Si vous souhaitez encourager les gens à acheter des produits dans votre boutique WooCommerce, vous souhaitez rendre le processus de paiement aussi fluide que possible. Par exemple, Amazon ajoute un Acheter maintenant en plus du bouton Ajouter au panier afin que les acheteurs puissent immédiatement acheter un produit.
Avec le plugin WooCommerce Direct Checkout, vous pouvez ajouter cette même fonctionnalité à votre boutique WooCommerce. Autrement dit, vous pouvez ajouter un bouton qui amène les acheteurs directement à la page de paiement WooCommerce, en sautant complètement la page du panier.
Si cela fonctionne pour Amazon, cela fonctionnera probablement pour votre boutique WooCommerce !
De plus, vous pouvez également modifier votre processus de paiement de nombreuses autres manières, comme la fusion des pages de panier et de paiement pour créer un seul processus de paiement unifié.
Dans notre revue WooCommerce Direct Checkout, nous partagerons plus d’informations sur les fonctionnalités de ce plugin, puis vous donnerons un aperçu pratique du fonctionnement de WooCommerce Direct Checkout sur une véritable boutique WooCommerce.
Examen de WooCommerce Direct Checkout: la liste des fonctionnalités
WooCommerce Direct Checkout vous aide à modifier le paiement de votre magasin de manière générale.
Vous pouvez ajuster le comportement de paiement pour trois zones différentes :
- Pages de produits uniques
- Archives de la boutique
- Page de paiement
Sur vos pages de produits uniques, vous pouvez ajouter un bouton dédié “Acheter maintenant” qui amène les acheteurs directement à la caisse. Vous pouvez également ajouter le comportement d’ajout au panier Ajax pour le bouton d’ajout au panier normal et choisir les attributs de produit par défaut pour les produits variables.
Vous pouvez soit ajouter ce bouton en plus du bouton habituel d’ajout au panier, soit simplement utiliser un seul bouton “Acheter maintenant” qui amène les gens directement à la page de paiement (idéal pour les magasins de produits uniques).
Sur la page d’archives de la boutique, vous pouvez modifier le texte du bouton d’ajout au panier et également ajouter une fonction d’affichage rapide du produit modal.
Enfin, vous pouvez également modifier le fonctionnement de la page de paiement elle-même. Par exemple, vous pouvez ajouter une fonctionnalité de panier d’achat à votre paiement afin que les utilisateurs puissent ajuster leurs commandes à partir de la page de paiement. Vous pouvez également modifier votre processus de paiement, comme supprimer certains champs.
Si vous souhaitez encore plus de contrôle sur les champs de votre paiement WooCommerce, consultez notre revue WooCommerce Checkout Manager. Il s’agit d’un plugin du même développeur qui vous permet d’ajouter, de supprimer ou de modifier les champs de paiement WooCommerce. Les deux fonctionnent parfaitement ensemble.
Ci-dessous, je vais vous montrer un exemple frontal, puis je vous expliquerai tous les paramètres du backend.
Comment WooCommerce Direct Checkout fonctionne pour les acheteurs
WooCommerce Direct Checkout vous permet de modifier votre paiement de différentes manières, ce que je vais vous montrer dans un instant. Cependant, tout d’abord, je veux vous donner un aperçu rapide de ce à quoi ressemble la fonction “Acheter maintenant”. C’est la fonctionnalité qui imite essentiellement la façon dont Amazon fait les choses.
