pour WPBakery, contenant un mélange de scripts HTML, CSS et jQuery. Vous pouvez créer votre propre module complémentaire pour WPBakery et les enregistrer ou les exporter pour vos projets et clients. Ceci est particulièrement utile si vous êtes dans le domaine de la création de solutions WordPress personnalisées.
Pour commencer, vous pouvez passer par la vidéo d’introduction qui explique en quelques mots les fonctionnalités du plugin.
Exemple #1 – Comment créer un module complémentaire de couleur pour WPBakery à l’aide de Addon Creator
Je pense que la meilleure façon d’apprendre est par l’exemple. Essayons donc de créer un module complémentaire simple qui prend en compte l’entrée de l’utilisateur (qui peut être vous ou votre client) et produit la sortie appropriée.
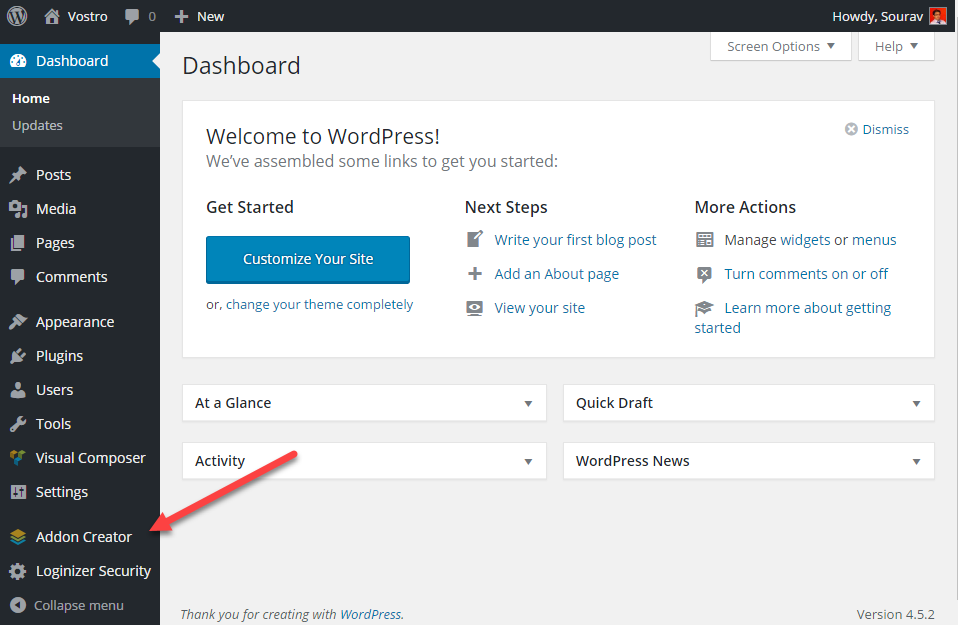
Pour commencer, téléchargez l’archive ZIP du plugin depuis votre ordinateur et installez-la/activez-la. Ensuite, ouvrez les paramètres du plugin comme indiqué dans la capture d’écran suivante.

