Les thèmes WordPress polyvalents ne concernent qu’une seule chose :
La polyvalence
Avec un bon thème polyvalent, vous devriez pouvoir créer littéralement n’importe quel type de site Web.
Et après avoir joué avec TheGem, je peux certainement dire qu’il tient cette promesse.
TheGem est la nouvelle entrée de CodexThemes dans le monde des thèmes polyvalents, et il est polyvalent. CodexThemes a mis en place des démos pour des niches allant des agences de création aux salles de sport, en passant par les restaurants, etc.
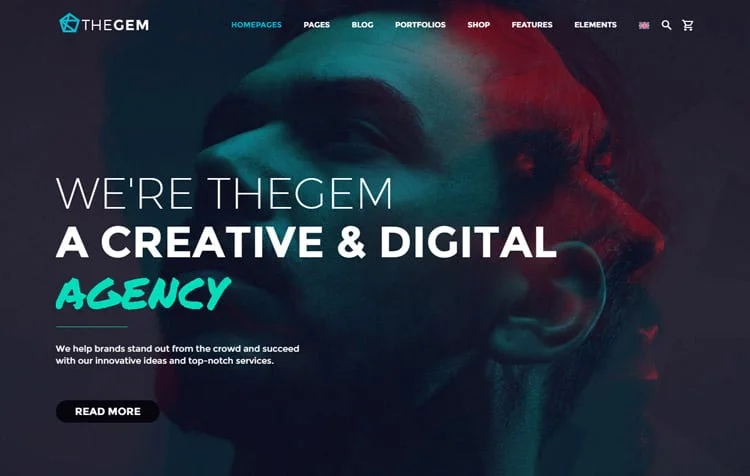
C’est définitivement un thème beau et fonctionnel. Vous ne me croyez pas ? Jetez un oeil à l’image:

Donc, si vous souhaitez en savoir plus sur TheGem, rejoignez-moi alors que je fais le tour de ce thème sur mon localhost de confiance…
Caractéristiques principales de TheGem
- Plus de 40 concepts de design maison préfabriqués pour une variété de niches
- Plus de 150 modèles de pages
- Accent mis sur les performances
- Types de publication personnalisés utiles
- De très beaux dessins (à mon avis!)
- Compositeur visuel et curseur de révolution inclus
- Balisage de code approprié pour la vitesse de la page
- Prêt pour plusieurs pages et une page
- 2 500 + icônes de police (j’adore les icônes de police !)
Concepts de conception TheGem
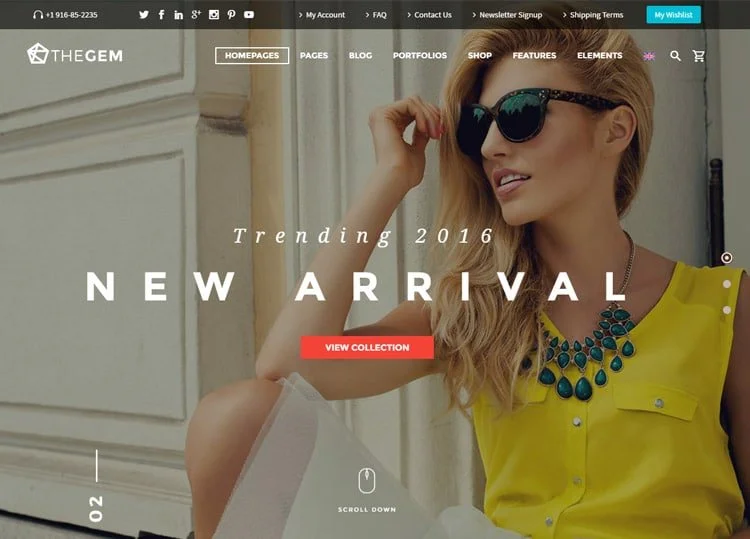
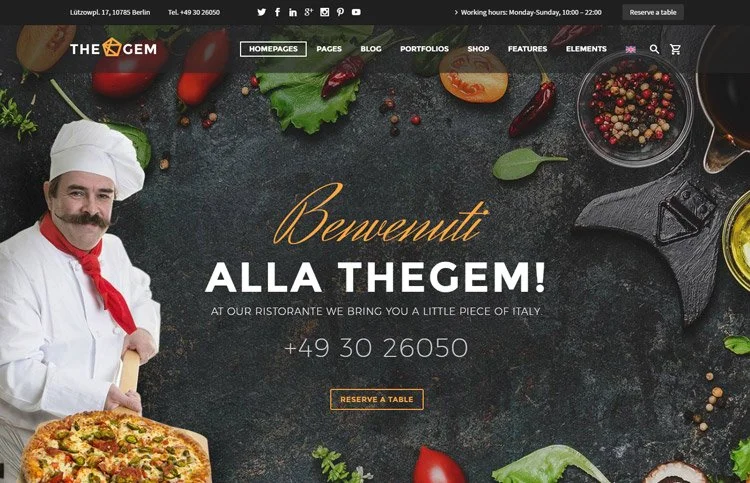
Un domaine dans lequel TheGem excelle vraiment est le grand nombre de concepts de conception inclus dans le thème. Ils ont plus de 40 concepts de conception uniques et plus de 150 modèles de page prédéfinis. Voici un échantillon des concepts de design prédéfinis auxquels vous aurez accès…