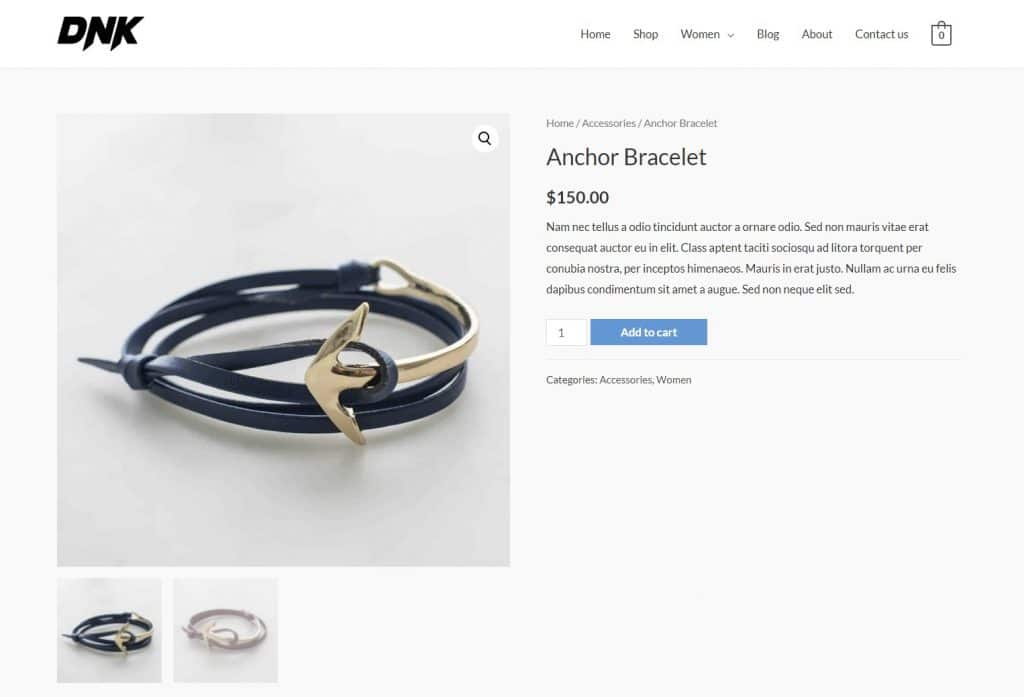
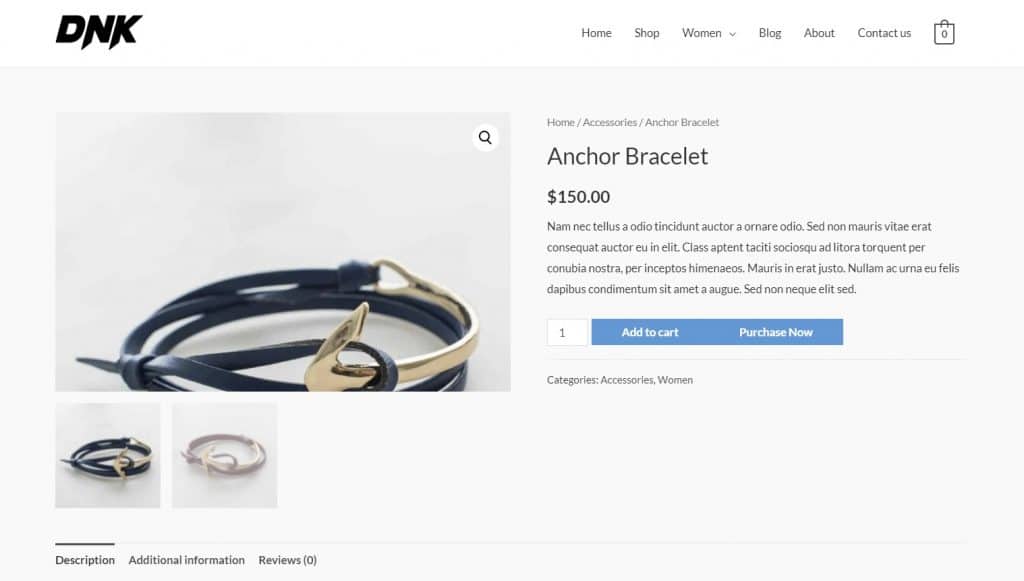
Voici ma page de produit unique normale sans pour autant le plugin installé :

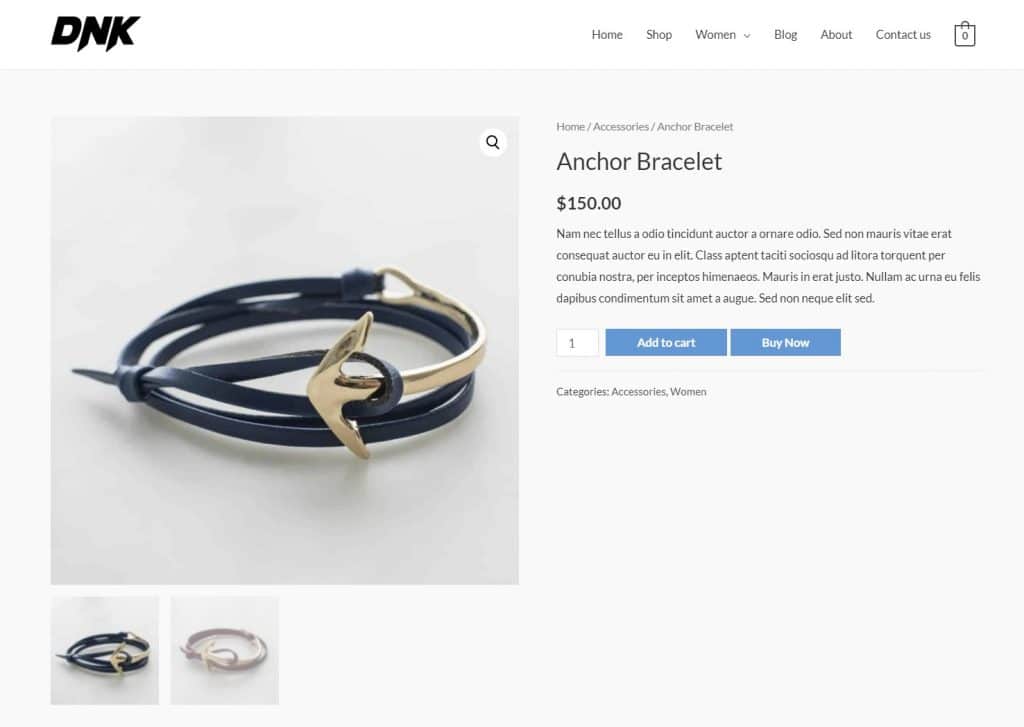
Et puis voici à quoi cela ressemble après la configuration de WooCommerce Direct Checkout :

Si les acheteurs cliquent sur le Ajouter au panier bouton, il suivra votre thèmela fonctionnalité normale d’ajout au panier (bien que WooCommerce Direct Checkout puisse vous aider à modifier cela avec une fonction d’ajout au panier Ajax).
En revanche, s’ils cliquent Acheter maintenant, ils iront directement à la page de paiement. Si vous le souhaitez, vous pouvez également demander à WooCommerce Direct Checkout d’ajouter la fonctionnalité de panier d’achat à la page de paiement.
