Dans cet article, je vais vous donner un tutoriel rapide sur la façon dont vous pouvez utiliser le Générateur de tableaux WP plugin pour créer vos tableaux comparatifs de produits sur WordPress.
Les achats en ligne peuvent être un véritable défi. Avec autant de produits et de suggestions, il devient de plus en plus compliqué pour les acheteurs de choisir un produit.
Ce n’est pas quelque chose de nouveau qui a commencé à se produire récemment. Cette anecdote est là depuis le début. Que vous choisissiez hors ligne ou en ligne, vous trouverez toujours une alternative au produit que vous recherchez.
C’est en effet une bonne chose car vous avez plus d’options d’achat à choisir, mais parfois il y a tellement de produits similaires qu’il devient presque impossible pour l’utilisateur de choisir un seul produit.
Les utilisateurs sont toujours en mesure de réduire la concurrence à un groupe de produits, mais le plus difficile est de sélectionner un seul produit parmi un groupe.
Mais! Il existe une solution pour cela.
Vous aussi, en tant que boutique de livraison directe propriétaire, souhaitez que votre utilisateur prenne sa décision d’achat dès que possible et devienne client d’un visiteur. C’est ce que chaque propriétaire de magasin veut. Pour les anecdotes comme mentionné ci-dessus, un tableau de comparaison détaillé des produits est parfait.
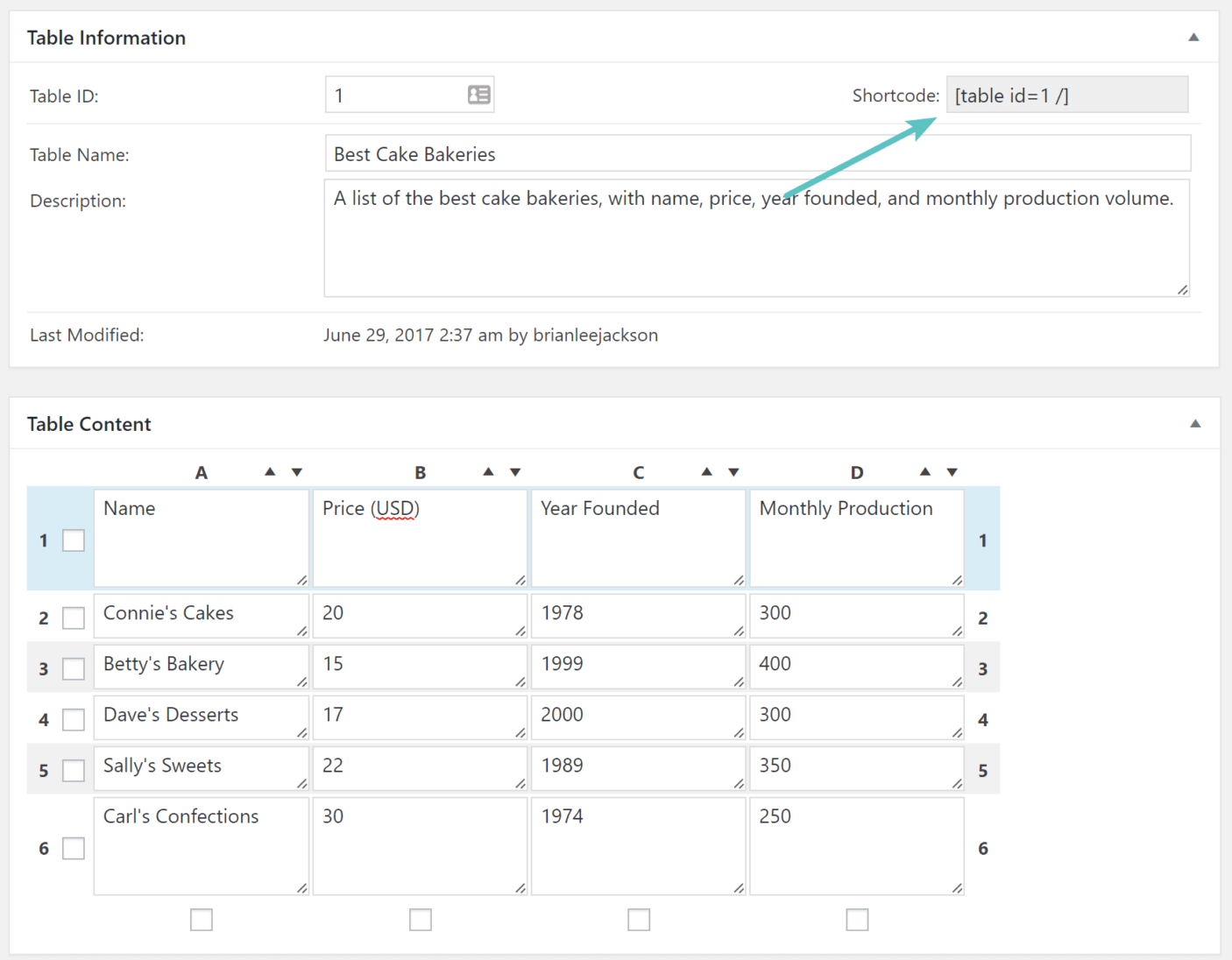
Par exemple, jetez un œil à ce tableau de comparaison de produits amazon, qui répertorie tous les détails du produit sélectionné pour la comparaison.
