Chez WPLift, nous partageons de nombreux tutoriels et astuces pour vous aider à créer des sites Web avec WordPress.
Cependant, malgré sa popularité, WordPress est pas la seule façon de créer un site Webet il existe de nombreuses alternatives viables.
Dans mon avis Sitejet, je vais examiner l’une de ces alternatives.
Sitejet est un système de gestion de contenu et un créateur de site Web qui vous aide à créer un site Web personnalisé. Cependant, c’est un peu différent des autres créateurs de sites Web comme Squarespace et Wix.
Plutôt que de cibler principalement les utilisateurs finaux (par exemple les gens ordinaires qui veulent un site Web), Sitejet se concentre principalement sur l’aide aux concepteurs de sites Web pour créer des sites Web pour les clients.
Si vous créez des sites pour des clients, Sitejet possède des fonctionnalités uniques – comme un moyen simple d’impliquer les clients dans le processus et le suivi du temps – que vous pourriez aimer. Contrairement à Squarespace et WixSitejet vous permet également sites d’exportation à utiliser sur votre propre hôte. Ainsi, vous ne serez pas obligé d’utiliser un service hébergé pour toujours et vous aurez la possibilité de déplacer les éléments selon vos besoins.
Dans mon examen de Sitejet, j’examinerai plus en détail cet outil et vous aiderai à décider s’il vous convient.
Examen de Sitejet : un aperçu (rapide) des fonctionnalités
Sitejet offre une interface de création de site Web visuelle par glisser-déposer, ainsi qu’un accès à tout le code HTML, CSS et JavaScript sous-jacent.
Lorsque vous lancez un nouveau site, vous pouvez choisir parmi les nombreux modèles inclus ou créer vous-même quelque chose à partir de zéro.
Vous obtiendrez également de nombreuses fonctionnalités qui vous aideront à travailler avec les clients, notamment :
- Un moyen simple de partager un aperçu de site Web (y compris un moyen pour les clients de donner leur avis, un peu comme InVision)
- Un tableau de bord client dédié qui leur donne un accès simplifié
