08Le processus de création d’un site Web peut être semé d’embûches. Ce n’est jamais agréable, par exemple, de faire des ajustements et de découvrir ensuite que votre site Web en direct s’est effondré. Heureusement, l’utilisation d’un site intermédiaire peut vous permettre de créer et d’innover votre site Web dans un cadre plus sûr.
Avec l’aide d’un site de développement WordPress qui est une copie de votre site en direct. Il vous permet de tester toutes les mises à jour ou nouvelles fonctionnalités importantes dans un environnement sécurisé avant de les implémenter. Avant de passer à la production, les développeurs utilisent souvent des sites intermédiaires pour tester les modifications et résoudre les problèmes.
Dans cet article, nous allons passer en revue les avantages de la mise en scène de site Web et vous apprendre à créer un site de mise en scène WordPress pour votre site.
Qu’est-ce qu’un site de développement WordPress ?
Un site de développement WordPress est une version privée de votre site Web en direct à laquelle vous seul avez accès. Il a le même contenu, les mêmes plugins et le même thème que votre site en ligne.
Cela vous permet de tester toutes les modifications ou nouvelles fonctionnalités substantielles avant de les déployer sur votre site Web en direct et accessible au public.
De manière générale, cela ne doit pas être visible du grand public, de vos principaux visiteurs ou même des moteurs de recherche. En effet, vous l’utilisez principalement pour le développement, ce qui peut entraîner un écran blanc de la mort (WSoD), des plantages, un chargement de page lent et d’autres problèmes.
Un site de développement WordPress sert trois objectifs principaux :
- Ce site hébergera la version la plus récente des fonctionnalités, du code ou des maquettes sur lesquelles vous travaillez actuellement. En conséquence, il est idéal pour tester de nouvelles modifications avant de les déployer sur le site en direct.
- Une copie d’un site Web en direct que vous avez développé – vous pouvez gagner du temps en n’ayant pas à repartir de zéro lors de la création d’un site Web WordPress avec une structure similaire. Lorsque quelque chose d’inattendu se produit sur le site en direct, cela peut également être utilisé comme sauvegarde.
- Un emplacement pour l’AQ (évaluation de la qualité) avant le lancement – les modifications apportées à votre site Web seront minutieusement vérifiées au cours du processus d’AQ afin de détecter tout bogue ou dysfonctionnement potentiel. Cela est particulièrement vrai pour les sites Web bien établis, car une panne ou une mauvaise expérience utilisateur peut entraîner une perte de revenus.
Pourquoi un site de développement WordPress est-il important ?
Il est très utile de mettre en place un site de staging pour votre site web. Vous pouvez essentiellement supprimer le risque que votre site Web en direct se déconnecte en raison d’une mise à jour ou d’une modification si vous l’utilisez pour toutes les mises à jour du site Web.
Travailler dans un environnement de mise en scène garantit que l’expérience de vos visiteurs n’est pas perturbée pendant que vous effectuez des ajustements. L’ancien site continuera de fonctionner normalement jusqu’à ce que le choix soit fait de mettre en ligne les mises à jour.
Voici quelques avantages supplémentaires de l’utilisation d’un site de développement WordPress :
- Il vous permet de résoudre les problèmes de plugin sans affecter votre site en ligne.
- L’impact négatif d’un site Web en panne sur la conversion et les ventes est éliminé lorsque vous utilisez un site intermédiaire.
- Sans la limite de temps pour avoir le site réel en mode maintenance, les propriétaires de sites Web peuvent tester correctement chaque fonctionnalité à leur guise.
- Rendre possible pour vous de créer de meilleurs sites Web.
- Vous permettent de découvrir des problèmes et des bugs sans compromettre la sécurité de votre site. Ils sont généralement simples à configurer et peuvent être effectués localement ou en ligne
Les inconvénients de l’utilisation d’un site intermédiaire
Malheureusement, cela présente également des inconvénients. Les principaux inconvénients de l’utilisation d’un site de développement sont les suivants :
- Étant donné que vous devez d’abord tester les modifications, la mise à jour de votre site Web prend plus de temps.
- Un service de site intermédiaire est fréquemment facturé par les fournisseurs Web.
- Il est possible que les sites intermédiaires ne soient pas des copies parfaites de sites réels, par exemple, la mise en cache n’est généralement pas activée sur un site intermédiaire.
Création de votre site de développement WordPress
Malgré les nombreux avantages de l’utilisation d’un site de développement WordPress, vous ne pourrez pas les utiliser tant que vous ne saurez pas comment en créer un. Alors, commençons à créer un site de développement WordPress. En cas de danger, il s’agit d’une approche efficace pour se préparer et minimiser tout temps d’arrêt sur le site en direct.
Création d’un site de développement WordPress via votre hébergeur
La configuration d’un site Web WordPress via votre serveur est le premier choix pour le mettre en scène. La majorité des sociétés d’hébergement géré vous permettent de configurer un environnement de staging pour votre site Web. D’une simple pression sur un bouton, de nouvelles zones de mise en scène peuvent être établies, déployées sur votre site Web en direct, puis supprimées.
Créer des sites de développement WordPress avec Kinsta
- Il est extrêmement facile de mettre en place un site de développement. Allez simplement dans le menu de gauche et sélectionnez “Sites”. Une liste de vos sites/installations apparaîtra.
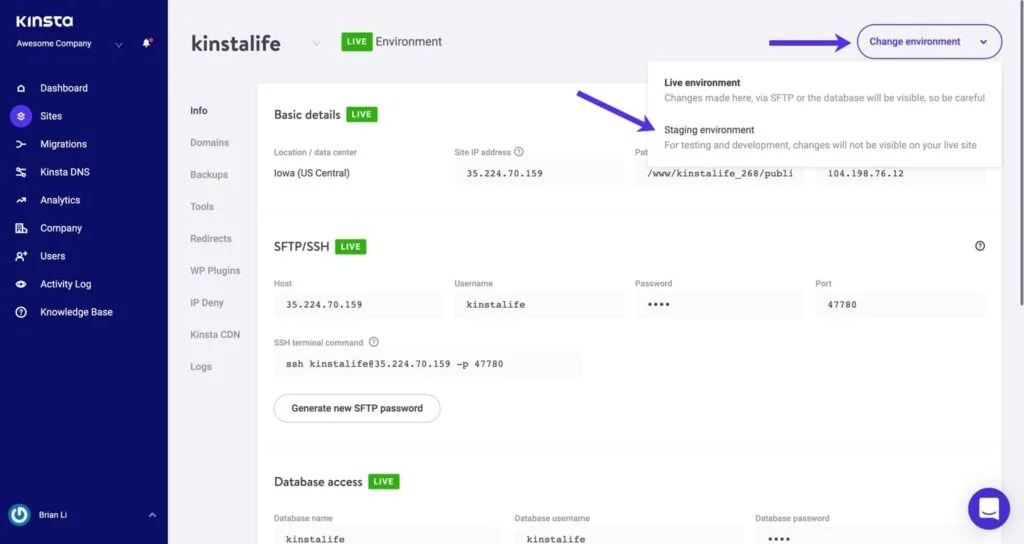
Choisissez le site pour lequel vous souhaitez établir un environnement de staging, puis sélectionnez “Staging Environment” dans le menu déroulant “Change Environment” en haut à droite.