Boutique WooCommerce :
 /figure>
/figure>Restaurant:

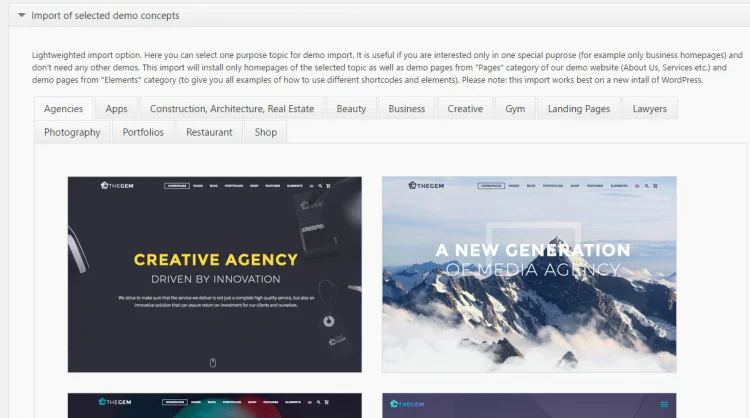
Si l’un des plus de 40 concepts de page d’accueil attire votre attention, vous pouvez facilement importer tout ou une sélection spécifique via l’interface de TheGem. Tout ce que vous avez à faire est d’aller sur TheGem Import dans votre panneau d’administration et l’assistant vous guidera à travers tout :

En ce qui concerne les processus d’importation, cela ne pourrait pas être plus simple. Une chose à noter est que, même si c’était simple, l’importation m’a pris beaucoup de temps , mais il est fort possible que ce soit simplement dû à ma mauvaise connexion Internet vietnamienne.
Passons au reste du thème…
Installation du thème WordPress TheGem
Après avoir installé TheGem, la première chose à faire est d’installer tous les plugins requis et recommandés :