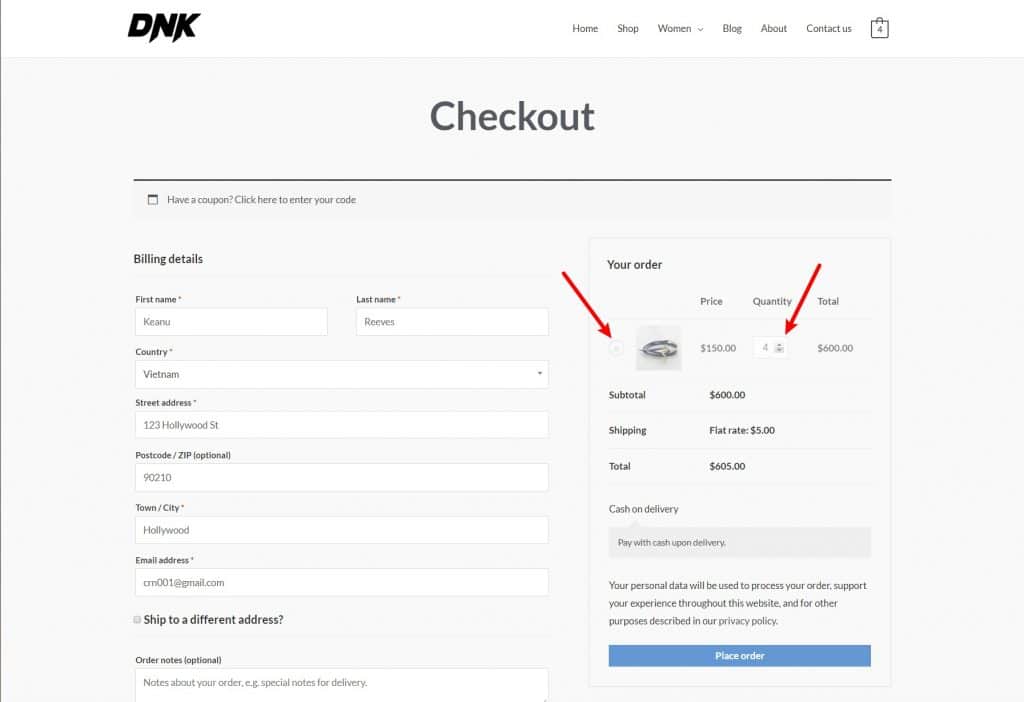
Voici un exemple de ce à quoi cela pourrait ressembler. Notez comment, au lieu de simplement afficher un résumé de commande statique comme le fait normalement WooCommerce, les acheteurs peuvent en fait ajuster la quantité ou supprimer des articles de la page de paiement :

Remarque – lorsque j’ai installé le plugin pour la première fois, j’ai eu cet effet de bouton fusionné étrange, qui s’est produit sur plusieurs Thèmes WooCommerce:

Pour résoudre ce problème, j’ai ajouté du CSS personnalisé pour lui donner une marge de gauche. Vous devrez peut-être faire la même chose pour votre thème.
Pratique avec WooCommerce Direct Checkout
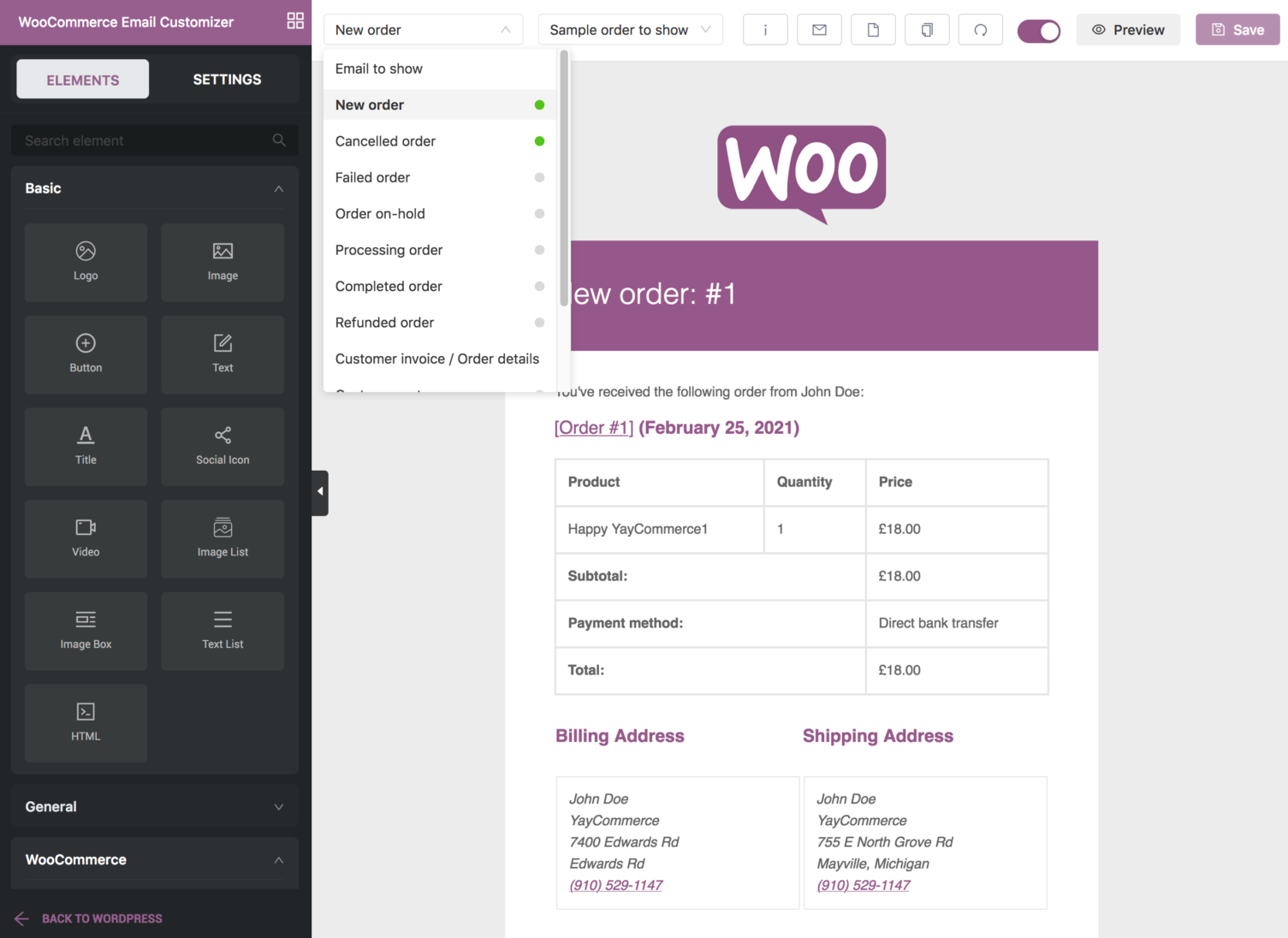
