Ne croyez pas le battage médiatique – malgré tous ces discours sur le design plat, le design matériel, peu importe…nous savons tous que l’apogée de la conception de sites Web a eu lieu dans les années 1990. Depuis, tout est en descente.
Ou du moins c’est ce que croit le thème que je passe en revue aujourd’hui.
Comme son nom l’indique, Back to The 90s est un thème WordPress qui vous ramène à une époque meilleure. Une époque où les lumières clignotantes étaient acceptables. Une époque où le défilement du texte régnait sur le Web.
En quelques clics, il vous permettra de transformer votre site WordPress en un chef-d’œuvre dont tout utilisateur de GeoCities serait fier.
Est-ce le bon thème pour chaque site ? Ok, je concède que ce n’est peut-être pas le cas. Mais est-ce génial ? Oui oui ça l’est.
Continuez à lire ma critique du thème Back to The 90s pour un aperçu du passé et un aperçu de ce que ce thème peut faire.
Retour à l’examen du thème des années 90 : la liste des fonctionnalités
Avant d’aborder les fonctionnalités, permettez-moi de faire deux choses.
Tout d’abord, je dois vous dire que ce thème ne coûte que 10 $vous ne paierez donc pas les 60 $ normaux.
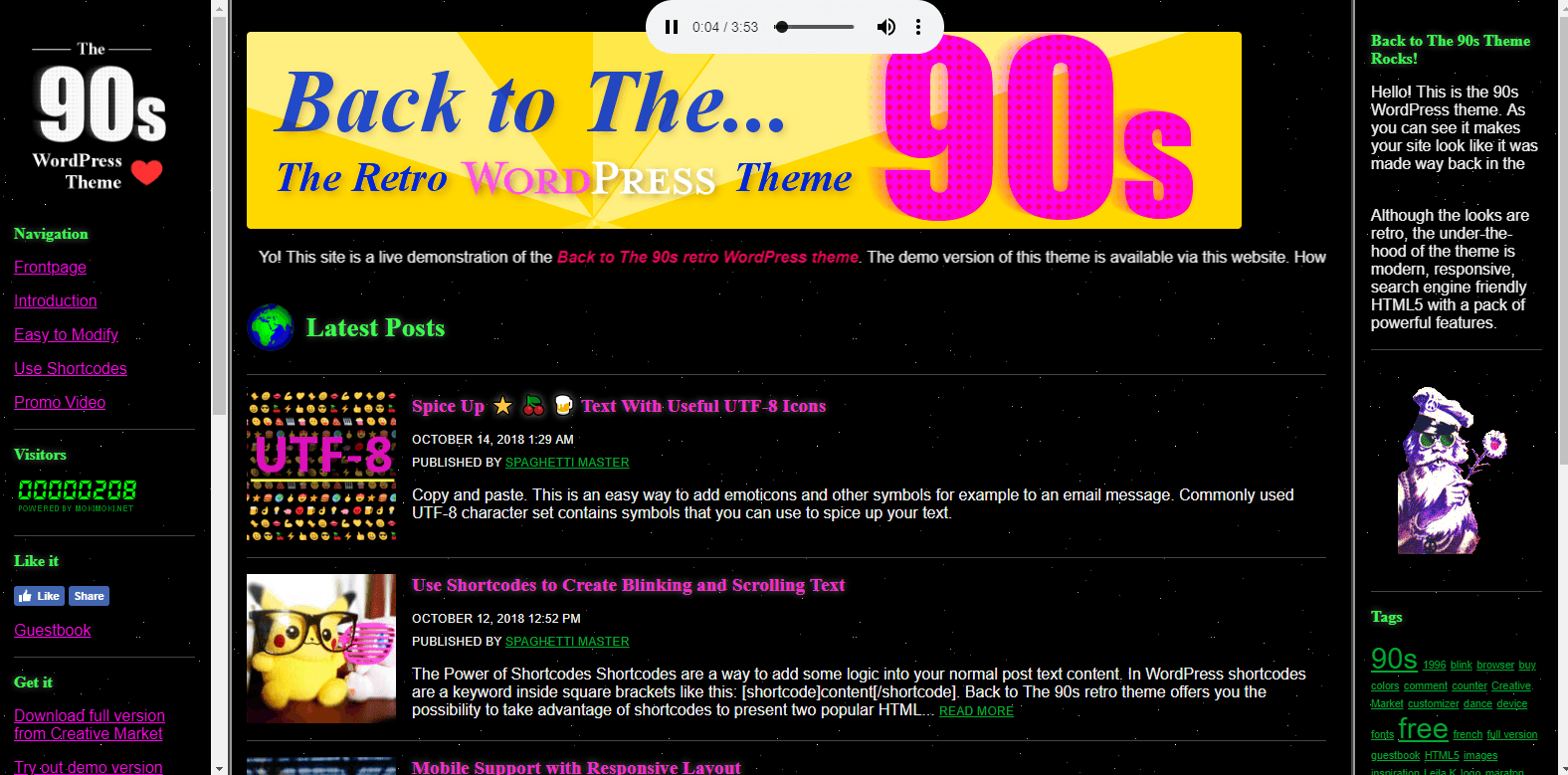
Deuxièmement, permettez-moi de vous donner un aperçu de la page d’accueil afin que vous sachiez ce qui vous attend :