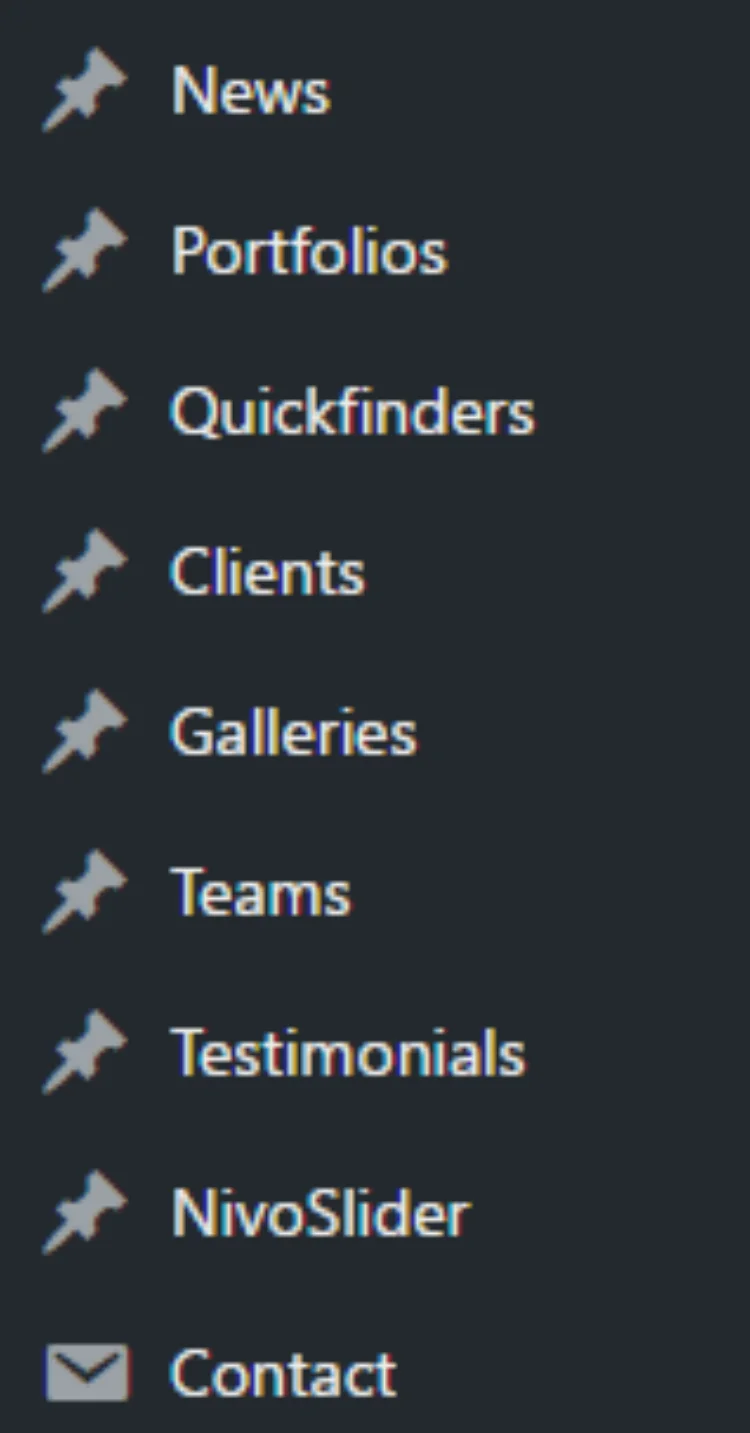
Une fois que vous avez fait cela, votre panneau d’administration sera beaucoup plus complet. En plus de tous les nouveaux plugins, TheGem vous propose également des tonnes de types de publication personnalisés :