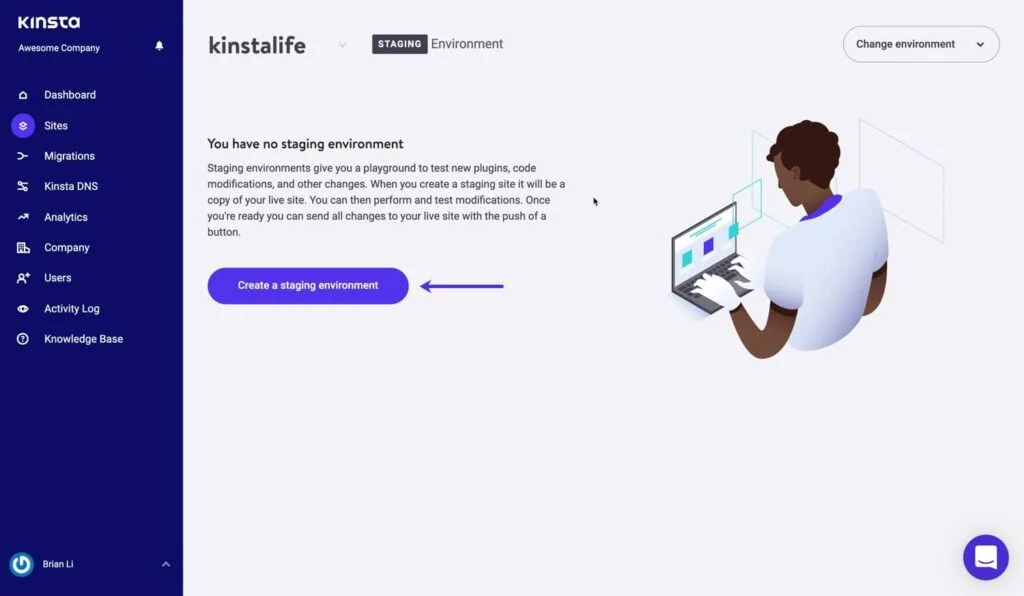
- Sélectionnez ensuite “Créer un environnement de staging” dans le menu déroulant.