Une fois que vous avez installé et activé le plugin WooCommerce Direct Checkout, vous obtiendrez un nouveau Paiement direct onglet dans la zone des paramètres WooCommerce. Ici, vous pouvez tout configurer sur le fonctionnement du plugin.
C’est assez facile à utiliser, mais il y a encore quelques rebondissements qui vous permettent de contrôler le fonctionnement de votre paiement direct sur différentes parties de votre magasin. Passons en revue les paramètres…
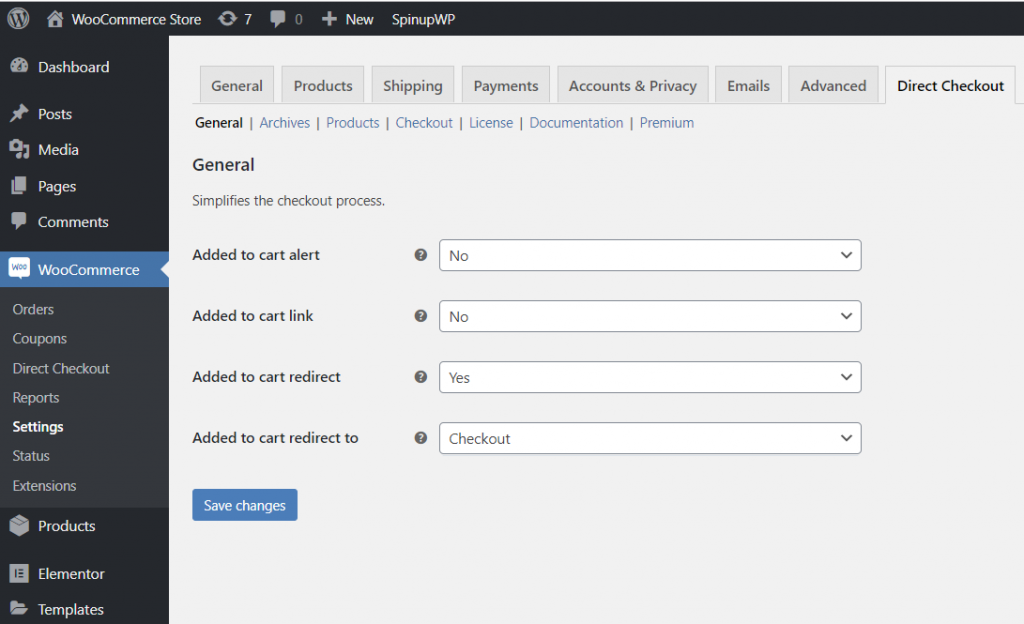
Onglet Général
Dans le Général vous pouvez configurer quelques fonctionnalités importantes à l’échelle du site telles que :
- Remplacement du lien “voir le panier” par un lien vers la caisse.