Comme je l’ai mentionné ci-dessus, vous pouvez toujours importer un ou plusieurs des plus de 40 concepts de conception prédéfinis en accédant à TheGem Import .
Mais si vous ne souhaitez pas utiliser l’un de ces concepts de conception, vous devrez accéder au menu de personnalisation du thème.
Personnalisation du thème WordPress TheGem
TheGem utilise son propre administrateur de personnalisation de thème, pas le personnalisateur WordPress.
Je comprends pourquoi les thèmes font cela, mais je trouve toujours un peu frustrant de devoir continuer à prévisualiser les modifications au lieu de les voir en temps réel. J’aimerais qu’il y ait un moyen simple de déplacer toutes les options pertinentes directement dans WordPress Customizer.
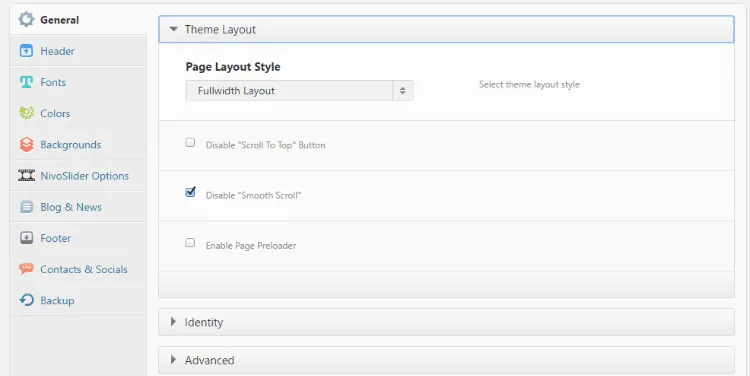
Le panneau d’administration est divisé en dix catégories…
En général , vous définissez des informations de base telles que la mise en page et l’identité de votre blog. Il n’y a pas grand-chose à personnaliser au-delà de votre logo et de quelques informations sur les fonctionnalités :

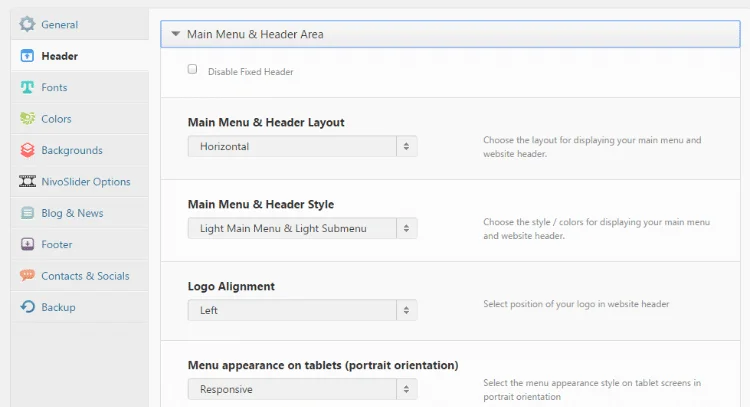
Sous Header , vous pouvez configurer chaque détail de l’en-tête de votre site. Cela inclut la mise en page, l’alignement et le style :

Vous disposez d’un bon nombre d’options d’en-tête grâce aux multiples listes déroulantes de style.
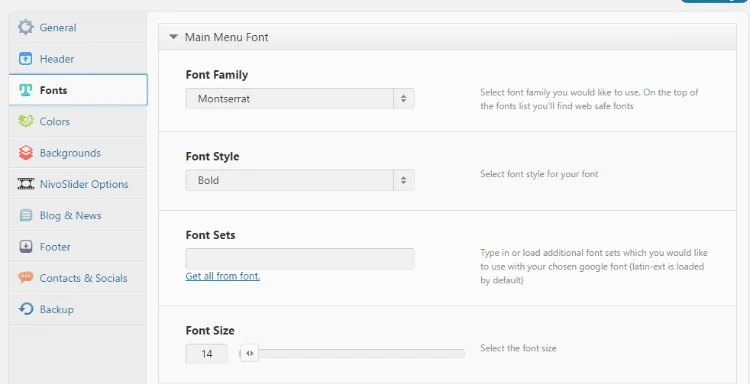
Dans Polices, vous pouvez configurer les polices utilisées par votre site et leur taille. Vous pouvez passer par chaque classe pour personnaliser chaque aspect de vos polices. TheGem inclut Google Fonts, vous disposez donc de nombreuses options élégantes. Et si vous voulez plus de choix, vous pouvez toujours importer de nouvelles polices via le gestionnaire de polices inclus :