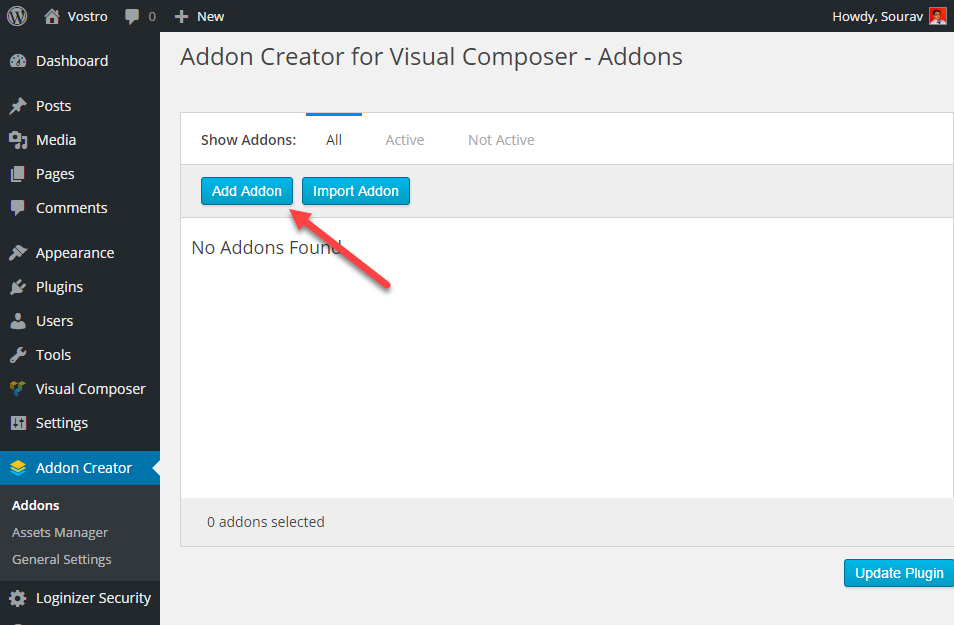
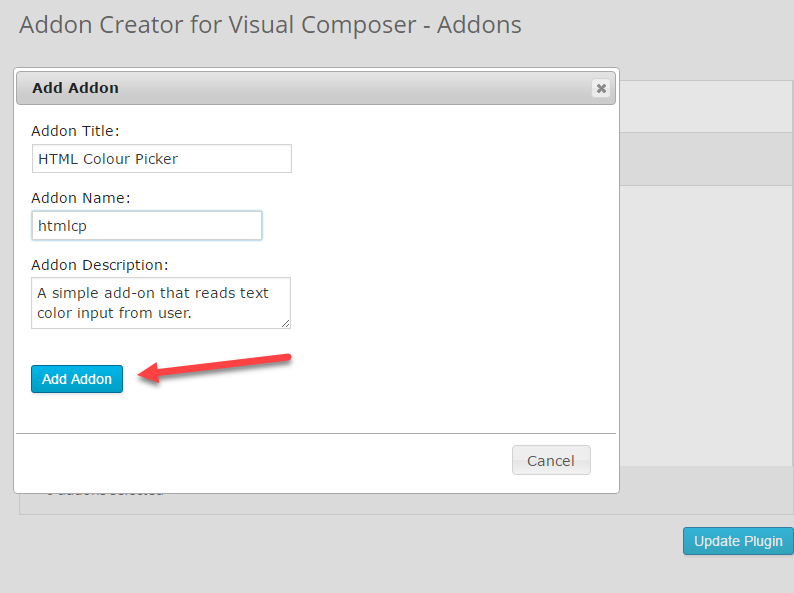
Cliquer sur ‘Ajouter un complément’.

Décrivez votre addon du mieux possible. Dans notre exemple, nous créons un sélecteur HTML simple, et nous l’avons donc nommé en conséquence.

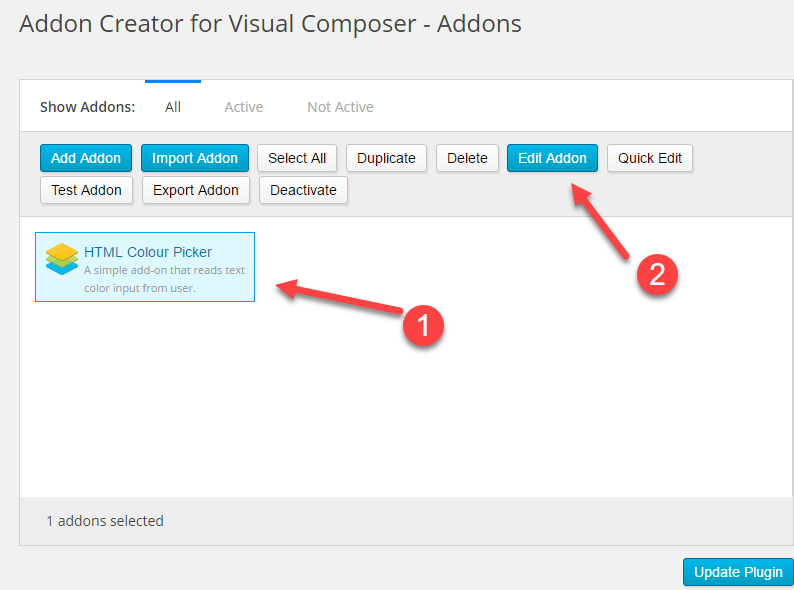
Une fois l’addon créé, vous souhaitez le modifier, y ajouter la magie HTML et CSS. Sélectionnez l’addon dans le menu et cliquez sur ‘Modifier l’extension’.

