09Vous cherchez un moyen d’héberger Google Fonts localement sur votre site WordPress ? Google Fonts est génial car il déverrouille tout un tas de choix de polices potentiels pour votre site WordPress. Mais cela peut également entraîner une tonne de demandes externes aux serveurs de Google, c’est pourquoi vous préférerez peut-être simplement héberger les polices localement.
Bien que j’aie présenté cet article comme “comment héberger Google Fonts localement sur WordPress”, la méthode manuelle que je vais vous montrer fonctionnera en fait avec n’importe quelle police , donc elle n’est en aucun cas limitée aux seules polices Google.
Au-delà de cette méthode manuelle, je partagerai également un plugin qui facilite l’hébergement local de Google Fonts ( mais ne fonctionne qu’avec Google Fonts – pas avec d’autres polices ).
Pourquoi s’embêter à héberger des polices localement, de toute façon ?
En fait, je ne pense pas que la plupart des sites aient besoin d’héberger leurs polices localement. Mais c’est une bonne option pour certains sites.
Tout d’abord, l’hébergement local des polices ouvre tout le monde des polices sur le Web. Vous pourrez utiliser n’importe quelle police que vous trouverez et sur laquelle vous détenez les droits légaux. Et c’est plutôt cool !
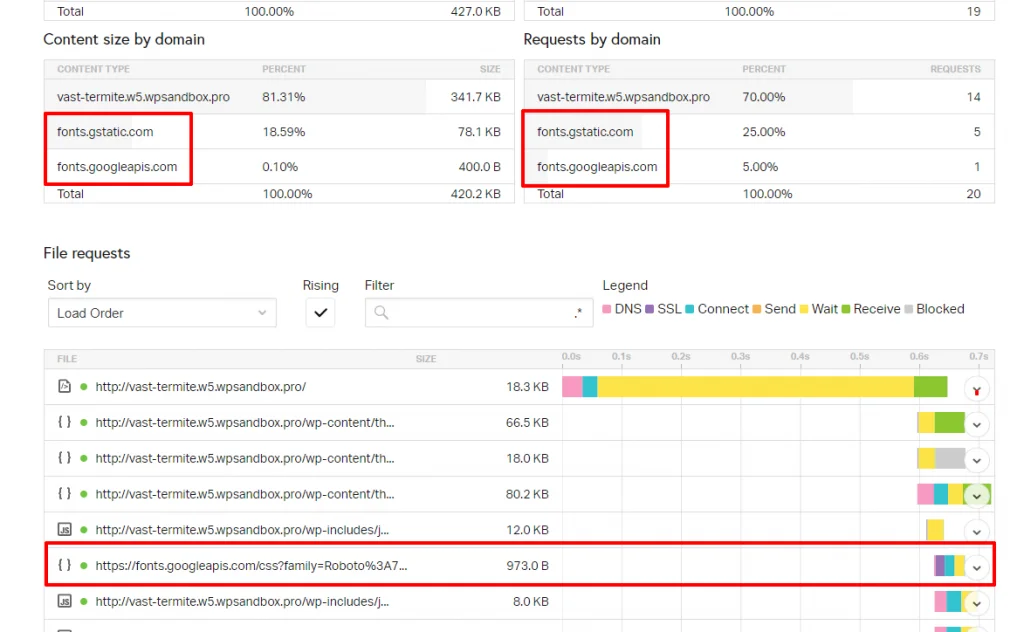
Au-delà de cela, l’hébergement local de polices peut améliorer les performances, car vous pouvez supprimer les demandes externes adressées à n’importe quel serveur hébergeant vos polices. Par exemple, vous pouvez voir cette demande externe aux serveurs de Google pour une police dans la cascade Pingdom Tools sur mon site de test :

Maintenant, cela ne signifie certainement pas que l’hébergement local des polices accélérera toujours le chargement de votre site.
Lorsque vous parlez de Google Fonts, les serveurs de Google sont déjà assez rapides et Google Fonts possède son propre CDN pour garantir des temps de chargement globaux rapides. De plus, il est possible que le navigateur de quelqu’un ait déjà la police en cache, surtout si vous utilisez une police populaire comme Lato ou Roboto.
Fondamentalement, je vous encourage à tester votre site avant et après pour vous assurer que l’hébergement de vos polices localement accélère effectivement votre site.
Comment héberger les polices Google localement sur WordPress : la méthode manuelle
Très bien, passons maintenant à la partie pratique et je vais vous montrer comment héberger Google Fonts localement sur WordPress.