SSL sera activé sur votre site intermédiaire si SSL est activé sur votre site en ligne.
Vous devez attendre 10 à 15 minutes pour que le DNS se propage et que la mise en scène soit établie. Votre environnement de staging disposera alors de son propre panneau de contrôle contenant les informations de connexion, le DNS, les sauvegardes, les outils et les plugins. phpMyAdmin peut être lancé directement depuis le tableau de bord.
Créer un site de développement WordPress avec Bluehost
L’une des meilleures sociétés d’hébergement WordPress est Bluehost . Ils fournissent une solution de site intermédiaire en un clic avec tous leurs plans.
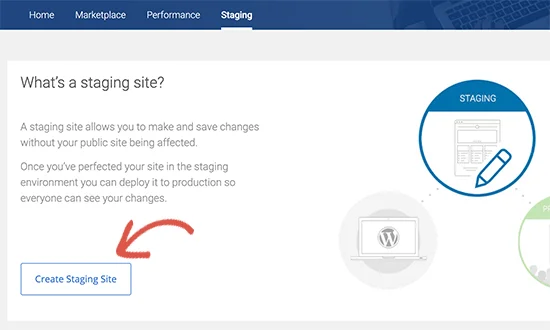
- Accédez à votre tableau de bord WordPress.
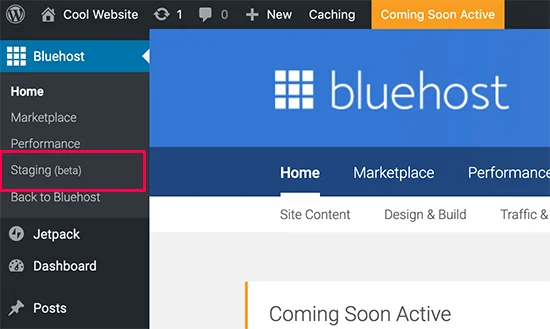
- Sélectionnez Staging dans le menu après avoir cliqué sur Bluehost.

- Cliquez sur Créer un site intermédiaire sur la page intermédiaire.

- Attendez que Bluehost ait fini de configurer votre site de développement.
- Commencez à expérimenter avec votre site Web de développement.
Une fois que vous avez terminé d’apporter des modifications à votre site intermédiaire Bluehost , vous pouvez choisir d’appliquer ou non ces modifications à votre site en ligne. Vous avez la possibilité de déployer toutes les modifications, uniquement les fichiers que vous avez modifiés ou simplement les modifications que vous avez apportées à votre base de données.
Vous pouvez sélectionner l’option la plus logique pour cette mise à jour en fonction des modifications que vous avez apportées.
Créer une mise en scène WordPress à l’aide d’un plugin
Mise en scène WP