- Suivi du temps
Une fois que vous souhaitez créer un site, vous pouvez soit demander à Sitejet de l’héberger pour vous. Ou, sur les plans Team et Agency, vous pouvez exporter tout le contenu HTML, CSS et JS et héberger le site sur votre propre serveur.
Il existe également de nombreuses fonctionnalités plus petites que vous verrez lorsque je vous familiariserai avec Sitejet.
Pratique avec Sitejet
Très bien, il est maintenant temps de vous montrer comment créer un site Web avec Sitejet.
Créer un nouveau site
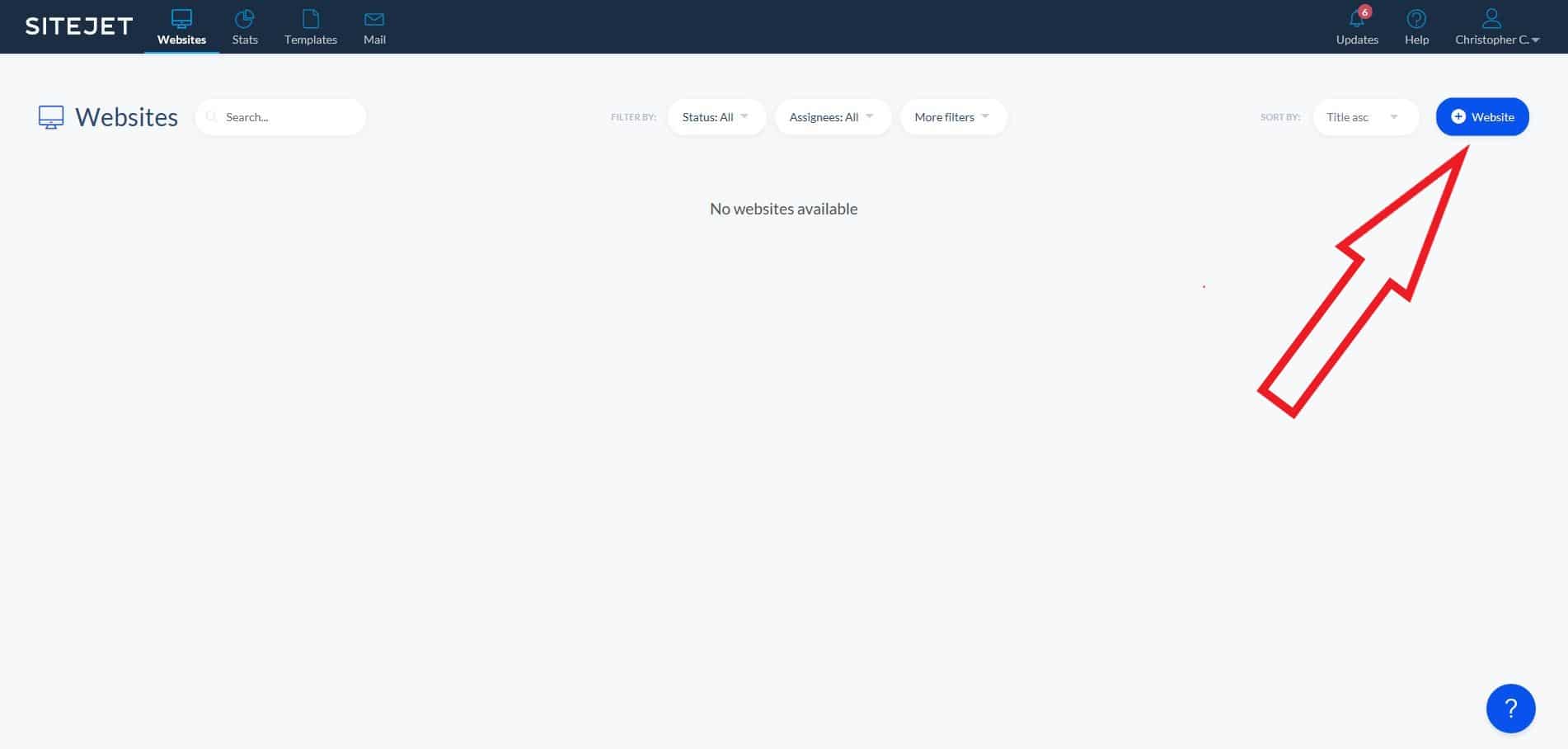
Pour créer un nouveau site Web, il vous suffit de cliquer sur le + Site Web bouton dans le tableau de bord Sitejet – assez simple, non ?

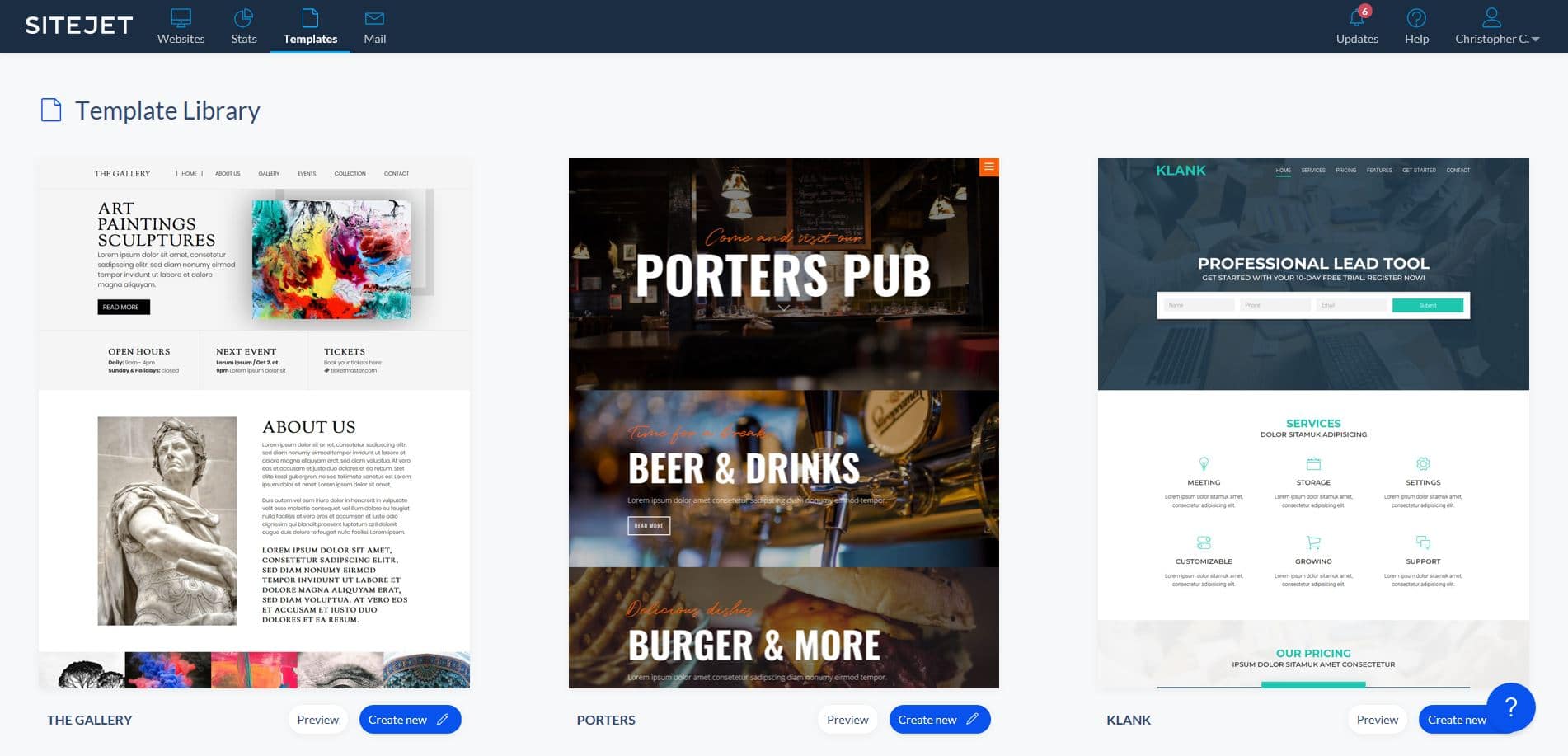
À partir de là, vous lui donnerez un nom. Ensuite, vous avez la possibilité de choisir un modèle pour votre nouveau site (ou continuer sans modèle):

Au moment où j’écris cette critique de Sitejet, Sitejet a 63 modèles différents à choisir. Ces modèles sont répartis sur une bonne gamme de niches.