N’oubliez pas que pendant que j’utilise Google Fonts comme exemple, cette méthode manuelle fonctionnera également avec n’importe quelle autre police .
Étape 1 : Téléchargez le fichier de police
Pour commencer, vous devrez télécharger le fichier de police que vous souhaitez utiliser.
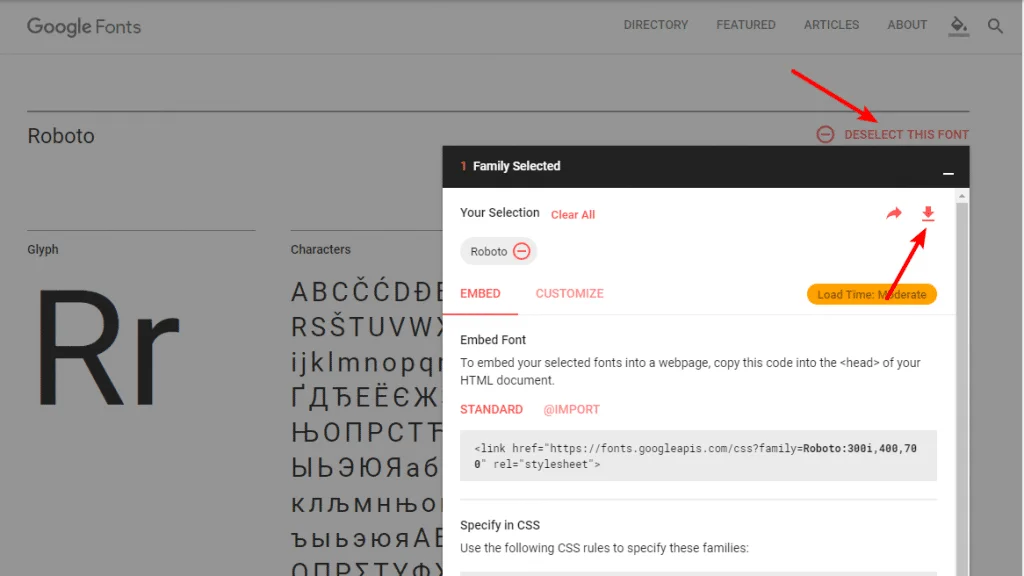
Chez Google Fonts, vous pouvez cliquer sur le lien Sélectionner cette police . Cliquez ensuite sur le bouton de téléchargement :

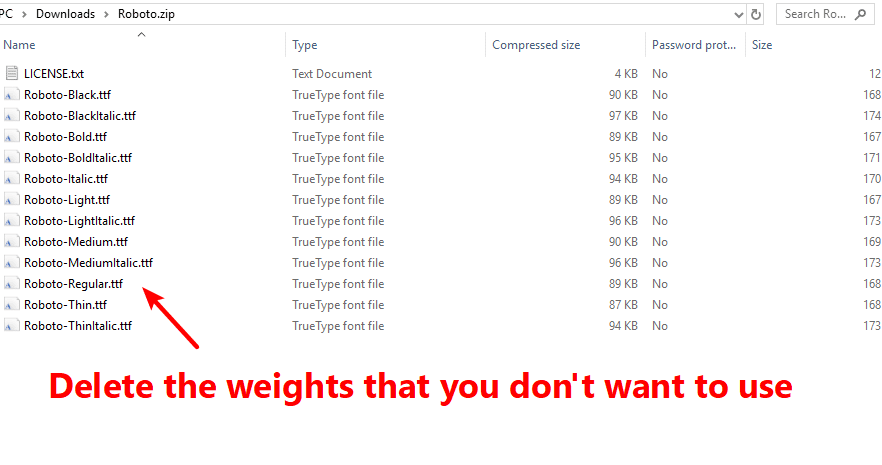
Lorsque vous cliquez sur le bouton de téléchargement, Google Fonts vous donnera un fichier ZIP de tous les différents poids de la police.
Cependant, je recommande de ne choisir que le nombre minimum de poids de police nécessaires – n’utilisez pas chaque poids. Une bonne pile est composée de chacun des éléments suivants :
- Habituel
- Italique
- Audacieux
Alors, extrayez le fichier et supprimez toutes les polices que vous ne voulez pas utiliser :

Étape 2 : Convertir au format WOFF (si nécessaire)
Lorsque vous téléchargez une police à partir de Google Fonts, elle vous donne la police au format TTF. Pour assurer la compatibilité entre navigateurs, la plupart des sources que j’ai lues semblent recommander d’utiliser les formats WOFF ou WOFF 2.0.