Beau, non ? Si vous avez vécu dans les années 90, celle-ci devrait vous rappeler des souvenirs.
Retour aux années 90 n’est pas seulement un jolie visage, cependant. Il dispose également de nombreuses fonctionnalités puissantes, notamment :
- Options de personnalisation faciles via le personnalisateur WordPress visuel en temps réel.
- Shortcodes puissants pour créer du texte clignotant ou défilant pour cette sensation des années 90.
- Option intégrée pour ajouter un son de lecture automatique à la page d’accueil (c’est essentiel si vous voulez une véritable expérience des années 90)
Et oh ouais, bien qu’il puisse avoir un look des années 90, Back to The 90s est moderne sous le capot – c’est tout HTML5. Et son sensible. Bien sûr, les smartphones n’existaient peut-être pas à l’époque, mais cela n’empêchera pas votre site Web des années 90 d’avoir fière allure sur tous les appareils.
Pratique avec le thème WordPress Retour aux années 90
J’espère que vous êtes aussi enthousiaste que moi à l’idée de faire l’expérience pratique de ce thème génial. Je l’ai préparé pour aller sur mon site de test, alors vérifions-le…
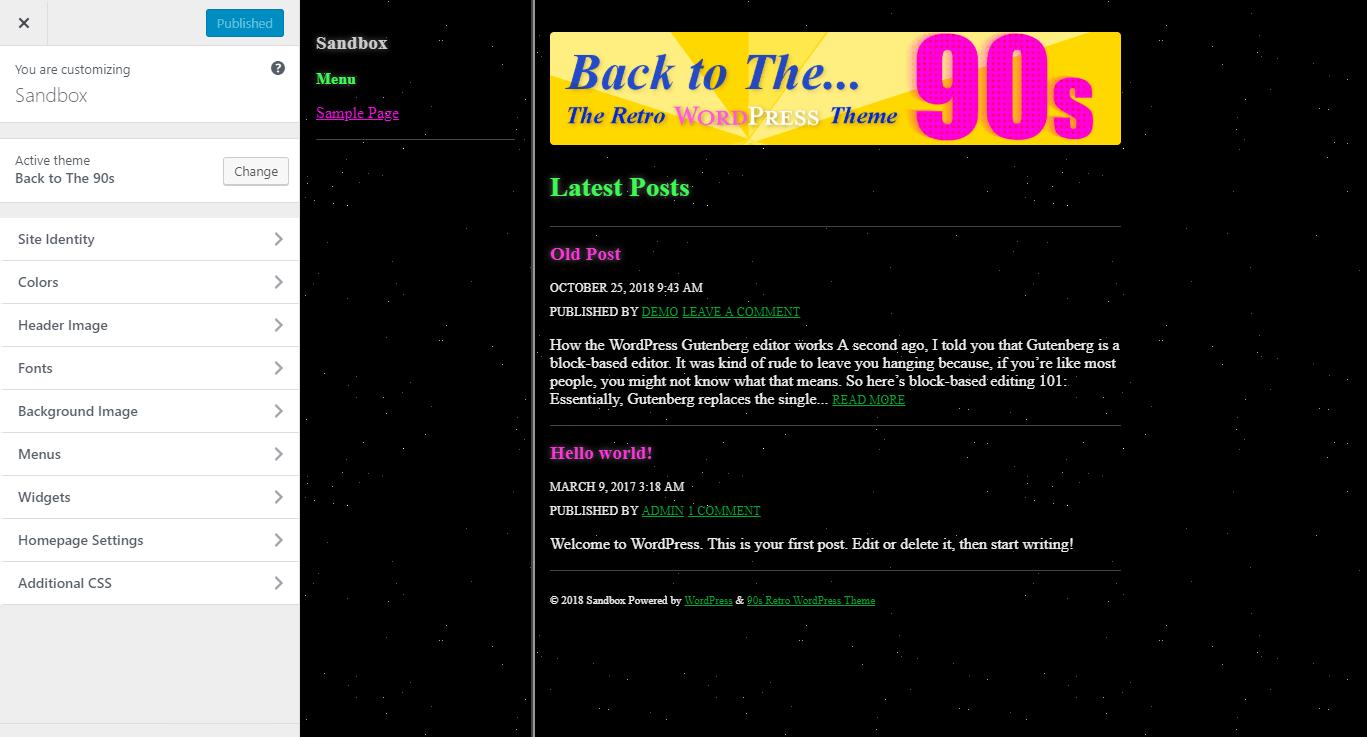
Lorsque vous installez le thème pour la première fois, il a déjà l’air plutôt bien sans avoir besoin de contenu de démonstration ou quoi que ce soit. Voici à quoi cela ressemble prêt à l’emploi sur une nouvelle installation de WordPress :