Par exemple, vous avez des modèles pour :
- Restaurants
- Événements
- Entreprises génériques
- Studios de tatouage
- Automobile
- Etc.
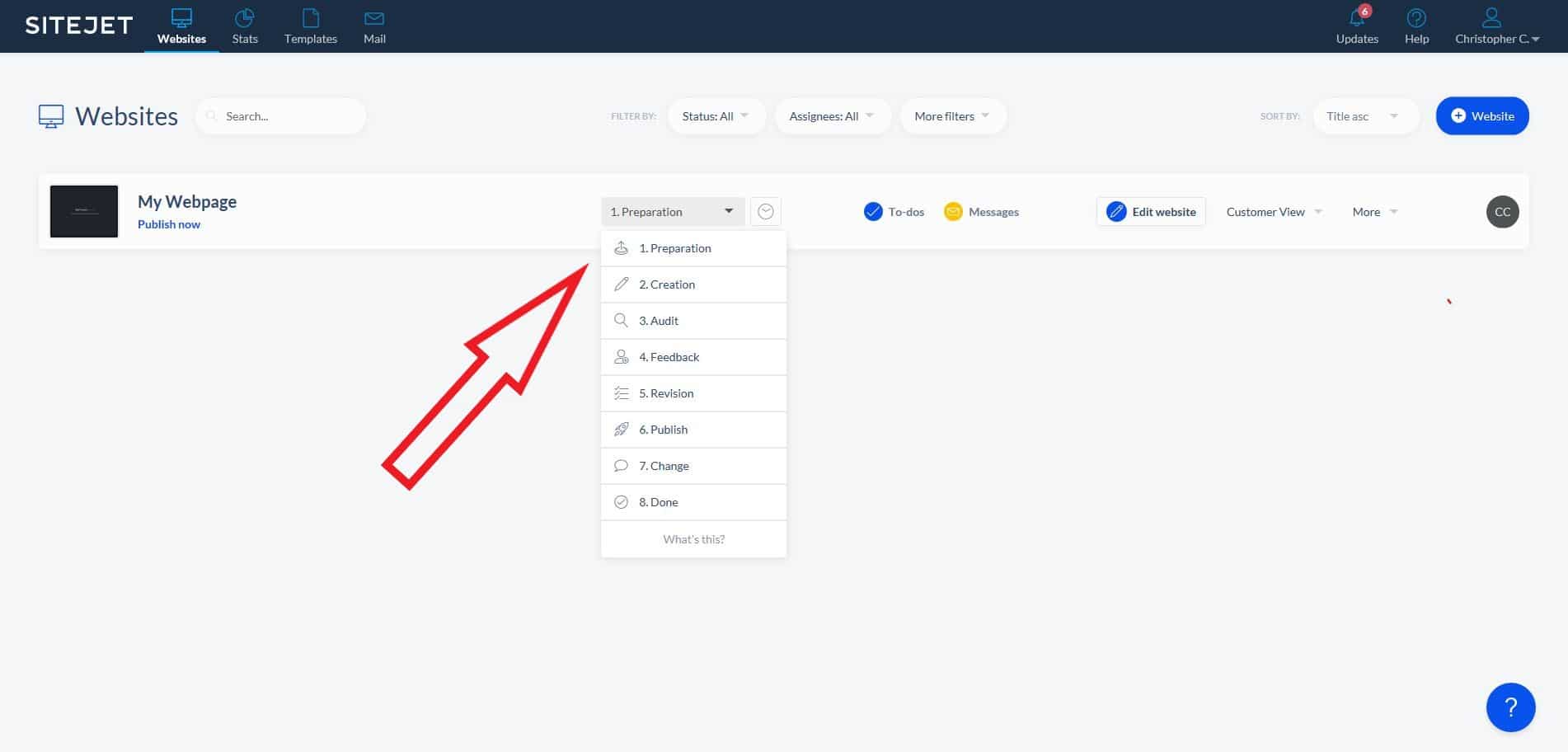
Une fois que vous avez choisi un modèle, votre nouveau site Web apparaîtra dans la liste des sites Web. Il recevra également un “Statut du projet”. Il s’agit d’une fonctionnalité pratique qui vous permet de savoir où vous vous trouvez sur chaque site Web.
Par exemple, vous pouvez marquer un site Web comme étant en cours de révision lorsque vous l’avez envoyé à votre client pour des demandes de révision :

Pour continuer à modifier un site, il vous suffit de cliquer sur le Modifier le site Web bouton pour lancer l’outil de conception.
Concevoir votre site Web avec le créateur de site Web de Sitejet
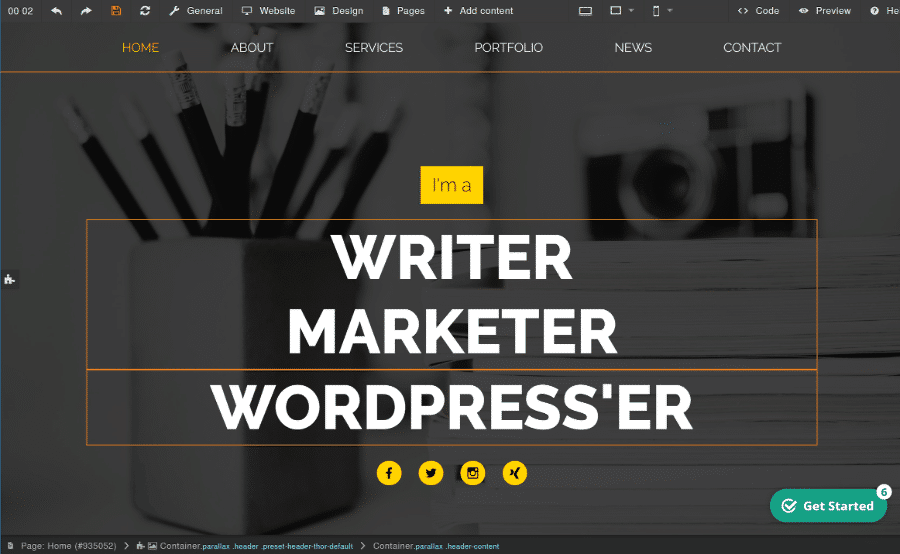
Si vous avez déjà utilisé un Plug-in de création de pages WordPressvous devriez vous sentir comme chez vous dans Sitejet outil de création de site Web.