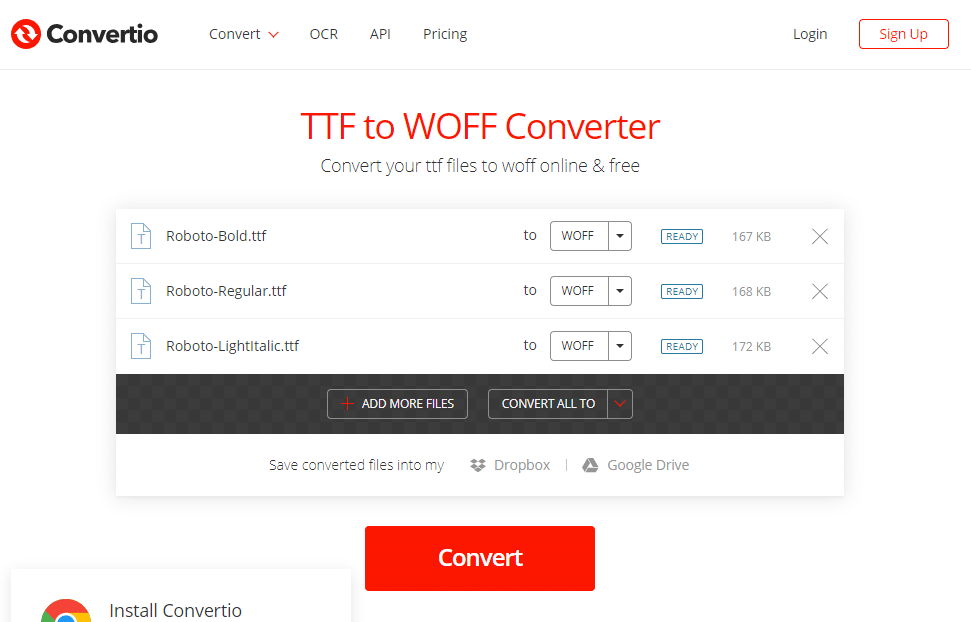
Donc, si la police que vous avez choisie n’est pas déjà dans ce format, vous pouvez utiliser l’outil gratuit Convertio pour la convertir en WOFF :

Étape 3 : Télécharger les fichiers de polices sur le serveur
Ensuite, prenez ces fichiers de polices et téléchargez-les sur votre serveur en utilisant FTP ou cPanel File Manager. Consultez notre guide sur l’utilisation de FTP sur WordPress si vous ne savez pas comment vous connecter à votre serveur via FTP.
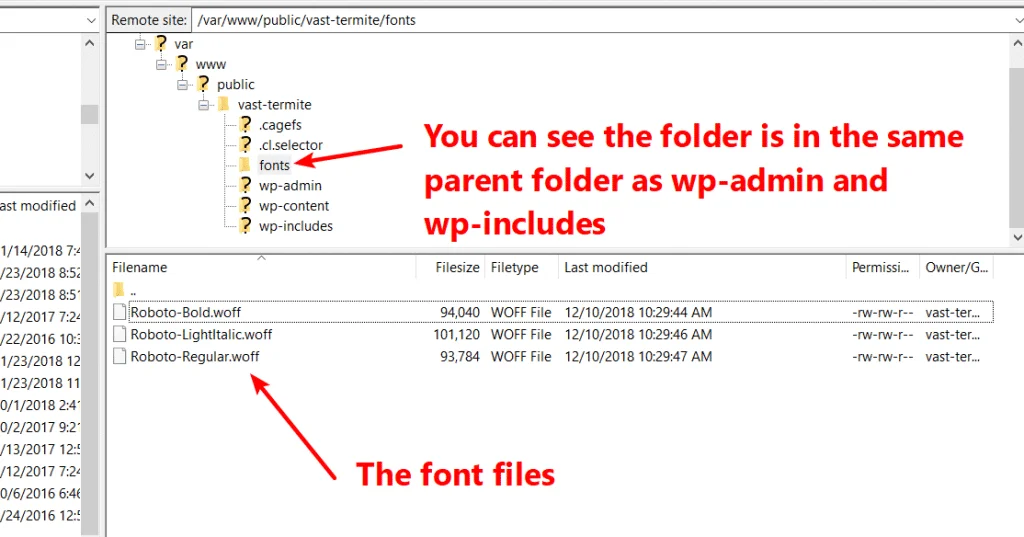
Pour faciliter la recherche de vos fichiers de polices, vous pouvez les ajouter dans un dossier appelé polices . Pour cet exemple, j’ai créé le dossier des polices dans le dossier racine de mon site. Vous pouvez voir à quoi cela ressemble dans la capture d’écran ci-dessous :

Étape 4 : Ajouter du CSS pour le visage de la police
Une fois que vous avez téléchargé les fichiers de polices sur votre serveur, vous devez inclure ces polices dans le CSS de votre site en utilisant @font-face.