Bien que les sites de développement WordPress soient importants pour le travail en coulisses, vous ne voulez pas que les personnes à la recherche de votre site en direct tombent dessus par inadvertance. Cela pourrait générer beaucoup d’incompréhension parmi vos consommateurs et éventuellement nuire à la réputation de votre marque.
Il est possible que les araignées indexant votre site de staging causent des problèmes avec votre référencement (SEO). C’est pourquoi, dans un monde idéal, votre environnement de mise en scène sera privé et inaccessible à Google et à d’autres sites similaires. WP Staging, d’autre part, vous permet de créer un environnement de staging WordPress sécurisé et privé.
Vous pouvez créer rapidement un site intermédiaire en un seul clic, sans avoir à gérer les paramètres de domaine ou plusieurs installations WordPress. Grâce à ces caractéristiques, il surmonte la principale difficulté de la plupart des systèmes de mise en scène : il est RAPIDE.
Prix
- Vous pouvez cloner votre site Web gratuitement avec ce programme. En d’autres termes, vous pouvez créer gratuitement un site de développement en utilisant votre site en direct.
Étapes pour créer un site de développement WordPress
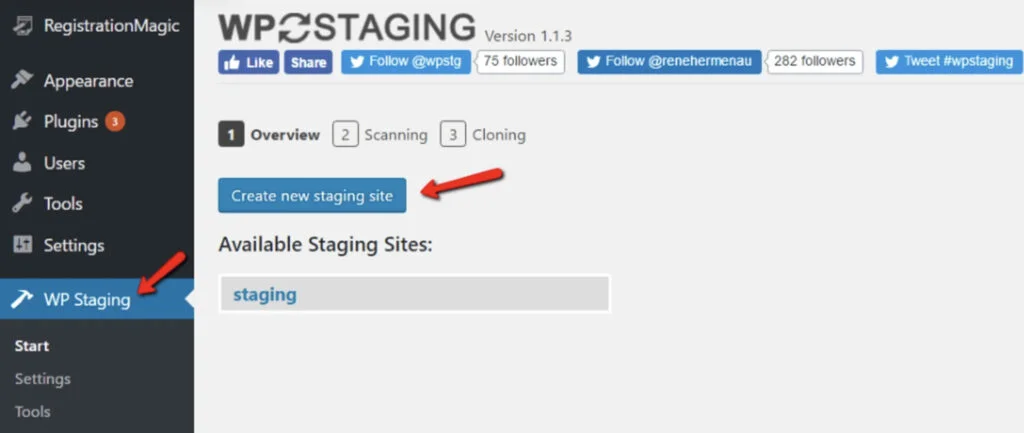
- Sur le site principal, installez le plugin WP Staging.
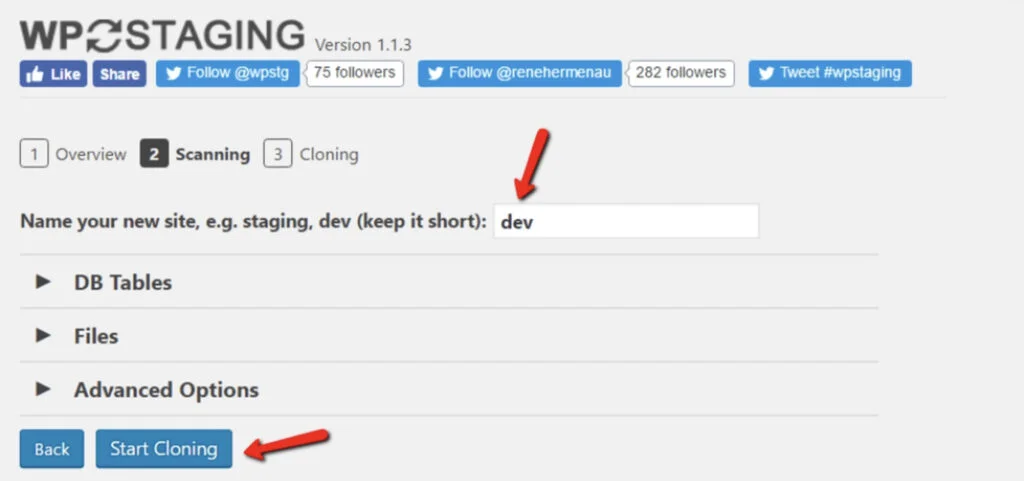
- Commencez le clonage avec WP Staging et donnez un nom à votre site de staging (un sous-répertoire).