Personnalisation de votre thème
Bien que Back To The 90s puisse avoir un look old school, il suit les conventions modernes de WordPress et vous permet de modifier le style via le personnalisateur WordPress en temps réel.

Voici ce que vous pouvez personnaliser…
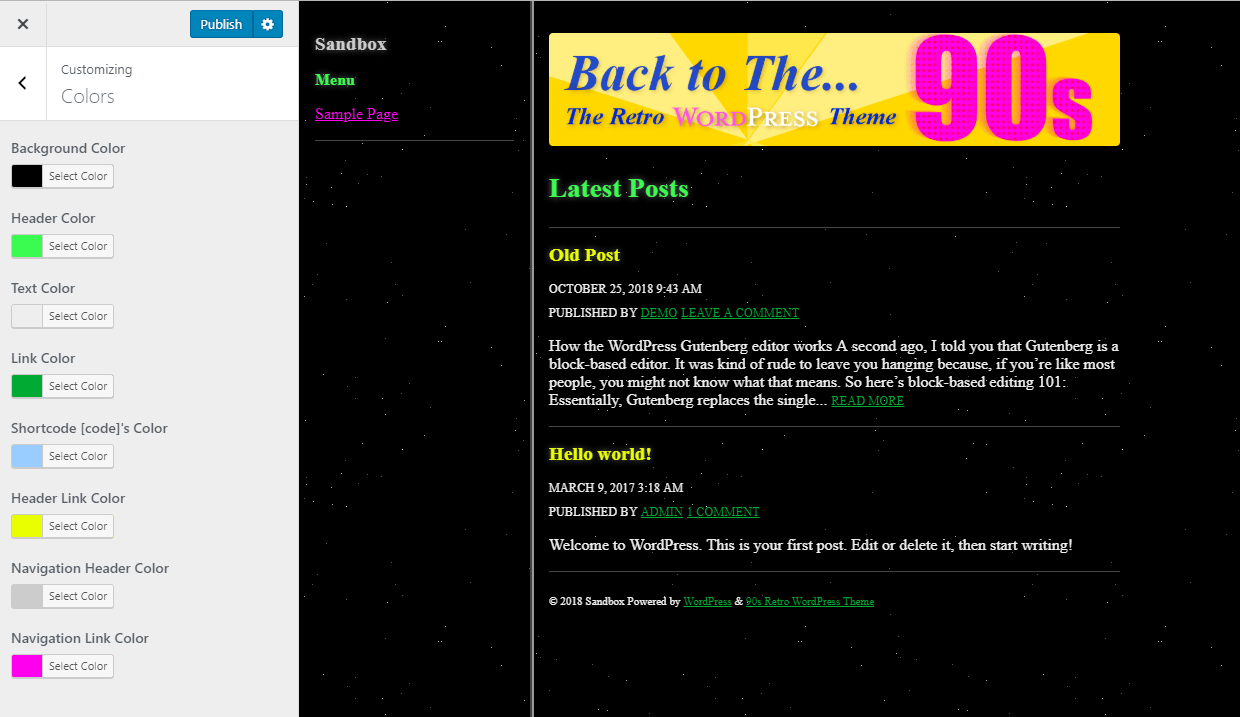