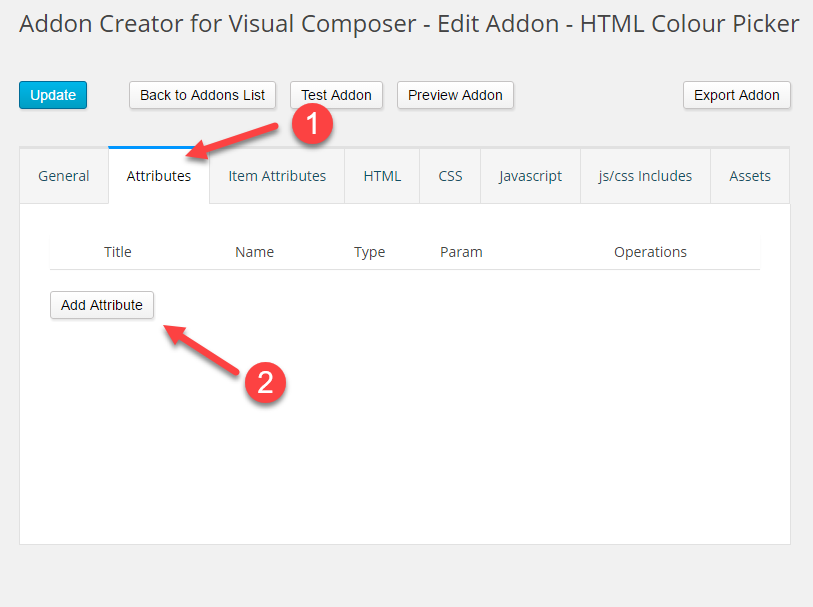
Trouvez le ‘Les attributs’ onglet et cliquez sur ‘Ajouter un attribut’.

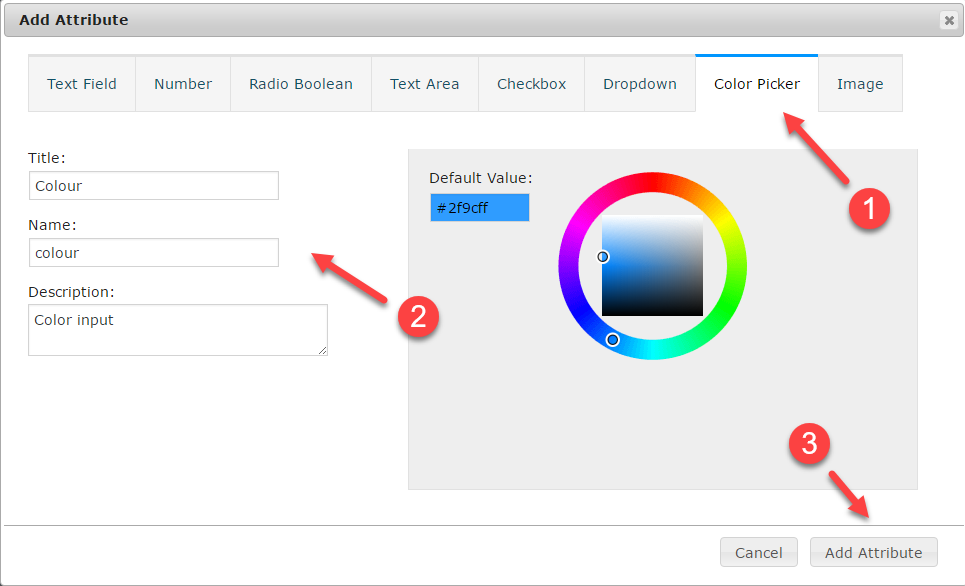
L’attribut que nous voulons ajouter s’appelle le ‘Pipette à couleurs’. La chose importante à noter dans cette étape est ceci – le ‘Titre’ et ‘La description’ champ peut être ce que vous voulez – c’est pour votre référence. La ‘Nom’ le champ ne doit contenir que des caractères alphanumériques. Dans notre exemple, nous l’avons nommé ‘couleur’.