- Accédez à votre nouveau site de staging et connectez-vous.
Mise en scène de BlogVault

Parce que BlogVault est essentiellement un plugin de sauvegarde, il gère exceptionnellement bien la mise en scène.
La meilleure partie est que la configuration d’un environnement de staging WordPress avec BlogVault est une procédure en un clic qui ne prend que quelques secondes. Un site intermédiaire est établi sur un serveur distinct de votre site en ligne, garantissant que votre site en ligne n’est pas affecté. Le plugin fonctionne avec tous les hébergeurs car le site intermédiaire est hébergé sur les serveurs BlogVault.
La fonctionnalité la plus puissante de BlogVault , à notre avis, est la fusion sélective. Parce que personne ne veut répéter les étapes pour envoyer les modifications à la production après avoir testé la mise en scène, tout plugin de mise en scène WordPress à moitié décent offrira une fonctionnalité de fusion avec la production. Une fusion sélective, en revanche, va encore plus loin en mettant en évidence les différences entre les sites de mise en scène et les sites en direct. Vous pouvez alors décider quels ajustements intégrer et lesquels omettre.
Prix
- Les sauvegardes et la mise en scène sont incluses dans les plans BlogVault, qui commencent à 7,40 $ par mois.
Étapes pour créer un site de développement WordPress
- Visitez le site Web BlogVault et inscrivez-vous avec votre adresse e-mail.
- Sélectionnez votre site Web préféré sur la page de liste des sites BlogVault.

- Page avec une liste de sites Web
- Vous serez redirigé vers la page Détails du site. Sélectionnez Intermédiaire dans le menu déroulant de cette page.
- Ensuite, sous la section Staging, sélectionnez Création d’un site de staging.
- Avant que la progression ne soit terminée, si vous cliquez sur le bouton Retour à la page des détails du site, c’est-à-dire le tableau de bord, une petite flèche de progression apparaîtra à côté d’un bouton non cliquable. Faire un site de mise en scène pour votre projet. Il s’agit de l’affichage de la progression en temps réel de votre site de développement pendant sa construction.
- Une fois que vous avez terminé, notez le nom d’utilisateur et le mot de passe qui vous ont été fournis. Cela sera nécessaire pour entrer dans la zone de transit.

