Les shortcodes WordPress sont parfaits pour le moment. Mais si jamais vous faites quelque chose pour désactiver ces shortcodes (comme changer de thème ou désactiver un plugin), ils peuvent totalement ruiner le contenu de votre site.
Voyez, lorsque vous désactivez un shortcode, il ne disparaît pas simplement. Au lieu de cela, vous vous retrouvez avec un vilain gâchis de [naked_shortcodes] polluer votre contenu. En fait, ce phénomène même est l’une des plus grandes critiques de la thème Divi massivement populaire.
Dans ce post, je passe en revue Nettoyeur de codes courts, un plugin qui vise à réparer tout ça. Il vous permet de masquer automatiquement tous les shortcodes cassés sur votre site Web sans lever le petit doigt.
Bien qu’il existe d’autres plugins qui vous permettent de masquer les codes abrégés de l’interface de votre site, Shortcode Cleaner vous permet également de masquer complètement ces shortcodes du backend si vous le souhaitezqui n’est pas une fonctionnalité disponible dans l’un de ces plugins, pour autant que je sache.
Et dans une mise à jour récente, Shortcode Cleaner a également ajouté l’option de supprimer complètement les shortcodes de la base de données.
Si cela vous intrigue, lisez ma critique de Shortcode Cleaner. En plus de vous en dire plus sur le fonctionnement du plugin, je vais également lui faire un test en direct et essayer de cacher les shortcodes restants d’un site Web à thème Divi, ce qui devrait intéresser beaucoup de lecteurs !
Examen du nettoyeur de code court : ce que fait le plugin

Si vous avez déjà utilisé le plug-in Broken Link Checker, je pense que vous verrez de nombreuses similitudes dans le fonctionnement de Shortcode Cleaner… la seule différence évidente étant que Shortcode Cleaner recherche les shortcodes brisés plutôt que les liens brisés.
Shortcode Cleaner vous configure avec un tableau de bord qui vous donne un rapport de chaque shortcode cassé sur votre site, ainsi que le nombre d’instances de chaque shortcode spécifique.
Il vous dira même exactement où se trouve ce shortcode cassé, avec des liens directs pour modifier manuellement chaque instance.
Vous pouvez utiliser cette vue à vol d’oiseau pour supprimer manuellement les codes courts cassés individuels. Ou, vous pouvez toujours laisser le plugin faire automatiquement le travail pour vous.
Et, comme j’y ai fait allusion dans l’intro, Shortcode Cleaner vous donne en fait deux façons différentes de “nettoyer” vos shortcodes. Tu peux:
- Cachez-les sur le frontend mais laissez-les visibles dans votre contenu backend
- Cachez-les complètement du backend et du frontend
Enfin, il existe d’autres fonctionnalités avancées utiles telles que :
- Option pour exclure certains shortcodes du nettoyage
- Possibilité de laisser/supprimer le contenu réel entre le shortcode
- Option pour n’exécuter la vérification que sur certains filtres ou ajouter vos propres filtres de contenu personnalisés.
Donc… la liste des fonctionnalités touche évidemment un véritable point sensible. Mais est-ce que ça marche comme promis ? Faisons un test !
Pratique avec le nettoyeur de shortcode : comment masquer les shortcodes Divi cassés
Pour la section pratique de cette revue, je vais me concentrer spécifiquement sur la façon de cacher les pannes Divi shortcodes après avoir désactivé le thème/plugin. Mais rappelez-vous, Shortcode Cleaner gère tout type de shortcodes cassés – ce n’est pas seulement limité à Divi.
J’ai configuré mon site de test avec un Divi modèle de bibliothèque pour sa page d’accueil, puis est rapidement revenu au thème Twenty Seventeen.
Voici à quoi ressemble ma page d’accueil après avoir fait cela :