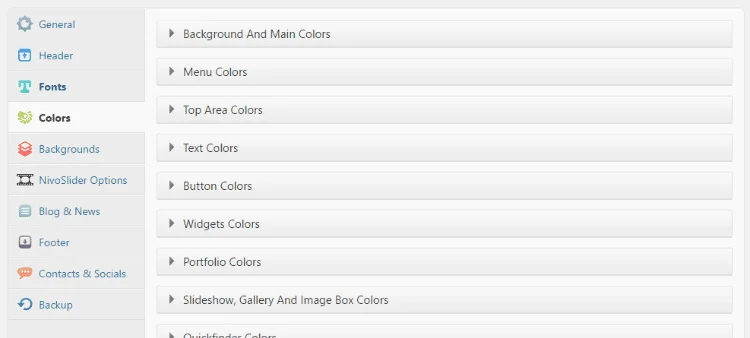
La section Couleurs vous permet de définir des couleurs pour littéralement chaque élément de votre site. Tout parcourir et tout personnaliser prendrait beaucoup de temps, mais toutes les options sont là si vous le souhaitez :

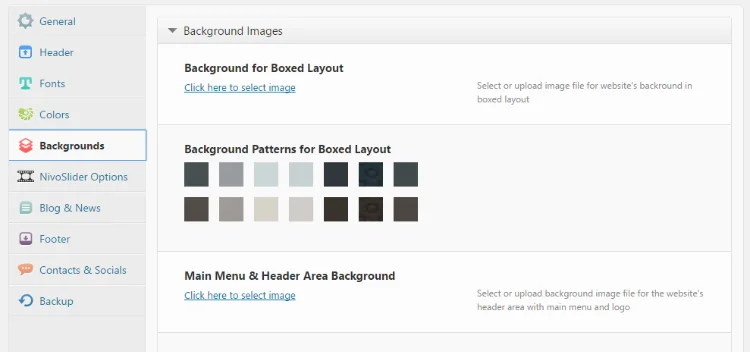
Fidèle à son nom, Backgrounds vous permet de personnaliser les arrière-plans de différentes zones de votre site. Vous pouvez choisir des couleurs unies ou télécharger des images.

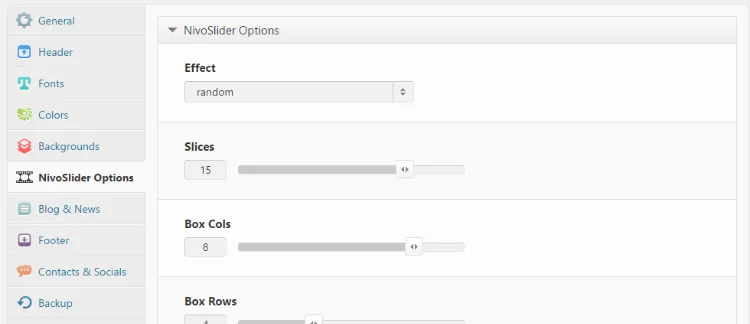
Les options de NivoSlider vous permettent de configurer le slider pour votre site. Vous pouvez personnaliser les effets, les vitesses d’animation, etc. :

Je ne suis pas sûr que Blog & News ait vraiment besoin de sa propre catégorie, car il ne comprend que deux options. Mais dans cette section, vous pouvez définir la longueur des extraits et afficher ou non les auteurs des publications :

Le pied de page vous permet d’activer/désactiver votre pied de page et de définir son texte personnalisé. Encore une fois, pas grand-chose à cette section. J’ai l’impression qu’il pourrait y avoir d’autres options intéressantes ici – comme activer/désactiver les icônes ou les liens sociaux :

Contacts & Socials vous permet d’ajouter des adresses et des informations de contact, ainsi que des liens d’icônes sociales. Ces icônes sociales peuvent s’afficher à la fois dans l’en-tête et le pied de page. J’ai l’impression que cette section aurait pu être déplacée dans les catégories En-tête et Pied de page, mais c’est une critique assez insignifiante. Pas grave !