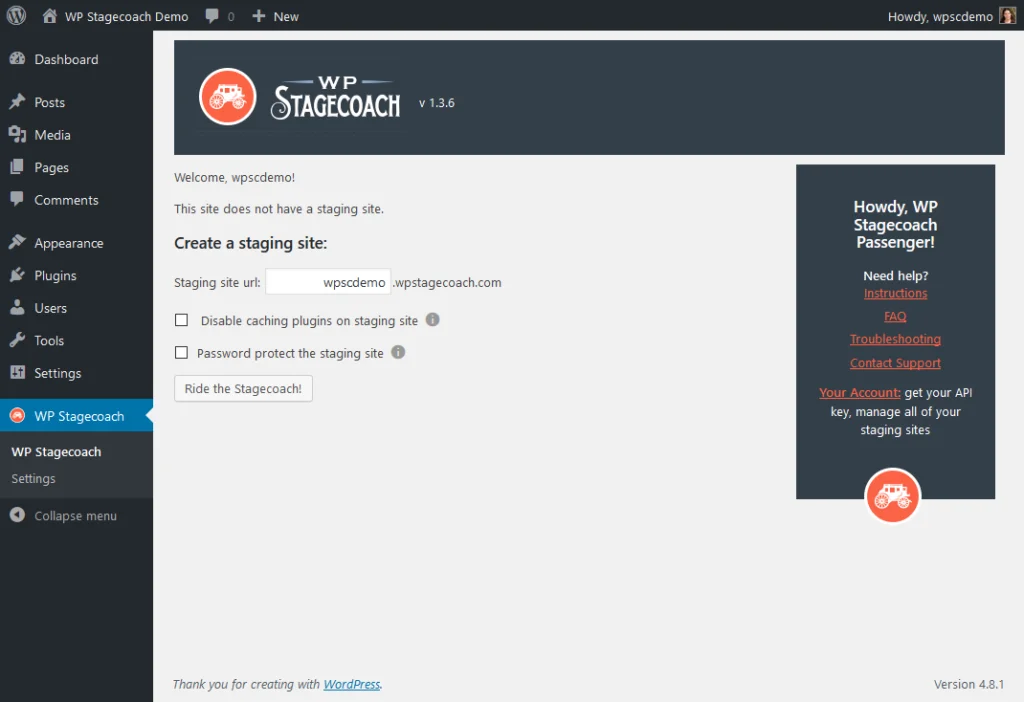
WP Stagecoach

Sans WP StageCoach, toute discussion sur la mise en scène WordPress serait incomplète. C’est l’un des plugins de mise en scène les plus utilisés, ainsi que l’un des meilleurs que nous ayons vus.
Ce qui nous a tout de suite plu chez WP StageCoach, c’est sa capacité à intégrer les bases de données de vos sites de staging et live. Vous fusionnez la base de données, sans l’écraser. Ainsi, votre site en ligne ne perd aucun nouvel abonné, aucune information de contact ou aucun élément du panier.
Votre site de développement est stocké sur le propre serveur de WP StageCoach, et non sur le serveur sur lequel votre site réel est hébergé. Vous n’aurez pas à vous soucier de la consommation de ressources du site intermédiaire et du ralentissement de votre site en ligne.
Prix
- Les plans avec WP StageCoaching commencent à 12 $ par mois.
Étapes pour créer un site de développement WordPress
- Installez WP Stagecoach sur votre site WordPress
- Entrez votre clé de licence
- Dans le menu de votre tableau de bord, choisissez WP Stagecoach. Ensuite, allez à Monter la diligence.

Créer manuellement un site de développement WordPress
Cette approche nécessite la création d’un site intermédiaire pour votre installation WordPress. Elle est destinée aux utilisateurs expérimentés et nécessite plus d’efforts que les techniques précédentes.
Un autre inconvénient de cette technique est que lorsque vous déployez des mises à jour de la mise en scène sur le serveur en direct, votre site Web sera brièvement inaccessible.
Voici donc comment créer manuellement un site intermédiaire.
- Pour votre site Web intermédiaire, vous devrez créer un sous-domaine. Accédez au tableau de bord de votre compte d’hébergement et cliquez sur l’option Sous-domaines sous la section des domaines.
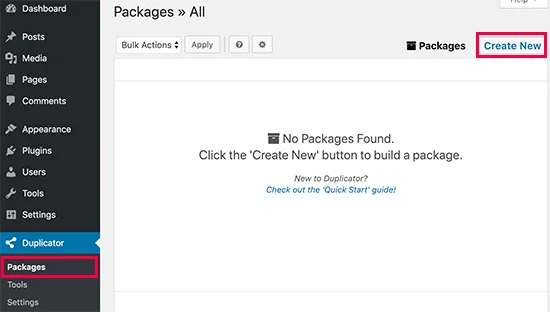
- Le plugin Duplicator doit alors être installé et activé sur votre site en ligne. Après avoir activé le plugin, accédez au menu Duplicateur dans la barre latérale de votre administrateur WordPress et sélectionnez l’option Créer un nouveau.

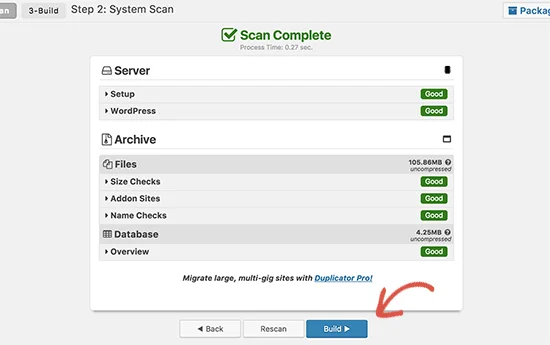
- L’assistant de duplication de site Web sera désormais exécuté par Duplicator. Il procédera d’abord à quelques vérifications pour s’assurer que tout est en état de marche. Si toutes les choses sont marquées comme “Bonnes”, cliquez sur le bouton “Construire”.