Premièrement le Couleurs vous permet de personnaliser toutes les différentes couleurs autour de votre site. Par exemple, peut-être que vous n’aimez pas ce rose fluo et que vous souhaitez l’échanger avec un joli jaune fluo :

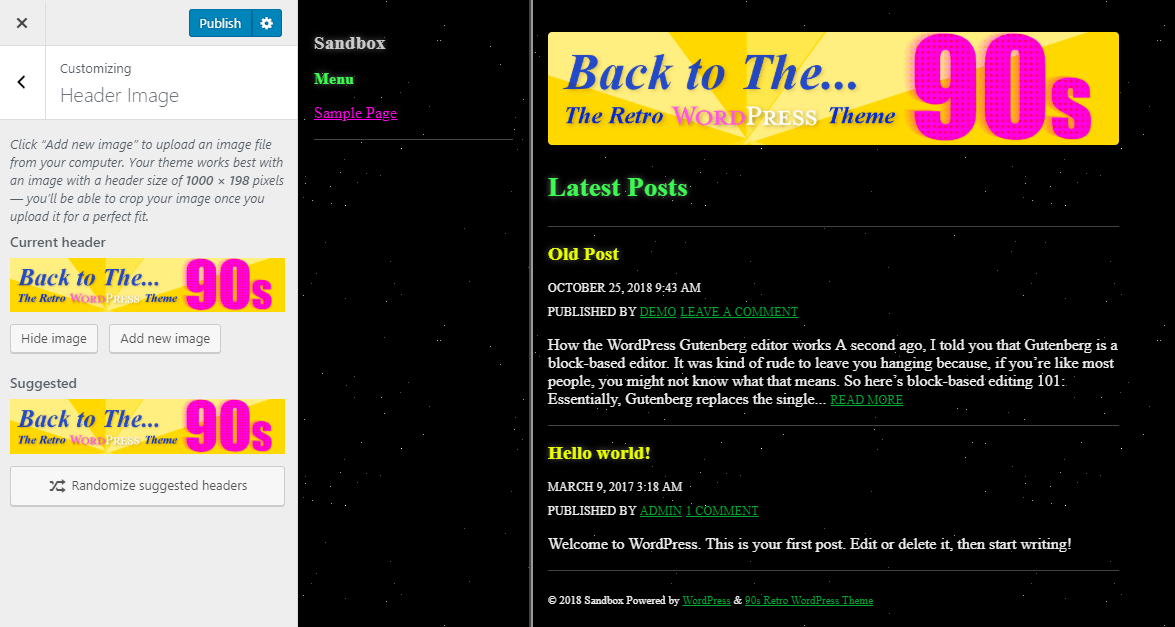
La Image d’en-tête vous permet de remplacer la bannière par défaut par la vôtre :

