Vous avez besoin d’ajouter des champs personnalisés à la caisse WooCommerce ou de personnaliser son fonctionnement ? Avec le Plugin WooCommerce Checkout Manager que nous examinerons dans cet article, vous pouvez facilement ajouter, modifier ou supprimer tous les champs affichés sur la page de paiement de votre boutique WooCommerce.
Vous bénéficiez également d’options plus avancées, telles qu’une logique conditionnelle pour l’affichage des champs de paiement, des frais supplémentaires, etc.
Dans l’ensemble, si vous souhaitez modifier le fonctionnement du processus de paiement WooCommerce, c’est une bonne chose à regarder.
Continuez à lire notre revue WooCommerce Checkout Manager pour en savoir plus sur le fonctionnement de ce plugin et avoir un aperçu pratique de son fonctionnement.
WooCommerce Checkout Manager Review: La liste des fonctionnalités
WooCommerce Checkout Manager vous permet de personnaliser à peu près tout sur le fonctionnement de votre processus de paiement WooCommerce.
Tout d’abord, il vous permet d’ajouter, de modifier ou de masquer des champs lors du processus de paiement WooCommerce. Vous obtenez des tonnes de types de champs différents, notamment :
- Titre
- Message
- Bouton
- Texte
- Zone de texte
- Mot de passe
- Sélectionner
- Radio
- Case à cocher
- Sélecteur de temps
- Sélecteur de date
- Pays
- État
- Sélection multiple
- Case à cocher multiple
- Pipette à couleurs
- Téléchargement de fichiers
Par exemple, si vous êtes utiliser WooCommerce comme système de commande de restaurantvous pouvez ajouter un champ de sélection d’heure à votre paiement afin que les acheteurs puissent choisir quand ils veulent que leurs commandes soient livrées.
Vous bénéficiez également d’un contrôle détaillé sur le fonctionnement de chaque champ, en particulier avec la version Pro.
Tu peux:
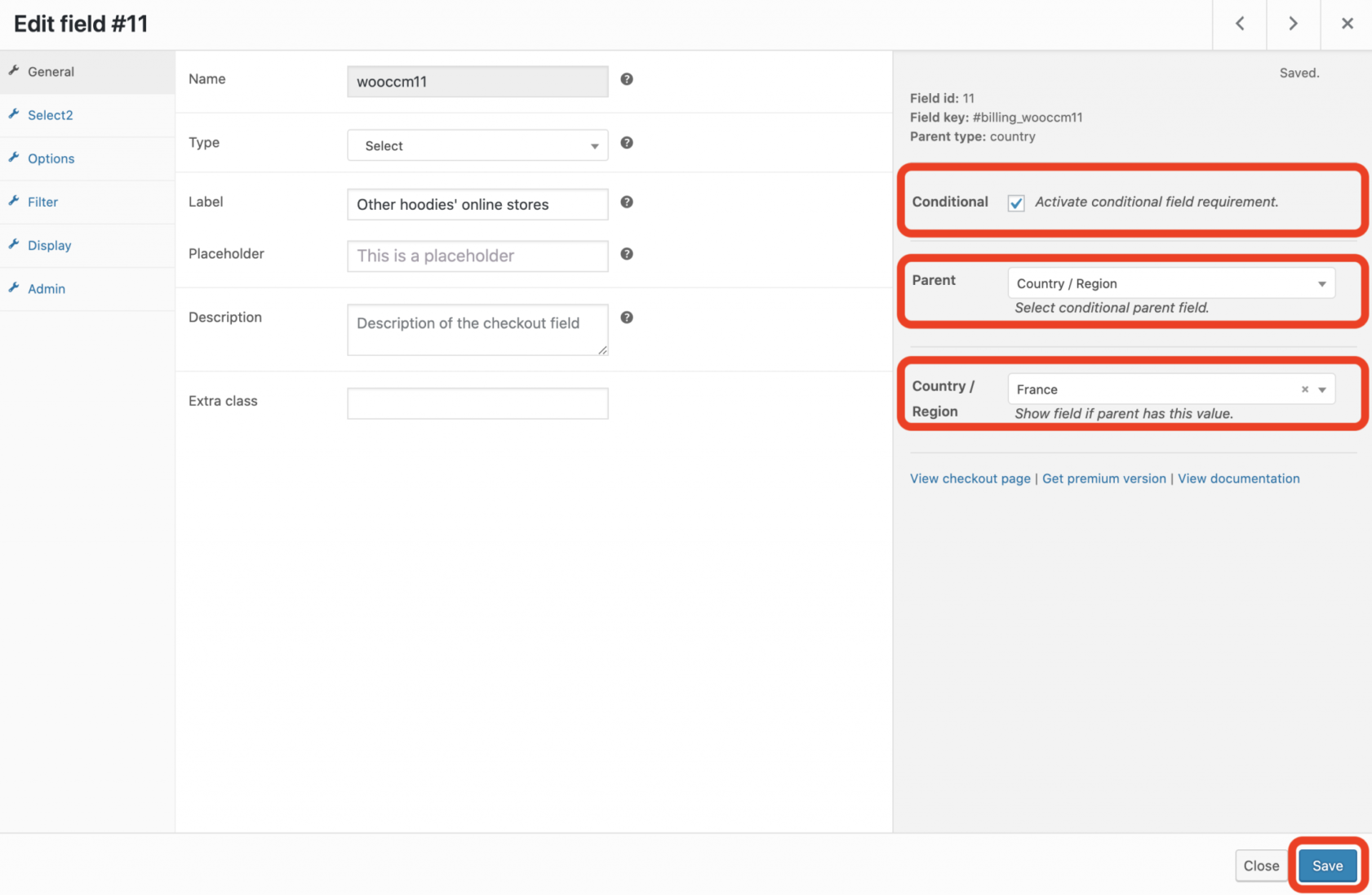
- Configurez une logique conditionnelle pour contrôler quand un champ est visible. Par exemple, vous pouvez sélectionner un champ parent et n’afficher un nouveau champ que si un utilisateur sélectionne une valeur spécifique dans le champ parent.
- Afficher uniquement les champs pour certaines valeurs de panier, rôles d’utilisateur, produits ou catégories de produits.
- Masquer le champ dans certaines zones (aimer la page Mon compte).
- Facturez un prix personnalisé basé sur un champ.
- Affichez les données de champ dans l’administration backend de WooCommerce et triez et filtrez les commandes en fonction de ce champ.
Par exemple, si vous avez un produit que les acheteurs peuvent personnaliser avec leur propre logo, vous pouvez ajouter un nouveau champ de téléchargement de fichier mais ne l’afficher que si l’acheteur achète un produit applicable :