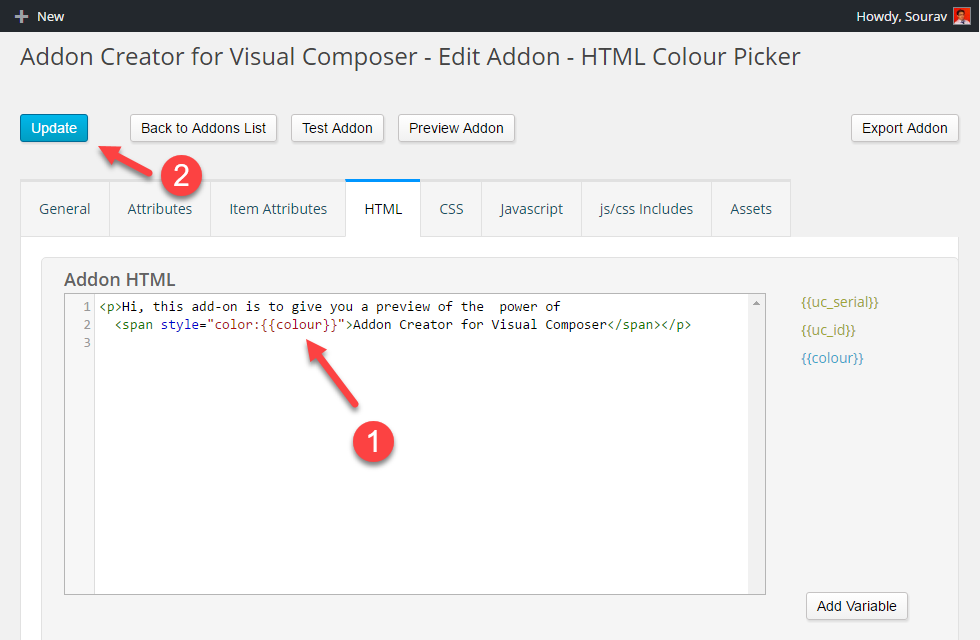
Regardez comment nous pouvons styliser le HTML en utilisant l’espace réservé {{couleur}}. Lorsqu’un utilisateur sélectionne ce module complémentaire, l’espace réservé {{couleur}} est remplacé par la valeur par défaut ou la valeur choisie par l’utilisateur. Sélectionnez Mettre à jour pour enregistrer les modifications apportées à cet addon.