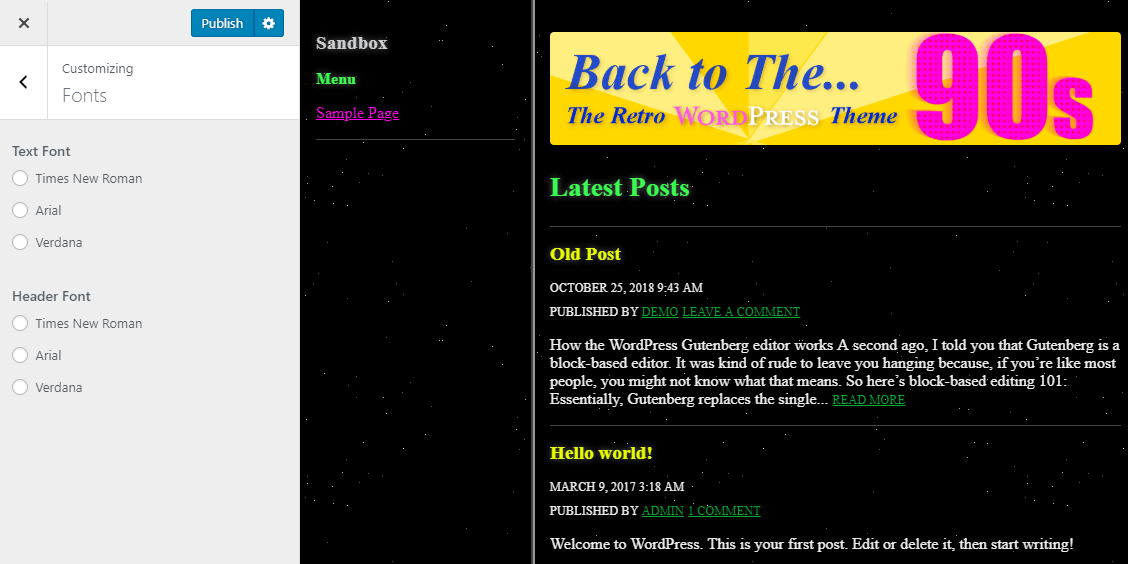
Polices Google n’existait pas dans les années 90, vous ne pourrez donc pas ajouter la typographie Google Fonts à votre site. Mais le Polices vous permet de choisir entre :
- Temps Nouvelles Romain
- Arial
- Verdana