Ouais… voyons si Shortcode Cleaner peut sauver la journée.
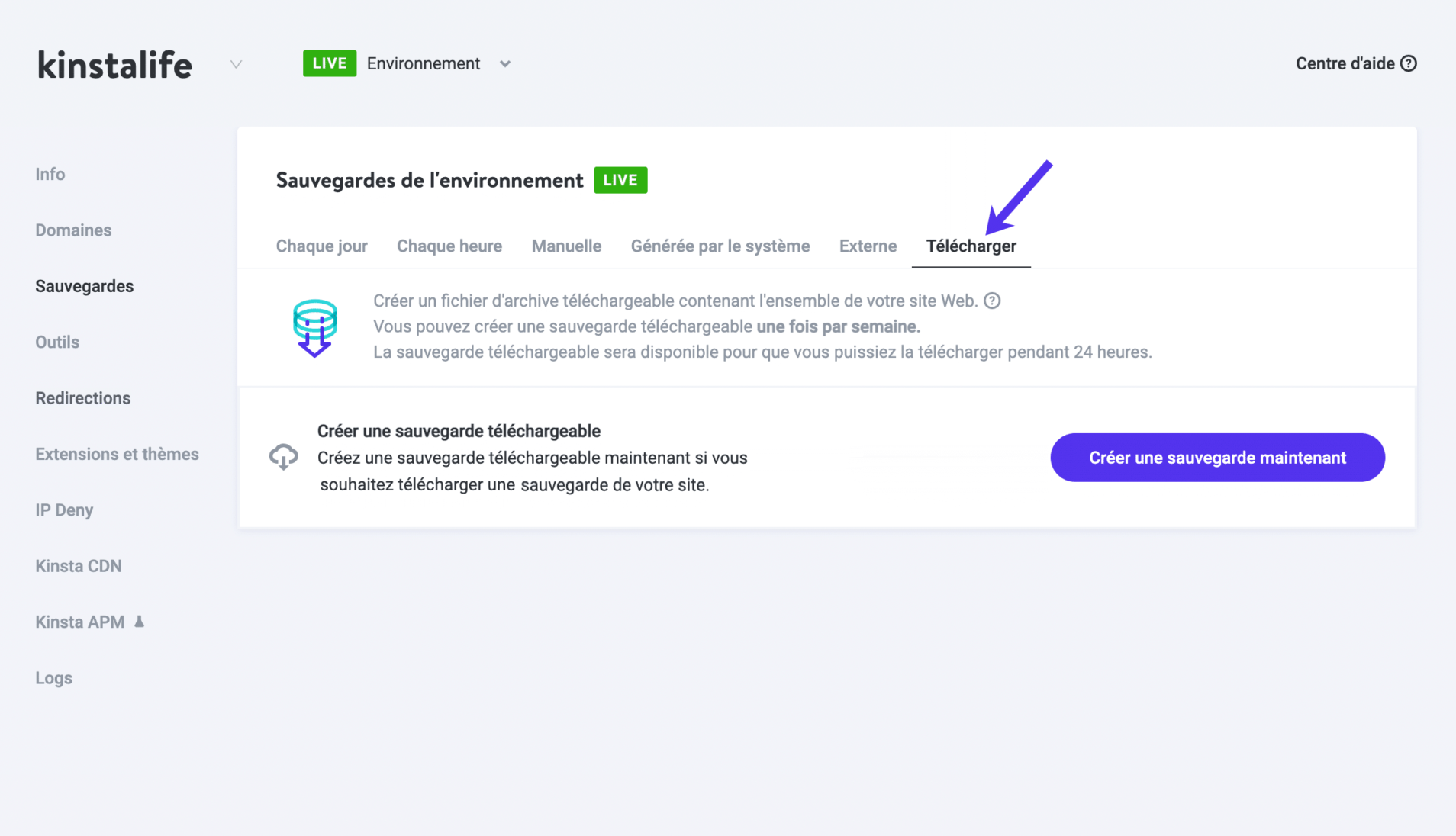
Voici à quoi ressemble le tableau de bord du nettoyeur de codes courts
Après avoir installé et activé le plugin Shortcode Cleaner, vous pouvez accéder au tableau de bord en cliquant sur le nouveau Nettoyeur option dans la barre latérale de votre tableau de bord WordPress.
Voici à quoi ressemble le tableau de bord sur mon site de test sans aucune action de ma part :

Vous pouvez voir que Shortcode Cleaner a pu détecter tous les shortcodes Divi cassés, ainsi qu’un shortcode cassé séparé pour les personnes handicapées. Module greffon de galerie (Je teste pas mal de plugins sur ce site !).
Si vous cliquez sur l’un des shortcodes cassés, une fenêtre contextuelle répertoriant toutes les instances de ce shortcode s’ouvrira :

Et vous pouvez également afficher toutes ces informations dans votre barre d’outils d’administration, si vous le souhaitez :

Voici à quoi ressemble le contenu
Dès que vous activez Shortcode Cleaner, il commence automatiquement à masquer les shortcodes sur le frontend, mais laisse les shortcodes dans votre contenu backend.
Donc, à ce stade, mon contenu frontal semble déjà complètement propre :

Mais tous les shortcodes Divi sont toujours présents sur le backend pour l’instant, ce que vous pouvez voir dans l’éditeur WordPress :

Comme je l’ai dit, il existe d’autres plugins qui font cette partie, donc nous n’innovons pas encore nécessairement. Faisons monter les choses d’un cran….
Comment supprimer les codes courts du backend
Pour nettoyer les shortcodes du backend, vous devez vous rendre sur le plugin Général l’onglet Paramètres et activez l’onglet Activer le nettoyeur sur le backend option:

Et une fois que c’est fait… voila !

Pas plus Divi shortcodes, même sur le backend !
Par défaut, le plugin cache simplement les shortcodes et les laisse dans la base de données. Mais dans une mise à jour récente, le développeur a ajouté l’option de supprimer complètement…
Lire la suite : cliquez ici
Dans la même catégorie :
- Aucun article similaire