Pour ce faire, vous pouvez soit utiliser l’ onglet CSS supplémentaire du Customizer WordPress. Ou, vous pouvez utiliser un plugin comme Simple CSS de Tom Usborne , ce que je ferai pour ces captures d’écran.
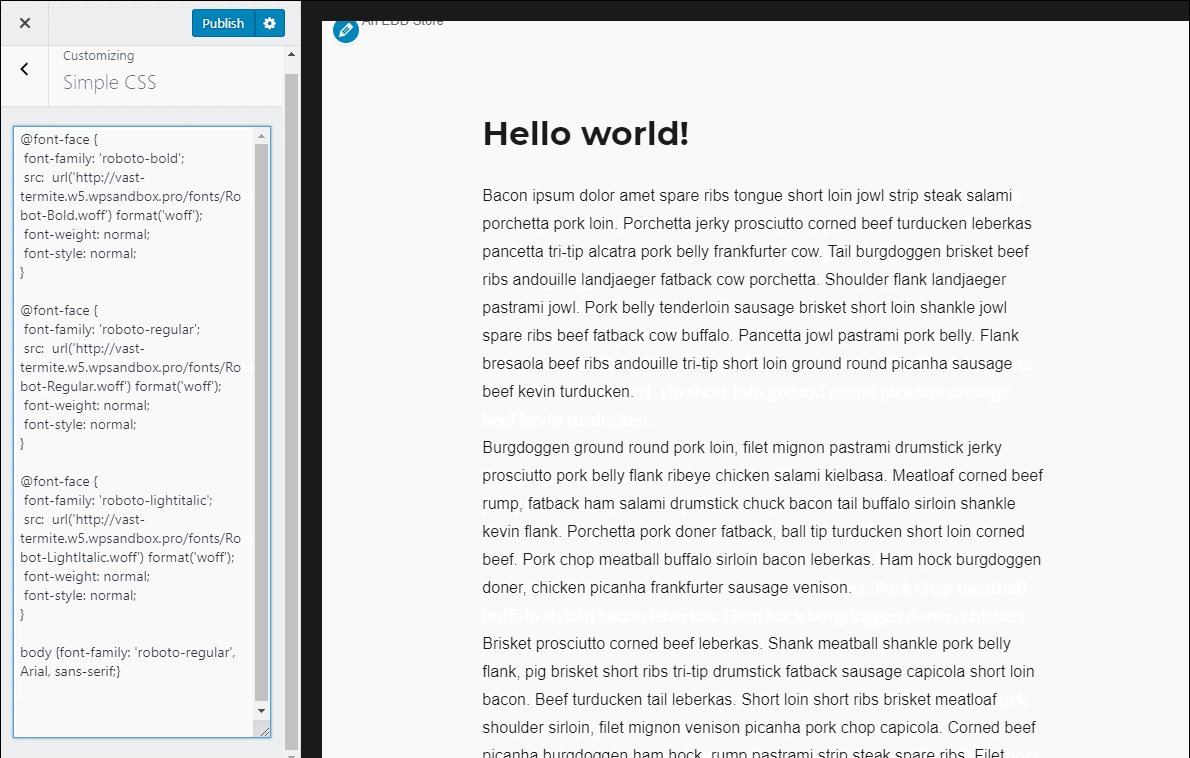
Une fois que vous avez choisi votre méthode pour ajouter du CSS personnalisé, voici le CSS exact dont vous aurez besoin :
@font-face {
font-family: 'roboto-regular';
src: url('https://vast-termite.w5.wpsandbox.pro/fonts/Robot-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
Pour cet extrait de code :
- Faites de font-family le nom de la famille de polices réelle
- Remplacez l’URL par l’URL réelle du fichier de police concerné sur votre serveur
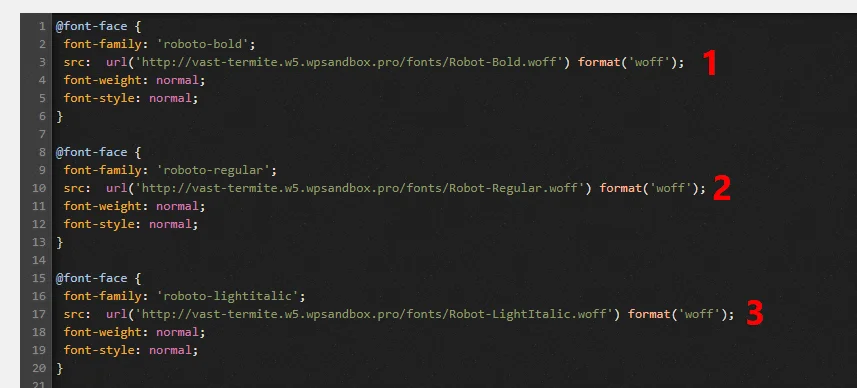
Vous voudrez également répéter l’extrait de code pour chaque fichier de police séparé que vous utilisez. Voici à quoi cela ressemble pour les trois fichiers de polices sur mon site :

Étape 5 : Ajoutez du CSS pour savoir où utiliser la police
Maintenant, il ne vous reste plus qu’à commencer à utiliser vos polices dans votre CSS !