Et soyons honnêtes, avez-vous vraiment besoin d’autres polices ?
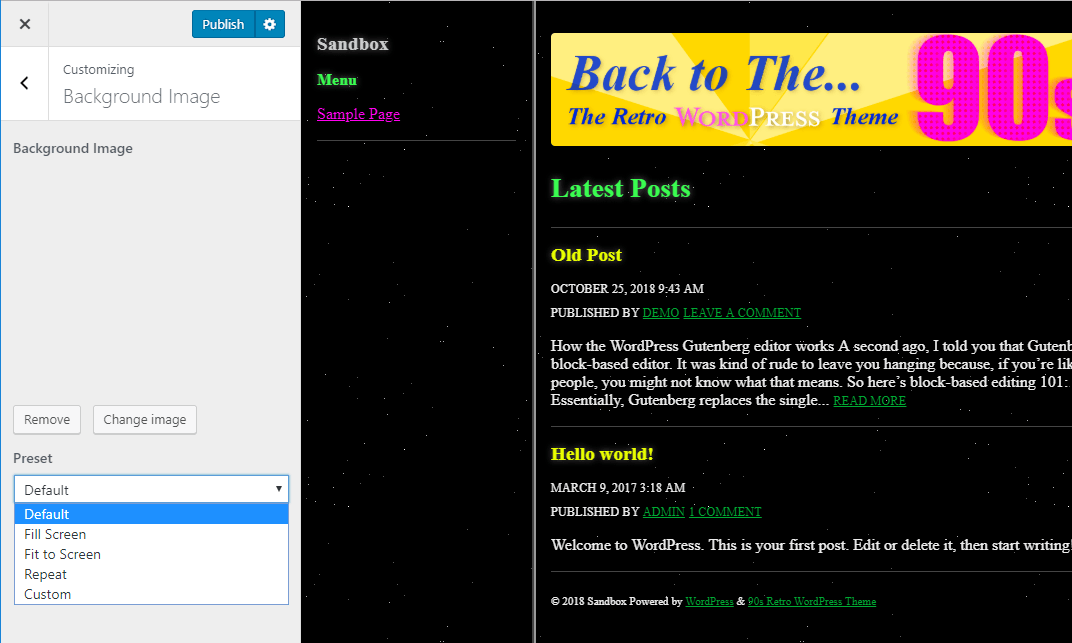
La Image de fond vous permet d’ajouter votre propre arrière-plan d’image, y compris une option pour ce look d’image répétitif classique :

Et c’est la plupart de ce que vous ferez. Mais au-delà des paramètres de WordPress Customizer, vous avez également d’autres options pour personnaliser le thème.
Retour à la zone des paramètres du thème des années 90
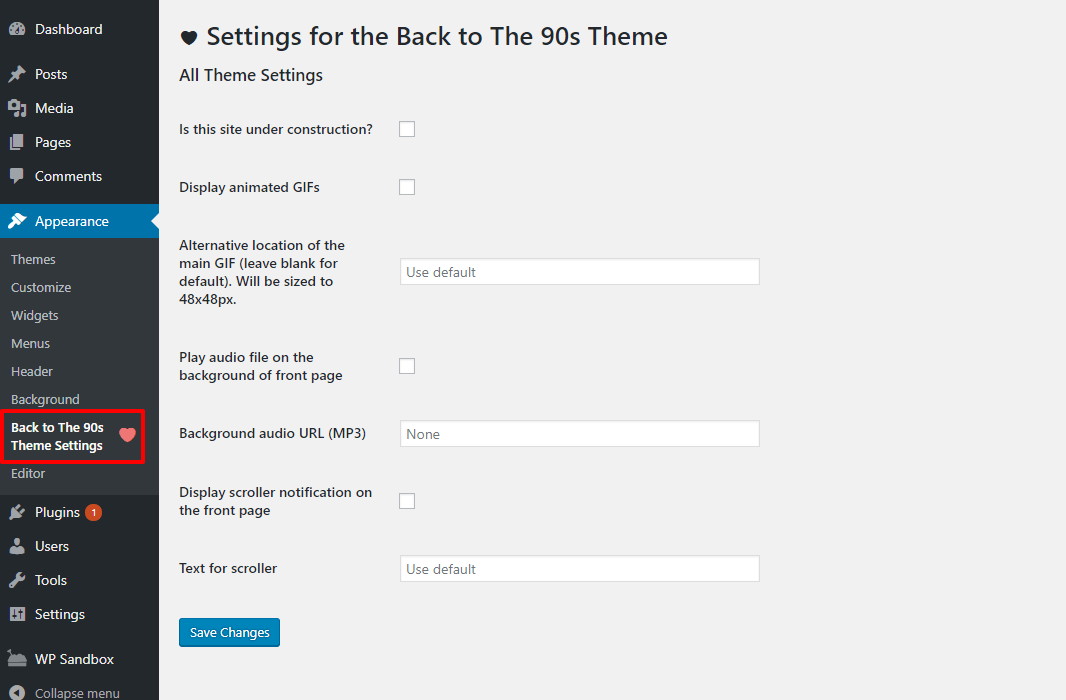
Si vous allez à Apparence → Retour aux paramètres du thème des années 90vous pouvez accéder à de nombreux autres goodies.