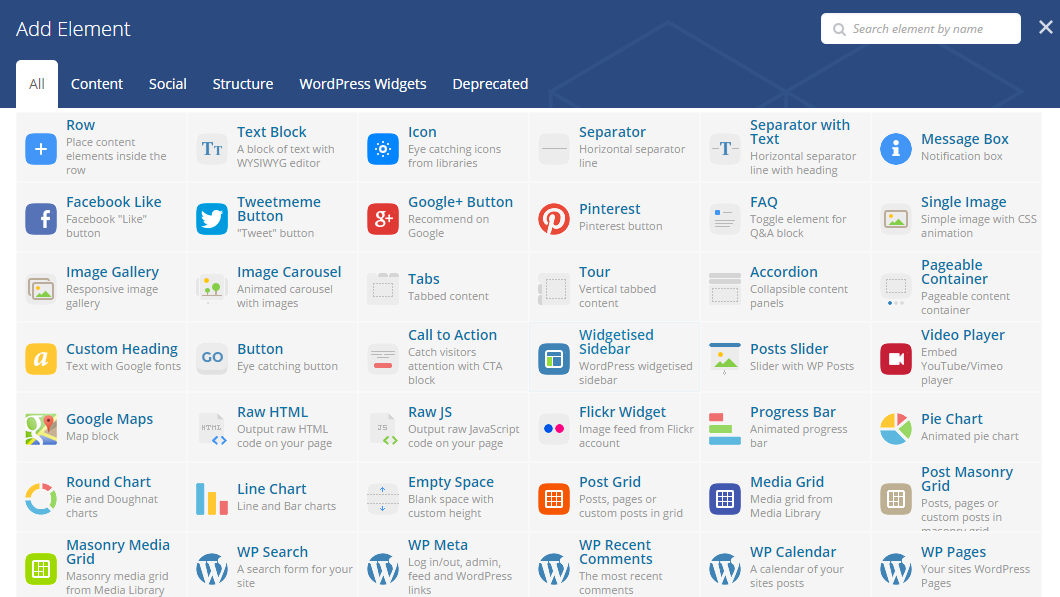
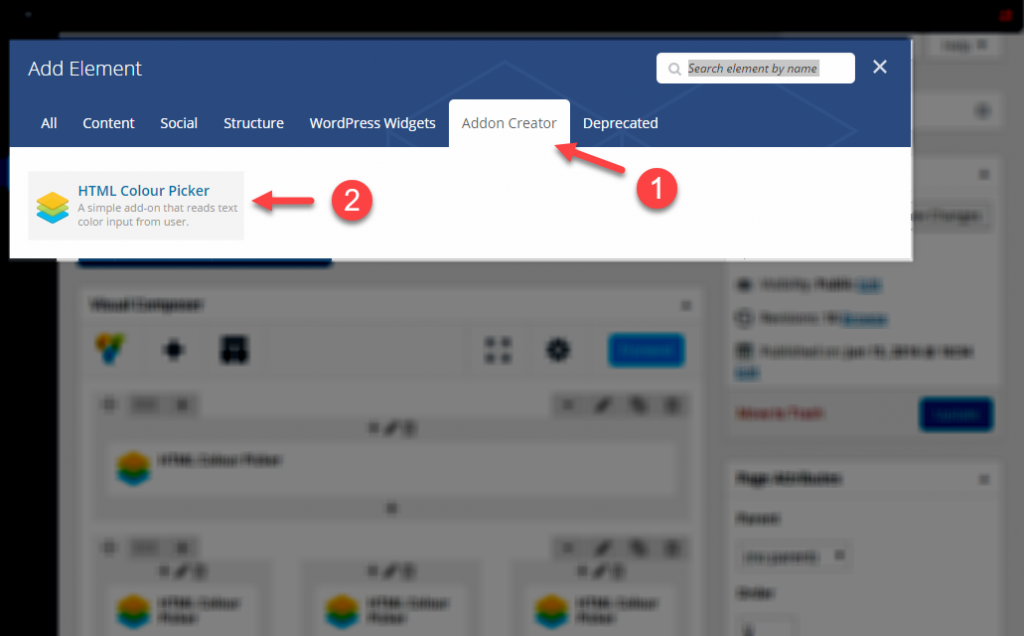
Voyons maintenant comment l’addon s’en sort dans WPBakery. Sélectionnez « Ajouter un module complémentaire » dans le menu du plug-in et sélectionnez l’onglet « Créateur de modules complémentaires ». Vous devriez y trouver l’addon HTML Color Picker, qui vous attend !