La sauvegarde est un outil vraiment sympa à avoir. Il vous permet d’exporter une sauvegarde de tous vos paramètres de thème. De cette façon, si jamais vous gâchez des paramètres de thème, vous pouvez facilement restaurer à partir de cette sauvegarde. Essentiellement, cela fait de l’expérimentation des paramètres de thème une entreprise à faible risque, car vous pouvez toujours accéder à la sauvegarde si nécessaire :

Types de publication personnalisés TheGem
TheGem comprend sept types de publication personnalisés par défaut. Ceux-ci sont:
- Nouvelles
- Portefeuilles
- Quickfinders
- Clients
- Galeries
- Équipes
- Témoignages
Les champs personnalisés dans ces types de publication sont certainement utiles.
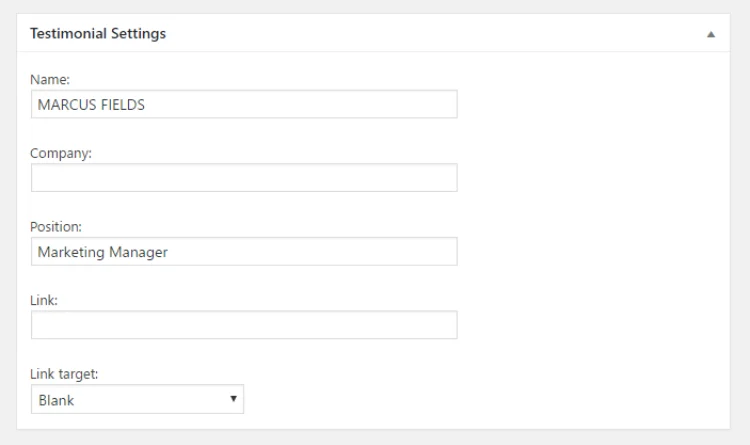
Par exemple, si je souhaite ajouter rapidement un témoignage, il existe déjà des champs personnalisés pour les détails importants comme le nom, l’entreprise, le poste, etc. :

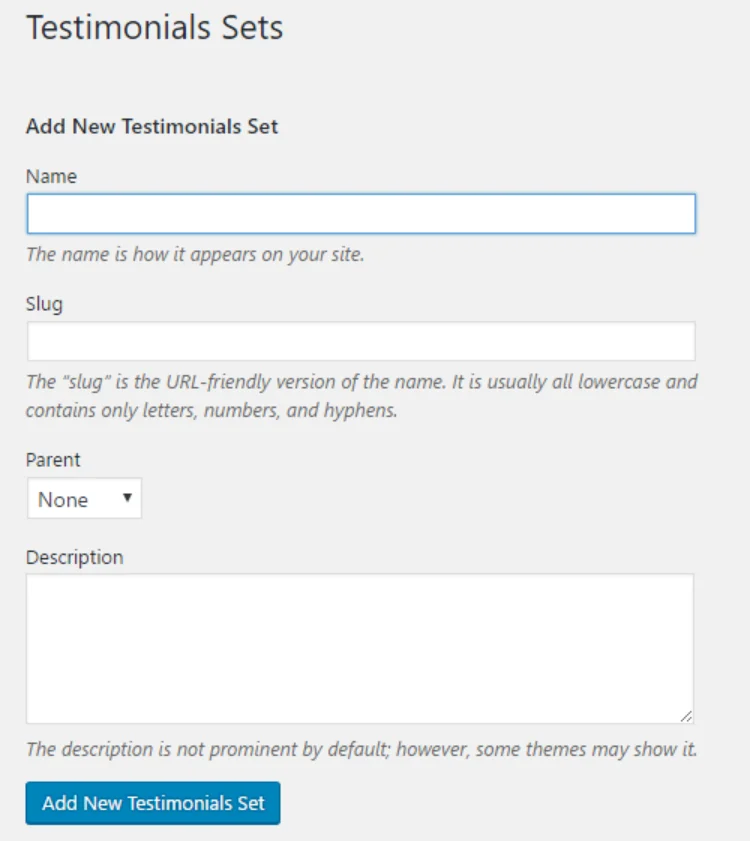
Et vous pouvez même configurer différents ensembles de témoignages :