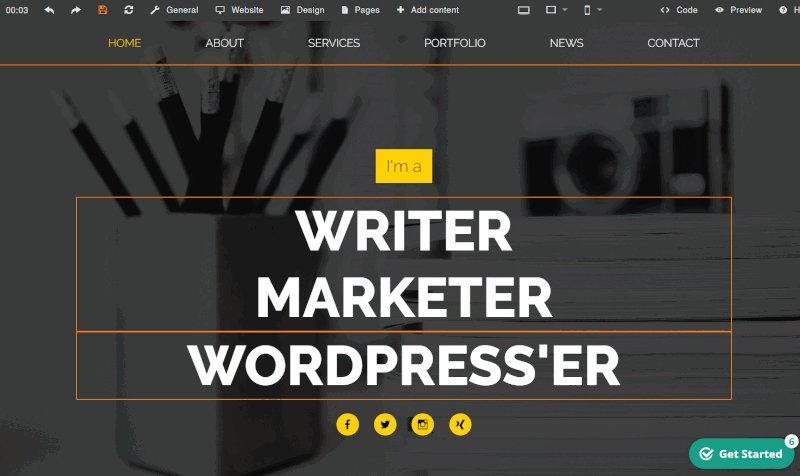
Voici à quoi ça ressemble :

Commençons par les bases…
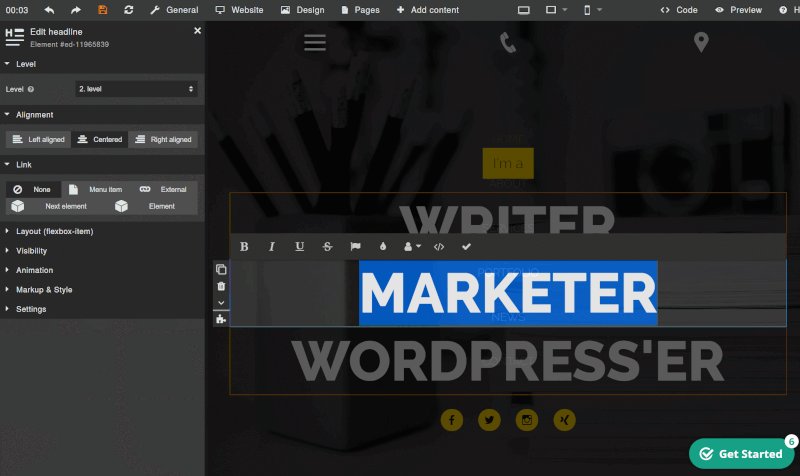
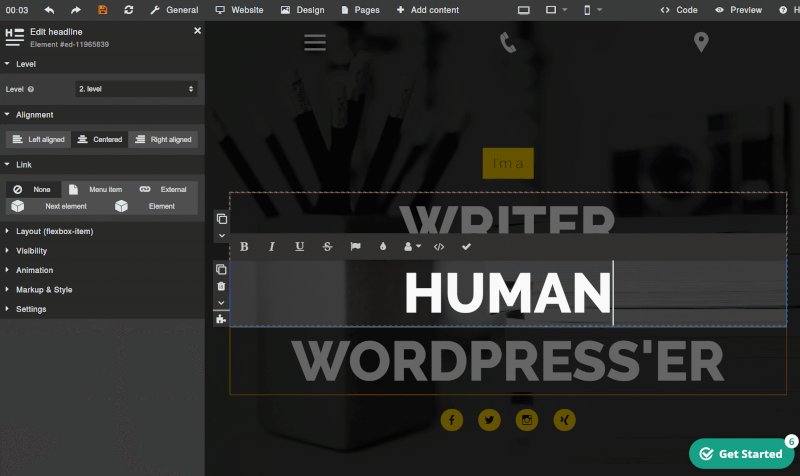
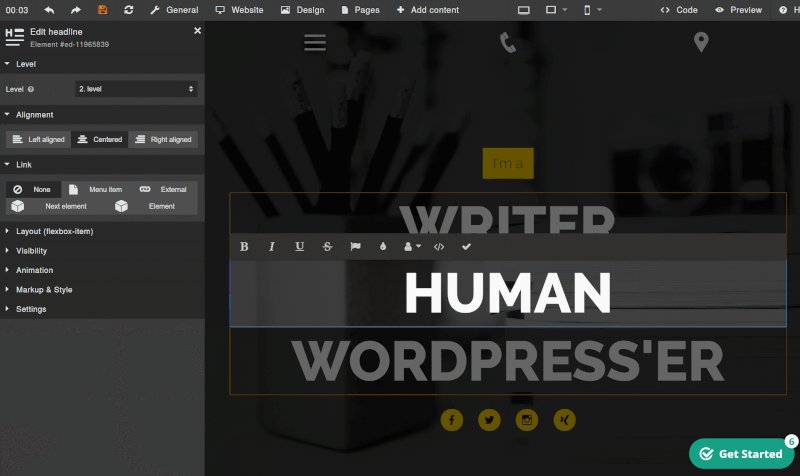
Pour éditer le texte, il vous suffit de double-cliquer et de taper :

De même, vous pouvez utiliser le glisser-déposer pour réorganiser les éléments dans le modèle :

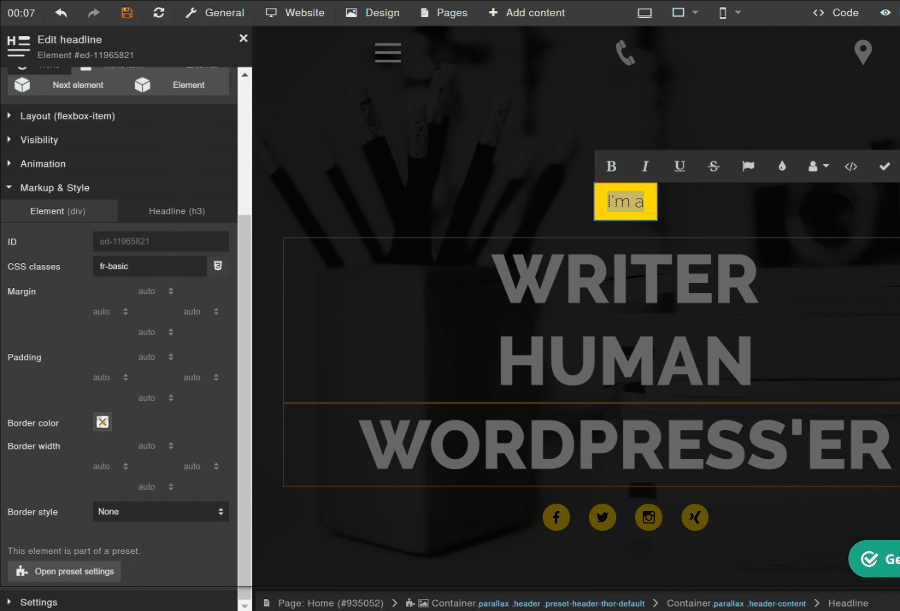
Si vous souhaitez modifier l’apparence d’un module, il vous suffit de double-cliquer dessus pour ouvrir une barre latérale dans laquelle vous pouvez contrôler diverses options de style :

Une chose unique à propos de Sitejet par rapport à d’autres outils est qu’il vous permet d’aller beaucoup plus loin dans le code sous-jacent que votre constructeur de site Web moyen ou votre constructeur de pages WordPress. A cet égard, cela me rappelle le plugin de création de site Oxygen WordPress que j’ai examiné.