Nous utilisons tous des tableaux de produits pour comparer les produits. Il n’y a rien de mieux qu’un tableau qui peut nous aider à identifier les différences sous forme de tableau.
En tant que propriétaire de boutique WordPress, vous pouvez également utiliser des tableaux pour comparer les produits. Si vous ne savez pas comment faire, alors cet article sera parfait pour vous.
Comment créer un tableau de comparaison de produits sur WordPress à l’aide de WP Table Builder
Commençons par nous familiariser avec le plugin que nous allons utiliser. Générateur de tableaux WP est l’un des constructeurs de pages les plus simplifiés. Vous n’avez besoin d’aucune connaissance en codage pour travailler avec ce générateur de tableaux. En fait, la conception par glisser-déposer du constructeur de pages l’a rendu très facile à utiliser et à commencer à travailler. Avant de commencer à créer notre table, voyons comment nous pouvons utiliser WP Table Builder. Du début à la fin, le constructeur de table WP est super facile à utiliser. Voici ce que vous devez faire pour créer une table avec WP Table Builder.
- Créer un nouveau tableau
- Ajouter du contenu dans les cellules de votre tableau
- Personnalisez et stylisez la table
- Enregistrer et publier
- Insérer en utilisant le shortcode
C’est ce que nous allons faire ici dans les étapes ci-dessous. Nous passerons en revue chaque étape en détail afin que vous puissiez comprendre à quel point il est facile à utiliser Générateur de tableaux WP.
Pour ce tutoriel, vous aurez besoin de WP Table Builder installé et activé. Tu peux téléchargez-le gratuitement du référentiel WordPress.org. Installez-le simplement comme n’importe quel autre plugin, et ce sera bon.
Une fois l’installation terminée, vous pouvez suivre les étapes ci-dessous pour créer un tableau de comparaison des produits.
Étape 1 : Ajouter une nouvelle table
Une fois que vous avez installé le plugin WP Table Builder, vous verrez une option Table Builder dans le tableau de bord d’administration WordPress. Allez simplement à l’option Table Builder et cliquez sur l’option “Add New” pour créer une nouvelle table. Une fois que vous avez fait cela, l’interface du générateur de table s’ouvrira.
Étape 2 : Création d’un tableau et ajout de contenu
Une fois dans l’interface, vous devez entrer le nom de la table. Donnez-lui un nom et, si vous le souhaitez, vous pourrez le modifier ultérieurement. Je nomme mon tableau “Comparaison de produits”.
Maintenant, nous devons définir le nombre de lignes et de colonnes sur la table. Basculez ou entrez le nombre de lignes et de colonnes que vous souhaitez et cliquez sur le Générer bouton. Le tableau sera généré instantanément.
Nous allons maintenant ajouter du contenu à nos cellules. Il existe cinq types de contenu que vous pouvez ajouter aux cellules
- Texte
- Image
- Bouton
- Liste
- Évaluation étoilée
Pour ajouter un nouveau élémentor ou type de contenu dans le champ, vous pouvez simplement le faire glisser et le déposer dans la cellule. Une fois que vous avez ajouté l’élément dans le tableau, vous pouvez le personnaliser davantage.
Par exemple, ici, nous avons ajouté le Texte élément sur la page. Dès que vous l’ajouterez, vous pourrez changer la couleur et la taille du texte depuis la barre de gauche. Vous pouvez également apporter d’autres modifications au texte, telles que le gras, l’italique, l’alignement et même ajouter un lien vers le texte.
Alors, allez-y simplement et commencez à ajouter les champs dans lesquels vous voulez avoir du texte. De plus, tout comme l’ajout d’un élément de texte, vous pouvez continuer et ajouter d’autres éléments à votre guise.
Ici, je crée un tableau pour comparer les constructeurs de deux pages pour WordPress – Castor Bâtisseur & Élémentaire.
Je veux aussi faire de la première ligne l’en-tête. Pour cela, je vais simplement aller de l’avant et basculer le bouton “Rang supérieur comme en-tête”. Cela fera de la rangée du haut l’en-tête.
Maintenant, allez-y et ajoutez les éléments respectifs sur la page. Après avoir ajouté des éléments sur mon tableau et personnalisé la couleur, la taille de la police, les bordures, voici à quoi ressemble le tableau :
Étape 3 : styliser et personnaliser le tableau
Maintenant, bien que j’aie déjà fait la personnalisation de l’image ci-jointe, nous allons quand même examiner la personnalisation que vous pouvez…
Lire la suite : cliquez ici