Voici un exemple de ce à quoi cela pourrait ressembler sur la page de paiement :

Vous pouvez également personnaliser certains aspects du fonctionnement du processus de paiement. Par exemple, vous pouvez forcer les utilisateurs invités à créer un compte ou à saisir une adresse de livraison distincte.
Enfin, vous pouvez également personnaliser la manière dont ces champs sont gérés dans d’autres parties de l’interface.
Par exemple, vous pouvez inclure des champs personnalisés dans les notifications de commande ou les afficher dans votre écran d’administration (et trier/filtrer ces champs dans votre espace admin, si vous le souhaitez).
Quelques exemples de ce que vous pouvez faire
Je vous ai déjà montré un exemple frontal avec le champ de téléchargement de fichier. Mais regardons quelques autres fonctionnalités.
Tout d’abord, voici un exemple où un utilisateur reçoit un champ radio lui demandant s’il souhaite ajouter un message personnalisé. S’ils choisissent “Non”, rien ne se passe. Mais s’ils choisissent “Oui”, le plugin ajoute 5 $ au total de la commande et affiche un autre champ de texte pour ce message (en utilisant la fonction de logique conditionnelle):

Ou voici un autre exemple où les acheteurs peuvent choisir une date et une heure pour que leur commande soit livrée en utilisant deux champs pour un sélecteur de date et un sélecteur d’heure. Encore une fois, il utilise une logique conditionnelle pour n’afficher ces champs que si un utilisateur choisit de choisir une heure de livraison spécifique :

Allons-y et je vais vous montrer comment tout fonctionne.
Pratique avec WooCommerce Checkout Manager
Une fois que vous avez installé WooCommerce Checkout Manager, vous obtiendrez un nouveau Vérifier onglet dans la zone des paramètres WooCommerce où vous pouvez gérer votre processus de paiement :

Tous les paramètres sont divisés en différents onglets.
Voyons comment cela fonctionne…
Vérifier
Le principal Vérifier L’onglet vous permet de configurer certains paramètres généraux pour le fonctionnement de votre paiement. Par exemple, vous pouvez forcer les acheteurs à remplir les champs d’adresse de livraison (au lieu de simplement dupliquer leur adresse de facturation).
Vous pouvez également ajouter des messages personnalisés, personnaliser la fonction de notes de commande et/ou forcer les utilisateurs à créer un compte :

Facturation
La Facturation L’onglet vous permet de personnaliser les champs inclus dans la section des détails de facturation. Vous pouvez ajouter de nouveaux champs et modifier ou masquer des champs existants.

Si vous cliquez pour modifier un champ, vous pouvez également modifier les options avancées que j’ai mentionnées ci-dessus, comme l’affichage conditionnel du champ ou l’ajout d’un prix personnalisé. Je ne montrerai pas cela pour chaque interface, mais vous pouvez accéder à cette zone chaque fois que vous ajoutez/modifiez un champ.

Expédition
La Expédition vous permet de faire la même chose, mais pour les champs d’expédition dédiés :

Supplémentaire
La Supplémentaire L’onglet vous permet d’ajouter de nouveaux champs de paiement WooCommerce en dehors des catégories existantes. Par exemple, lorsque j’ai ajouté un champ de téléchargement de fichier plus tôt dans le message, je l’ai ajouté en tant que champ supplémentaire.
Vous pouvez également choisir parmi quatre emplacements différents pour vos champs supplémentaires en utilisant le menu déroulant à droite :
- Avant le formulaire de facturation
- Après formulaire de facturation
- Avant les notes de commande
- Après commande…
Lire la suite : cliquez ici