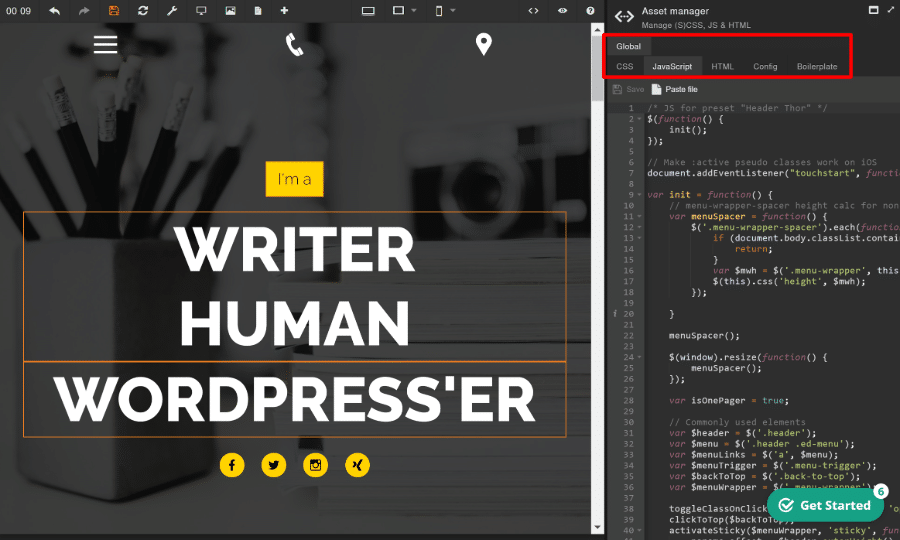
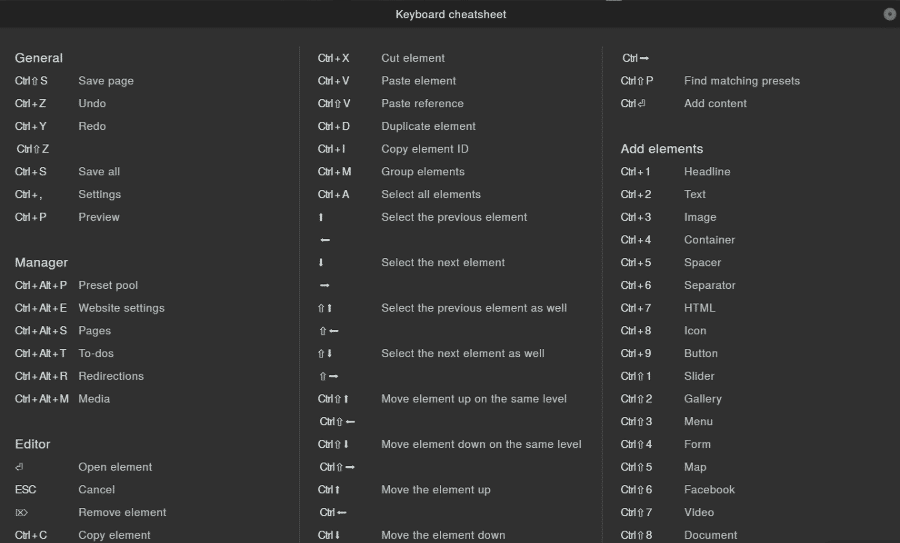
Par exemple, vous pouvez utiliser des raccourcis clavier ou un menu déroulant pour accéder rapidement à un éditeur de code complet pour modifier/ajouter :
- HTML
- CSS
- Javascript

Donc, si jamais vous vous sentez limité par le constructeur visuel, il est simple de sauter dans le code pour faire des ajustements.
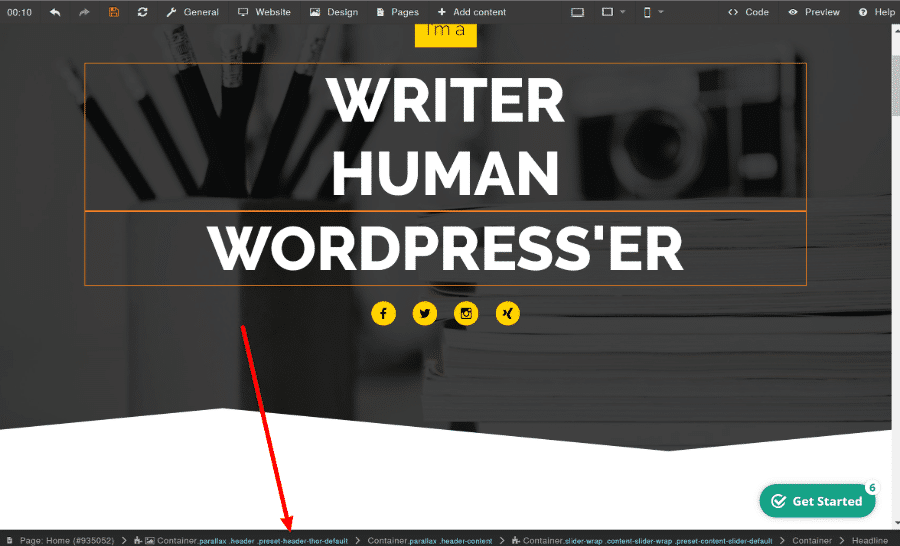
Sitejet inclut également cet outil utile en bas qui permet de trouver très facilement le sélecteur CSS pertinent :

Ou, vous pouvez également cliquer avec le bouton droit sur n’importe quel élément pour copier son ID.