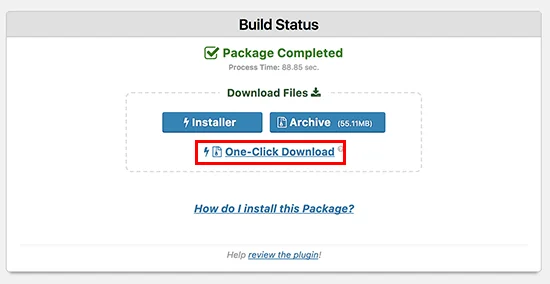
- Après l’avoir terminé, vous pourrez télécharger les packages d’installation et d’archivage. Pour télécharger les deux fichiers sur votre ordinateur, cliquez sur le lien “Téléchargement en un clic”.

- Ces deux fichiers doivent être téléchargés dans le répertoire de fichiers du sous-domaine que vous venez de créer.
- Après cela, vous devrez créer une nouvelle base de données pour votre site WordPress intermédiaire. Allons-y et faisons-en un.
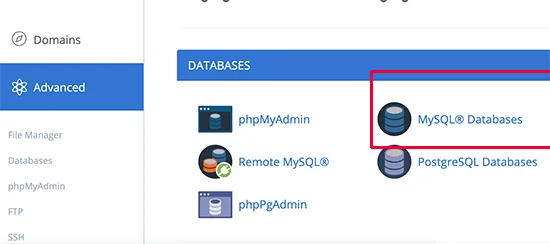
- Accédez au panneau de configuration de votre compte d’hébergement WordPress et cliquez sur l’icône Bases de données MySQL sous la section Bases de données.

- Sur la page suivante, donnez un nom à votre base de données, puis cliquez sur le bouton Créer une base de données.
- L’étape suivante consiste à créer un utilisateur MySQL pour votre base de données. Remplissez le nom d’utilisateur et le mot de passe de votre nouvel utilisateur de base de données dans la section Utilisateurs MySQL.
- Vous devez maintenant fournir à cet utilisateur l’accès et la modification de la base de données que vous avez établie précédemment. Sélectionnez simplement votre base de données et l’utilisateur que vous venez de créer dans la section “Ajouter un utilisateur à la base de données”.
- Vous serez invité à choisir les droits de l’utilisateur. Cochez la case « Tous les privilèges », puis cliquez sur le bouton « Apporter des modifications ».
- Vous pouvez maintenant utiliser votre base de données pour créer votre site Web de développement.
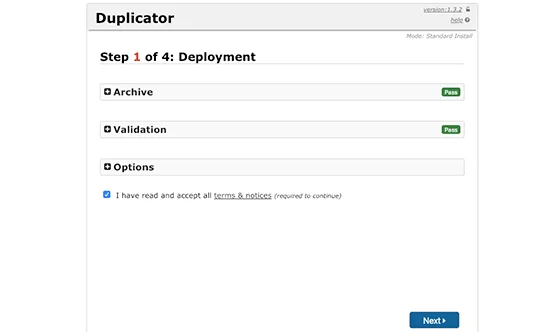
- Ensuite, dans un nouvel onglet du navigateur, accédez à https://yoursubdomain.example.com/installer.php et saisissez le sous-domaine de votre site de staging. N’oubliez pas de changer votre sous-domaine avec votre propre nom de domaine et example.com avec votre propre sous-domaine. L’assistant d’installation de Duplicator sera alors lancé. Assistant d’installation de Duplicator