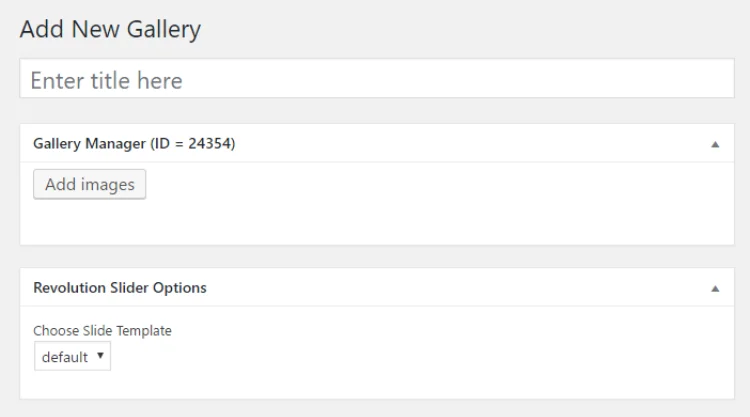
Pour vous donner un autre exemple, voici à quel point il est facile de créer une galerie en utilisant ce type de publication personnalisé :

Donnez-lui simplement un nom, téléchargez des images et le tour est joué !
J’aime vraiment l’inclusion de tous ces types de messages personnalisés pour la facilité d’utilisation.
Champs personnalisés pour les publications et les pages
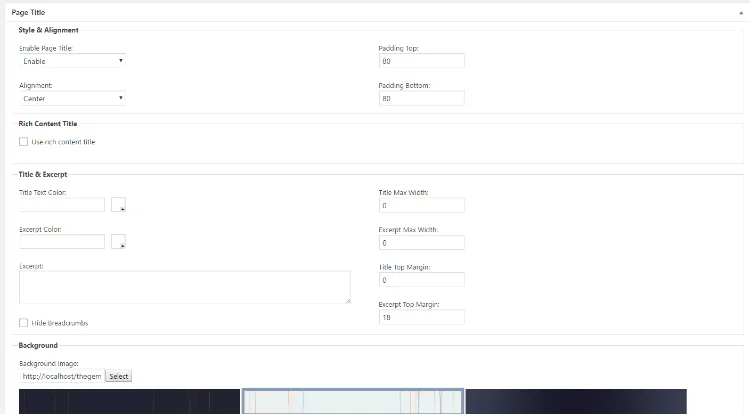
TheGem comprend une quantité massive de champs personnalisés pour créer des publications ou des pages. Lorsque vous ajoutez un nouveau message ou une nouvelle page, vous verrez des tonnes d’options en bas :