Ajout de nouveau contenu
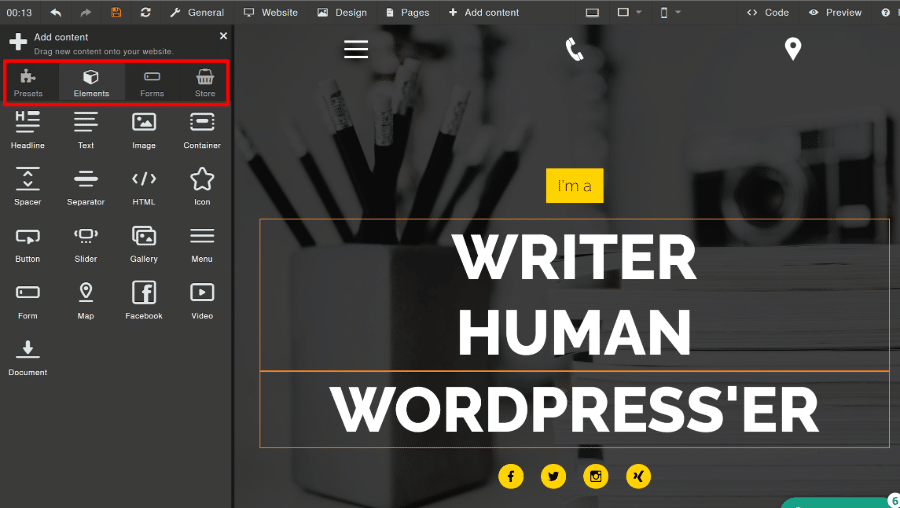
Si vous avez besoin d’ajouter du nouveau contenu à un fichier de modèle, vous utiliserez le Ajouter du contenu menu déroulant. Cela vous permet d’insérer un :
- Préréglé – par exemple un en-tête, un pied de page, un menu, une mise en page, etc.
- Élément – blocs d’éléments génériques.
- Formes – différents types de champs de formulaire.
- Magasin – Fonctionnalité de commerce électronique alimentée par Ecwid.

Il existe également un tas de raccourcis clavier pour vous aider à ajouter rapidement de nouveaux contenus (ou manipuler le contenu existant):

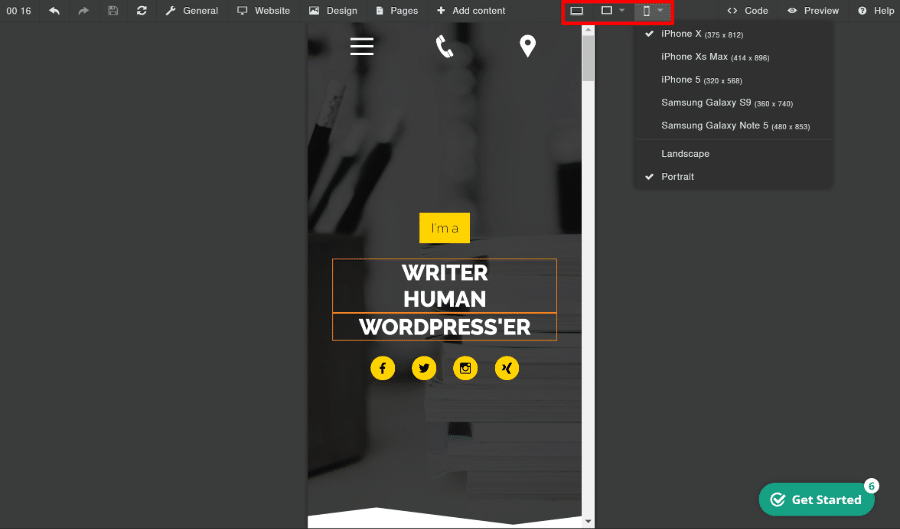
Création de conceptions réactives
Pour vous aider à contrôler l’apparence de votre site sur différents appareils, Sitejet inclut des commandes de conception réactives pratiques qui vous permettent de concevoir votre site à l’aide d’aperçus en direct pour une variété d’appareils :

Modification des données du site…
Lire la suite : cliquez ici
Dans la même catégorie :
- Aucun article similaire