- Ajout d’une redirection “ajouter au panier”. Cela vous permet de modifier la fonctionnalité du bouton normal d’ajout au panier. Par exemple, vous pouvez simplement créer un seul bouton qui amène les visiteurs directement à la caisse (plutôt que de proposer deux choix comme Amazon).

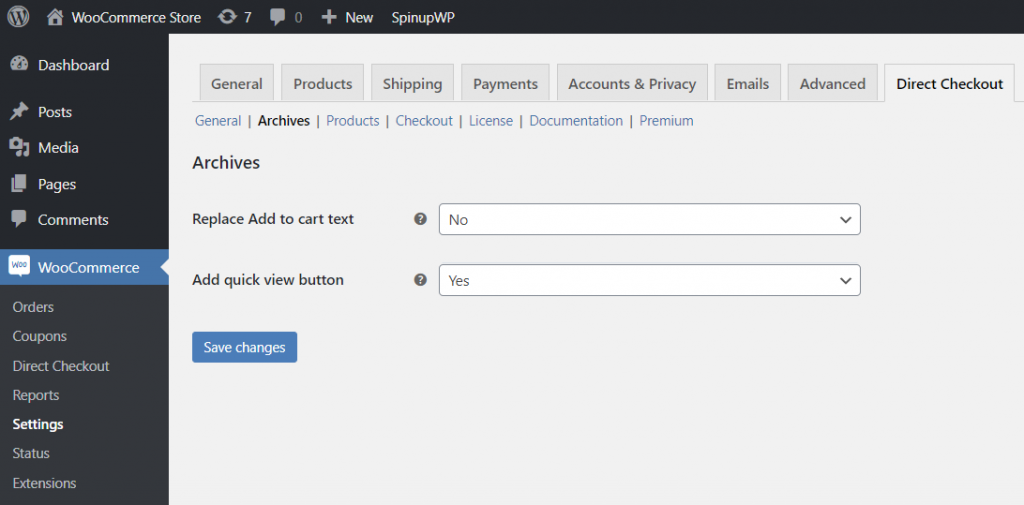
Onglet Archives
La Les archives L’onglet vous permet de contrôler le comportement sur la page d’archives de la boutique. Tu peux:
- Modifiez le texte du bouton Ajouter au panier (si votre thème en affiche un – tous les thèmes ne le font pas).
- Activer la vue rapide du produit.

La vue rapide du produit semble n’apparaître que si votre thème affiche également un bouton d’ajout au panier…
Lire la suite : cliquez ici
Dans la même catégorie :
- Aucun article similaire