Voici comment fonctionnent ces paramètres
Utilisez le mode En construction pendant que vous peaufinez votre site
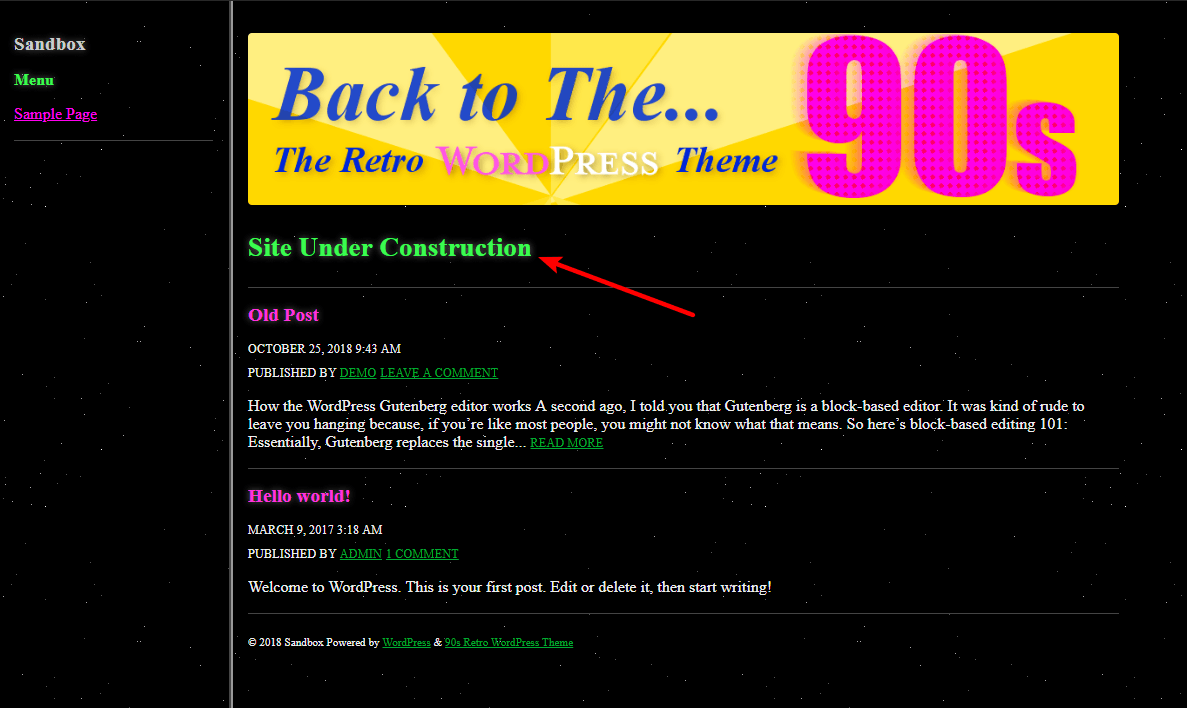
Si vous cochez la case pour Ce site est-il en construction ?, le thème ajoutera un Site en construction avis sur la page d’accueil :

Ajoutez des GIF pour cette animation qui attire l’attention
Si vous cochez la case pour Afficher des GIF animésle thème ajoutera des GIF à quelques endroits différents en fonction de vos autres paramètres.
Par exemple, si votre site est ne pas en cours de construction, vous obtiendrez ce globe rotatif par défaut :

Mais si vous avez activé le mode construction, vous obtiendrez cette icône de construction rebondissante :