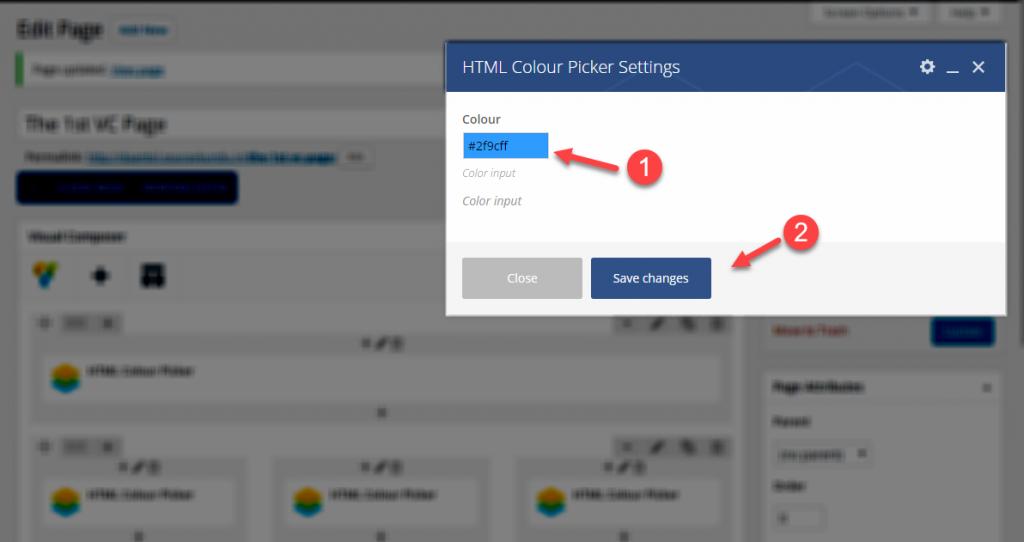
Sélectionnez l’addon nouvellement créé et choisissez votre couleur.

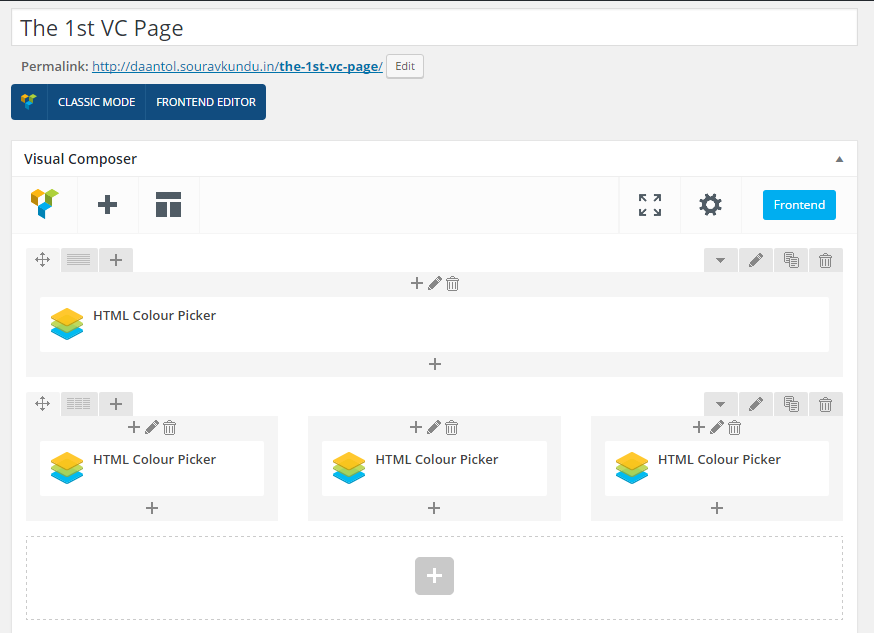
Jouez avec l’addon. Dans notre exemple, nous avons ajouté quatre versions de l’addon avec des entrées de couleurs différentes.

Et ce fut la sortie.

Exemple #2 – Importation d’addons dans Addon Creator pour WPBakery
La chose la plus cool à propos du plugin est qu’il est livré avec des tonnes de modules complémentaires brillamment conçus pour la prise ! Voyons comment nous pouvons importer ces addons et prendre une longueur d’avance.
Tout d’abord, dirigez-vous vers le “Créateur d’extensions” menu et sélectionnez ‘Importer…
Lire la suite : cliquez ici
Dans la même catégorie :
- Aucun article similaire