Par exemple, si je voulais que tout mon corps de texte utilise la police Roboto Regular que j’héberge maintenant moi-même, j’utiliserais ce CSS :
body {font-family: 'roboto-regular', Arial, sans-serif;}
Vous pouvez ajouter ce CSS au même endroit où vous avez ajouté le code CSS de l’étape 4.
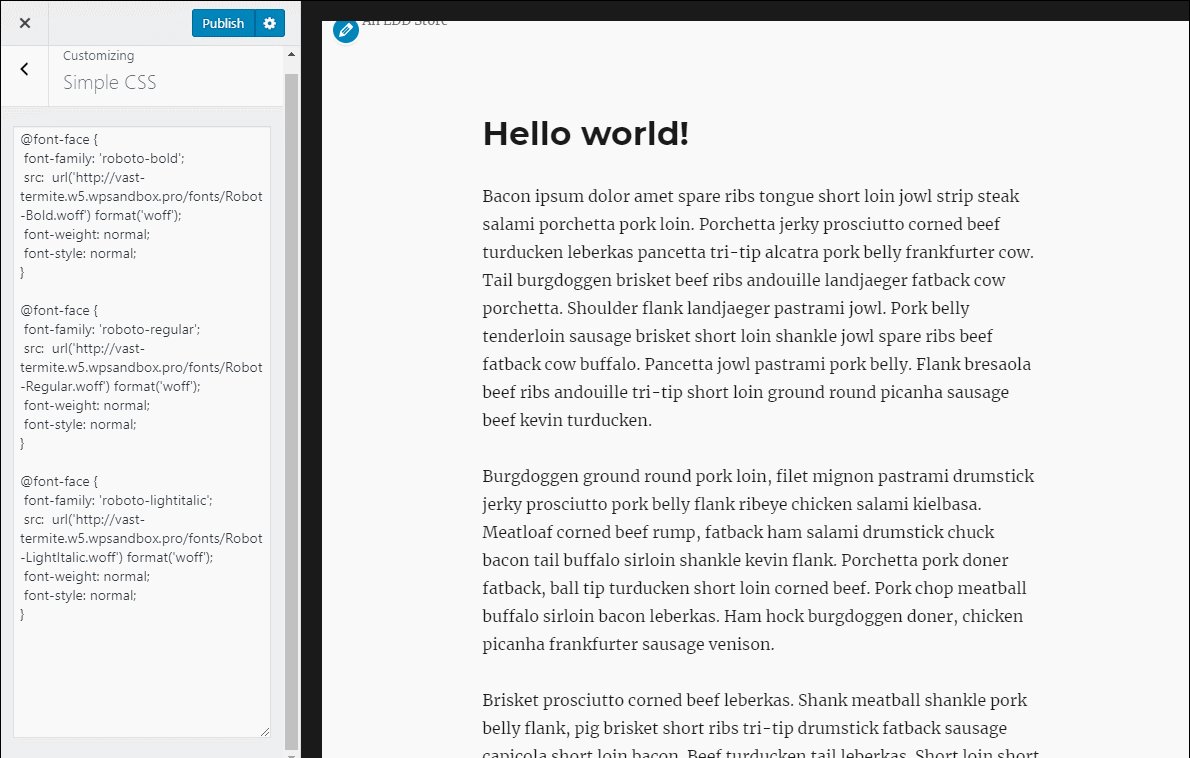
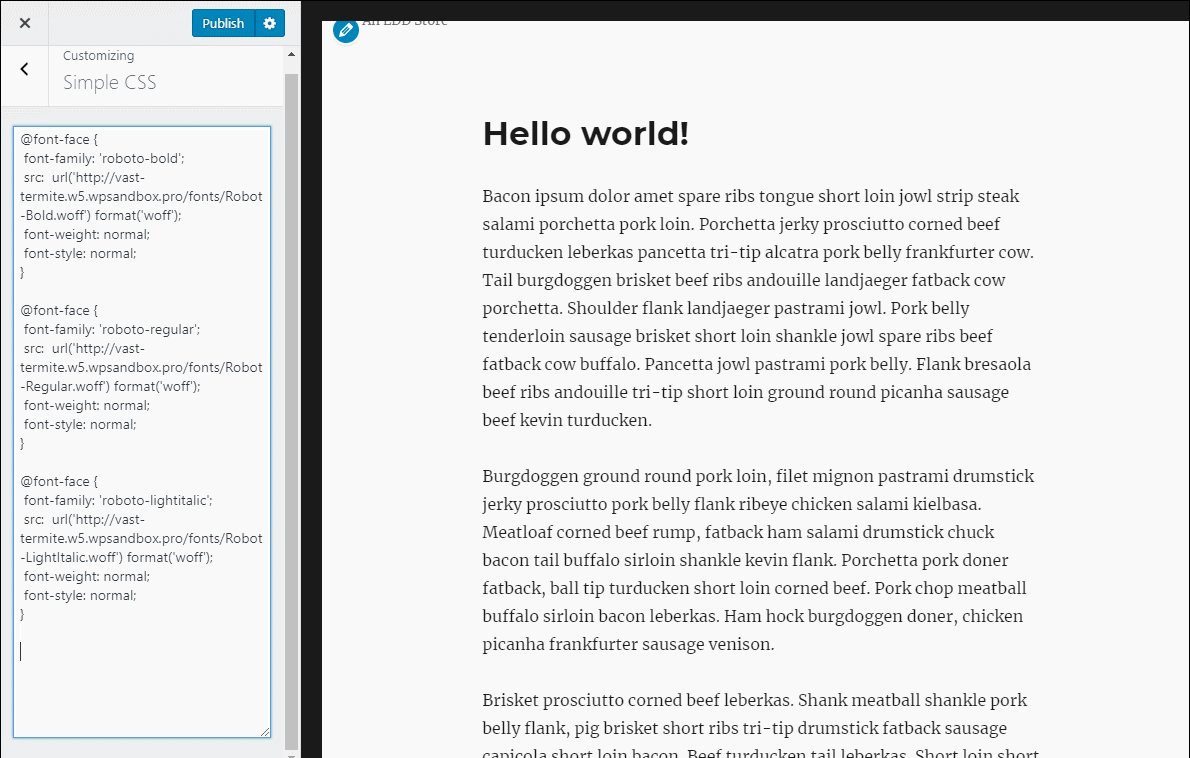
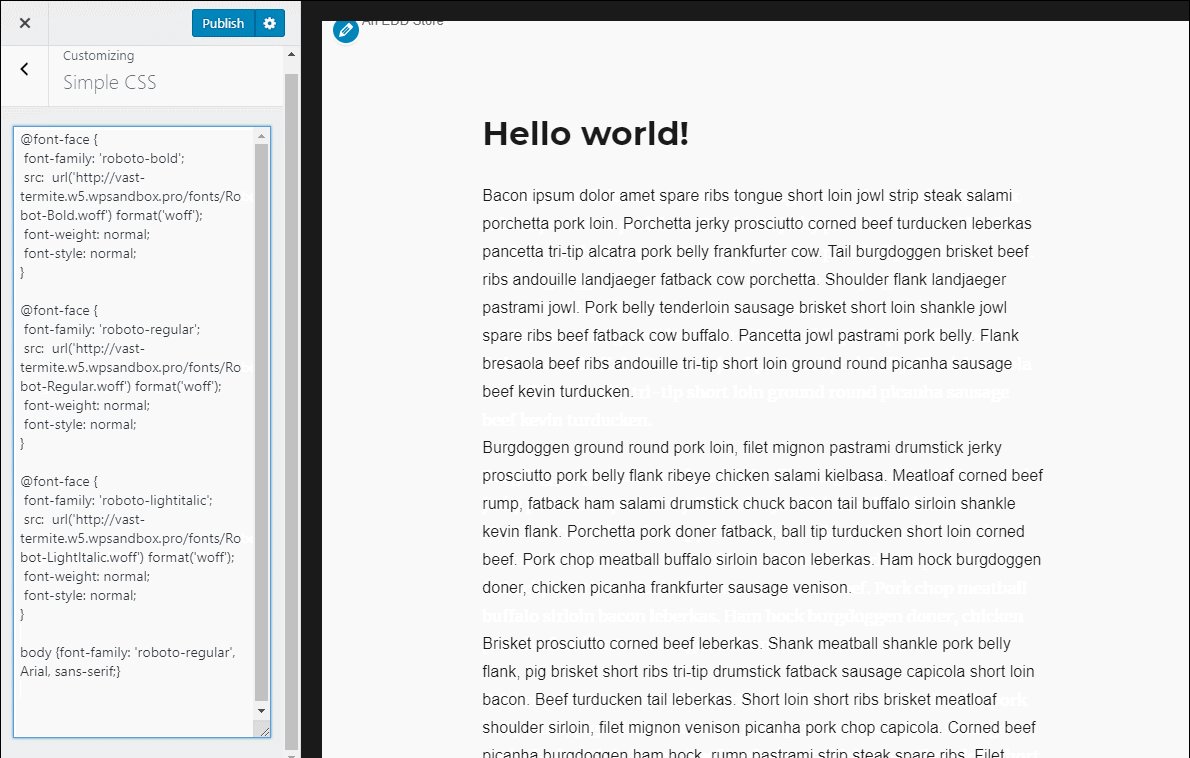
Je vais vous montrer la différence en utilisant un GIF du Customizer WordPress. Regardez le corps du texte pendant que j’ajoute le nouveau CSS :

Étape 6 : Empêcher le thème de charger les polices Google
Si votre site charge toujours des polices à partir du serveur Google Fonts, c’est peut-être parce que votre thème pense qu’il doit encore utiliser les polices hébergées sur les serveurs de Google Fonts.