Vous pouvez tout définir, des arrière-plans vidéo aux extraits personnalisés en passant par les mises en page personnalisées. Par exemple, si vous souhaitez déplacer la barre latérale pour un seul message, vous pouvez le faire avec des champs personnalisés. Si vous souhaitez ajouter des widgets personnalisés à un seul article, c’est également possible.
Ces champs personnalisés ont beaucoup de polyvalence. Vous aurez de nombreuses nouvelles façons de personnaliser vos publications et pages individuelles avec TheGem.
Compositeur visuel inclus pour la création de pages
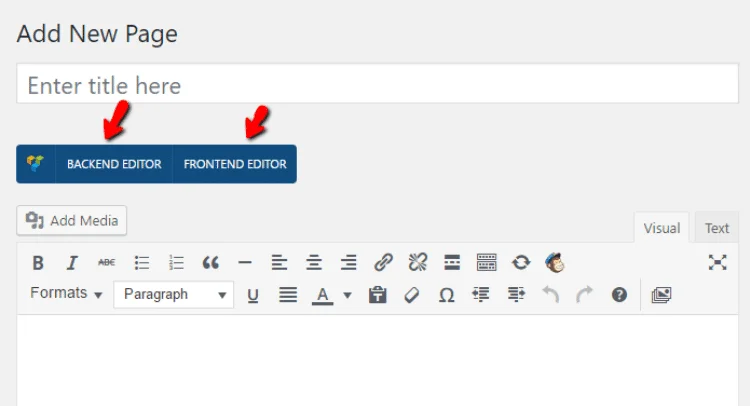
Comme je l’ai mentionné dans la liste des fonctionnalités, vous bénéficierez également d’un accès inclus à Visual Composer pour la création de pages. Visual Composer n’est pas mon constructeur de pages préféré, mais c’est certainement une option solide et inclut à la fois l’édition frontale et dorsale.
Chaque fois que vous créez une nouvelle page ou une nouvelle publication, vous avez la possibilité d’accéder à la vue de l’éditeur Visual Composer de votre choix pour créer des conceptions par glisser-déposer :

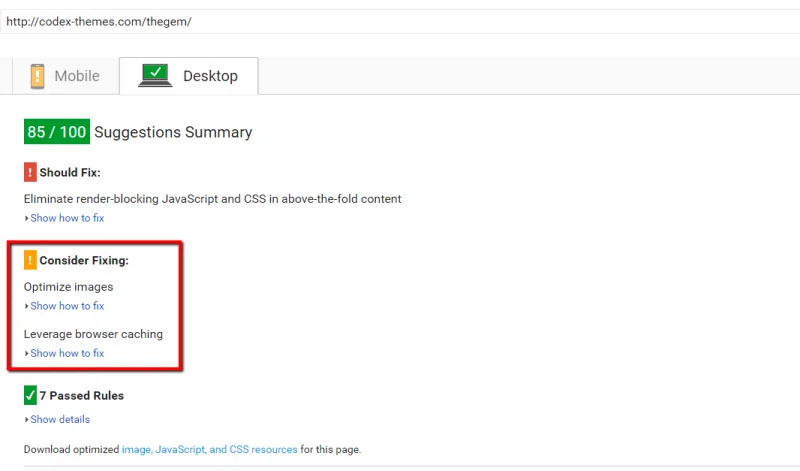
TheGem Performance – Bon score PageSpeed Insights
J’ai fait mes tests sur un hôte local, donc évidemment je ne pouvais pas exécuter mon site de test via Google PageSpeed Insights. J’ai cependant donné un coup de fouet à leur site de démonstration. Il a obtenu un score de bureau de 85 sans mise en cache ni images optimisées. Donc, si vous résolviez ces problèmes, j’imagine que vous seriez dans les années 90 pour PageSpeed Insights, ce qui, je pense, est plutôt solide :

Le site mobile n’a pas obtenu d’aussi bons résultats en termes de performances, mais il a obtenu un score de 99 pour l’expérience utilisateur.
Les thèmes du Codex ont mis l’accent sur la performance pour TheGem, ce qui est idéal pour l’expérience utilisateur et le référencement.
Tarification et documentation de TheGem
TheGem est plus que compétitif. Pour tous ces concepts de conception prédéfinis, ces options d’édition et ces types de publication personnalisés, vous n’aurez qu’à payer 59 $ chez Theme Forest .
Je pense que 59 $ est un excellent prix pour toutes les fonctionnalités que vous obtenez.
De plus, le thème possède une excellente documentation, ce qui n’est pas toujours le cas pour les thèmes de Theme Forest. CodexThemes propose à la fois une documentation écrite détaillée et des vidéos didactiques . La documentation est un véritable point fort de ce thème – très bien fait.
Dans la même catégorie :
- Aucun article similaire