- Le fichier d’archive sera recherché par l’installation. Pour continuer, cochez la case des termes et conditions, puis cliquez sur le bouton suivant. Le programme d’installation vous demandera maintenant de saisir les détails de votre base de données WordPress. Localhost est probablement votre hôte. Les détails de la base de données que vous avez établie pour votre nouveau nom de domaine à l’étape précédente seront saisis par la suite.
- Connectez-vous à la base de données. Pour continuer, cliquez sur le bouton suivant une fois que vous avez terminé. Duplicator va maintenant décompresser votre sauvegarde de base de données WordPress archivée dans votre nouvelle base de données.
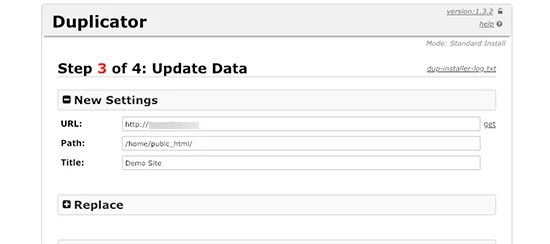
- Il vous demandera ensuite d’ajuster l’URL ou le chemin du site. Vous ne devriez pas avoir à apporter de modifications car il reconnaît automatiquement l’URL et le chemin de votre nouveau sous-domaine. Si ce n’est pas le cas, vous devrez modifier l’URL pour pointer vers votre nouveau sous-domaine. Ensuite, pour continuer, cliquez sur le bouton Suivant.

- La migration va maintenant être complétée par Duplicator.
Sur le nouveau site de développement, cliquez sur le bouton “Connexion administrateur” pour accéder à la partie d’administration WordPress de votre site Web.
Vous avez maintenant terminé la configuration de votre site intermédiaire. Sécurisons-le en protégeant votre sous-domaine par mot de passe.
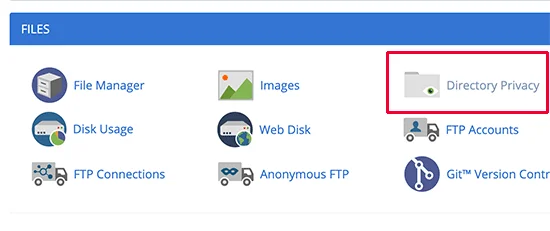
Accédez au tableau de bord cPanel de votre compte d’hébergement et cliquez sur le bouton de confidentialité du répertoire.

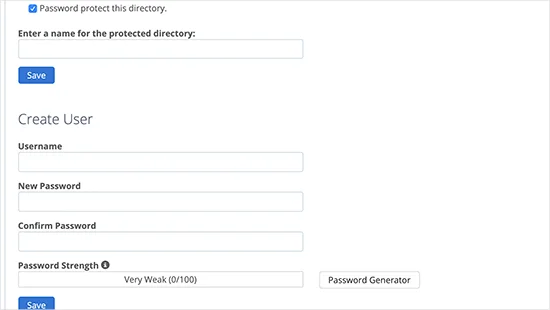
- Après cela, choisissez votre dossier de sous-domaine et cochez la case “mot de passe sécurisé ce répertoire”. Vous serez invité à donner un nom à cette option, ainsi qu’un nom d’utilisateur et un mot de passe.

- Protégez votre site de développement, configurez-le avec un mot de passe. Pour enregistrer vos paramètres, cliquez sur le bouton Enregistrer. La protection par mot de passe a maintenant été appliquée à votre site de staging. Vous pouvez maintenant travailler sur votre site de développement et faire les ajustements nécessaires.
Migrer en toute sécurité le site de développement WordPress pour vivre
Lorsque vous êtes prêt à déployer les modifications de votre serveur intermédiaire sur le serveur en direct, répétez les processus ci-dessus.
Créez un nouveau package Duplicator sur votre serveur intermédiaire et enregistrez les fichiers d’installation et d’archivage sur votre PC.
L’étape suivante consiste à accéder à votre site en direct et à générer une sauvegarde WordPress complète.
Vous devrez supprimer tous les fichiers et répertoires WordPress de votre site Web en direct une fois que vous aurez terminé. Cela implique que votre site WordPress sera indisponible pendant un certain temps.
Enfin, exécutez le processus d’installation de Duplicator pour importer le site intermédiaire sur le serveur en direct.
C’est la fin du tutoriel. Bien qu’il existe d’autres façons de mettre en scène votre site Web, l’utilisation d’un plugin est la plus simple et la plus rentable. L’utilisation d’un plugin pour mettre en scène votre site ne risque pas d’endommager votre site Web, contrairement à la méthode manuelle. Nous espérons que cet article vous aidera à apprendre à créer un site de scène WordPress.
Dans la même catégorie :
- Aucun article similaire