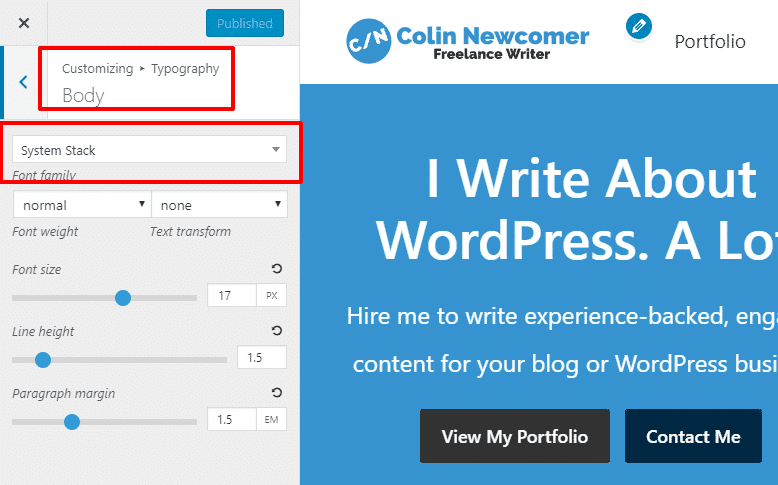
Pour arrêter cela, vous pouvez essayer de configurer votre thème pour utiliser une pile de polices système (si disponible). Par exemple, GeneratePress me permet de faire ce choix dans WordPress Customizer :

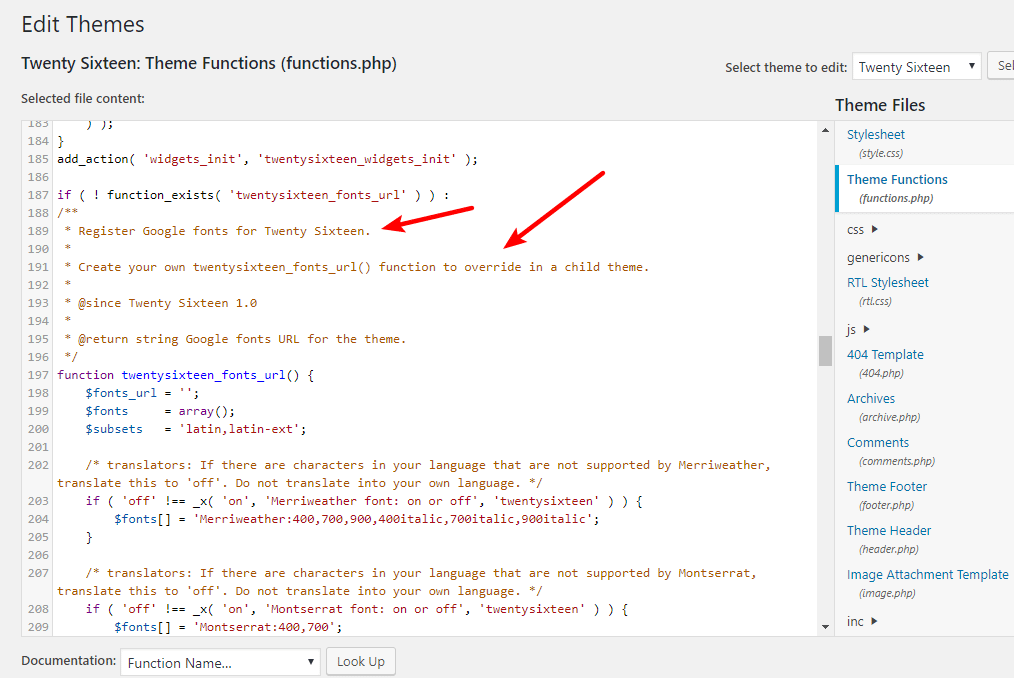
Ou, vous pouvez également généralement supprimer les parties pertinentes du fichier functions.php de votre thème. Ou, comme l’indique le commentaire, vous pouvez utiliser un thème enfant pour le remplacer :

Vous pouvez également essayer le plugin Disable Google Fonts , bien qu’il n’y ait aucune garantie qu’il fonctionne pour chaque thème.
Comment héberger des polices Google localement avec un plugin
Si vous êtes submergé par la méthode manuelle, vous pouvez également héberger Google Fonts localement à l’aide d’un plugin WordPress appelé CAOS for Webfonts de Daan van den Bergh .