Cette attention aux détails est ce qui va vraiment aider votre site à se démarquer du lot.
Alternativement, vous pouvez également télécharger votre propre GIF personnalisé utiliser. Tout ce que vous avez à faire est de coller l’URL de votre fichier GIF et il apparaîtra sur la page.
Incluez votre propre musique de fond
Si les années 1990 m’ont appris une chose, c’est que chaque site Web a besoin de sa propre chanson qui joue chaque fois que quelqu’un visite.
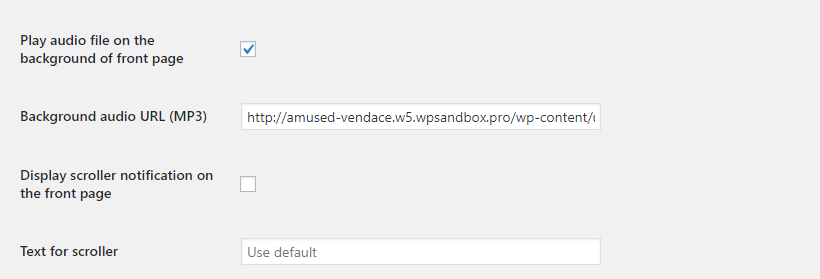
Retour aux années 90 inclut cette fonctionnalité clé par défaut. Tout ce que vous avez à faire est d’inclure le lien vers le fichier MP3 que vous avez choisi et de cocher la case :

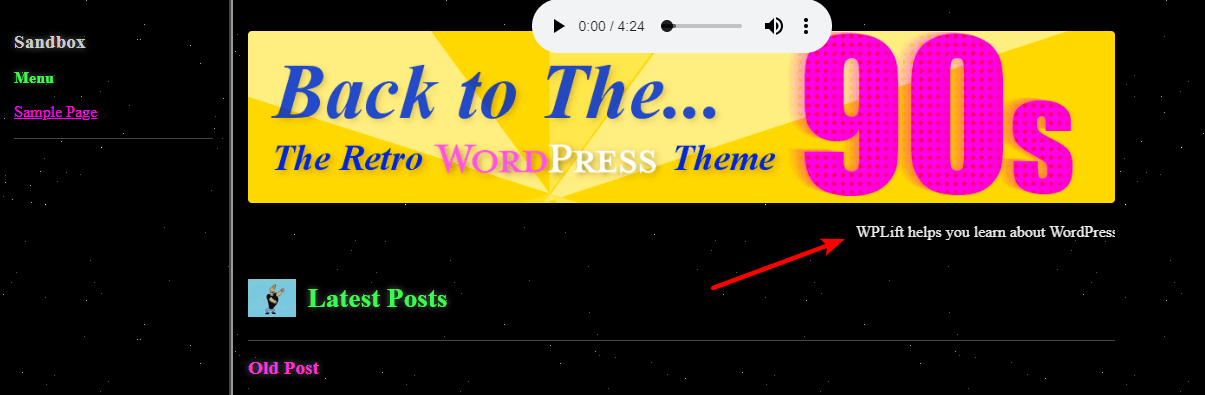
Ensuite, votre MP3 choisi apparaîtra dès que quelqu’un visitera :

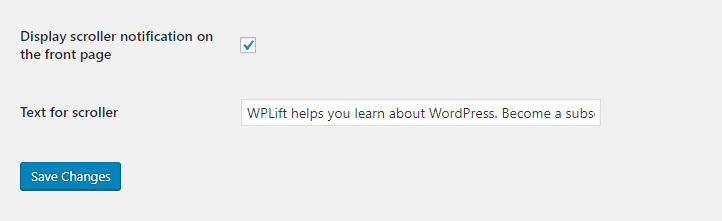
Choisissez votre propre texte de défilement
Le texte statique est surestimé – si vous voulez vraiment attirer l’attention de vos visiteurs, vous devez le faire défiler.
Heureusement, Back To The 90s facilite le défilement du texte. Il vous suffit de saisir le texte souhaité dans les paramètres du plugin :

Ensuite, votre texte défilera sur l’écran de droite à gauche (il boucle, donc une fois qu’il défile entièrement, il redémarrera et continuera):

Utilisation…
Lire la suite : cliquez ici
Dans la même catégorie :
- Aucun article similaire