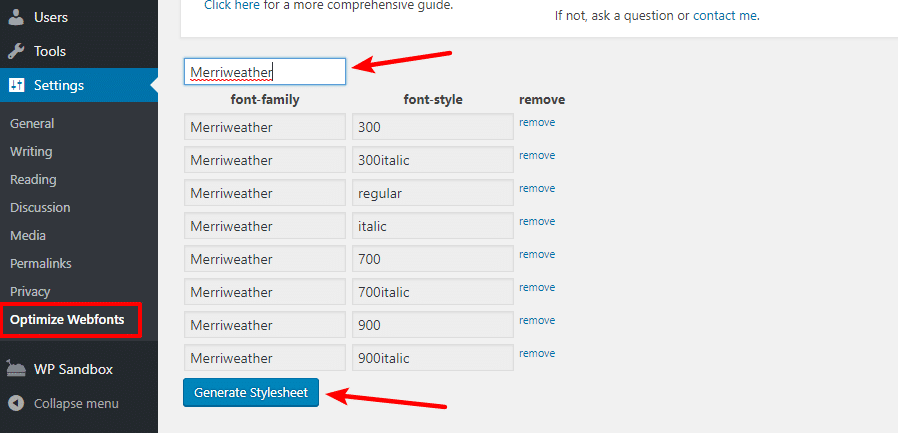
Je n’ai pas beaucoup testé le plugin, mais il semble assez facile à utiliser. Il vous suffit de rechercher la police par son nom et de cliquer sur Générer une feuille de style :

Vous pouvez également choisir exactement les poids à inclure.
Une fois que le plugin aura généré la feuille de style, il l’ajoutera à l’en-tête de votre thème.
Bien que le plugin soit super facile à utiliser, il ne fonctionnera que pour les polices Google, tandis que la méthode manuelle fonctionnera pour n’importe quelle police.
Essayez d’héberger des polices localement dès aujourd’hui
L’hébergement de polices localement est un excellent moyen d’ouvrir votre site à de nouvelles polices et éventuellement d’accélérer votre site.
Si vous cherchez spécifiquement à héberger Google Fonts localement, il existe des plugins qui peuvent vous aider à le faire. Ou, vous pouvez toujours suivre la voie manuelle qui fonctionnera pour n’importe quelle police Web.
Enfin, comme pour toute modification importante de votre site WordPress , je recommanderais toujours de tester pour voir si l’hébergement local de polices accélère effectivement votre site. Si vous constatez que vous n’obtenez pas les avantages de performances que vous attendiez, vous voudrez peut-être envisager d’utiliser un CDN pour servir vos fichiers de polices.
Dans la même catégorie :
- Aucun article similaire


Hi! The developer of OMGF here 🙂 Thanks for reviewing my plugin!
It’s been a while, though. Did you know that OMGF now holds many more features? If you’d ever like to revisit the topic, I’d be more than happy to help you out!
Thanks again!