Vous cherchez un coup de main pour configurer Google AMP pour WordPress ? Ou tout simplement vous ne savez généralement pas si cela convient ou non à votre site WordPress ?
Nous avons initialement écrit cet article en 2016. Cependant, depuis 2016, beaucoup de choses ont changé en ce qui concerne la mise en œuvre d’AMP sur WordPress, et vous n’avez plus besoin d’AMP pour obtenir certains des avantages précédemment associés à AMP (comme apparaître dans les résultats Top Stories de Google sur mobile).
Pour ces raisons, nous avons décidé de réorganiser complètement cet article en décembre 2020 pour tenir compte de certains nouveaux plugins utiles et des modifications apportées à l’écosystème AMP.
Donc, avec cela à l’écart, creusons dans Google AMP pour WordPress.
Qu’est-ce que Google Accelerated Mobile Pages (AMP) ?
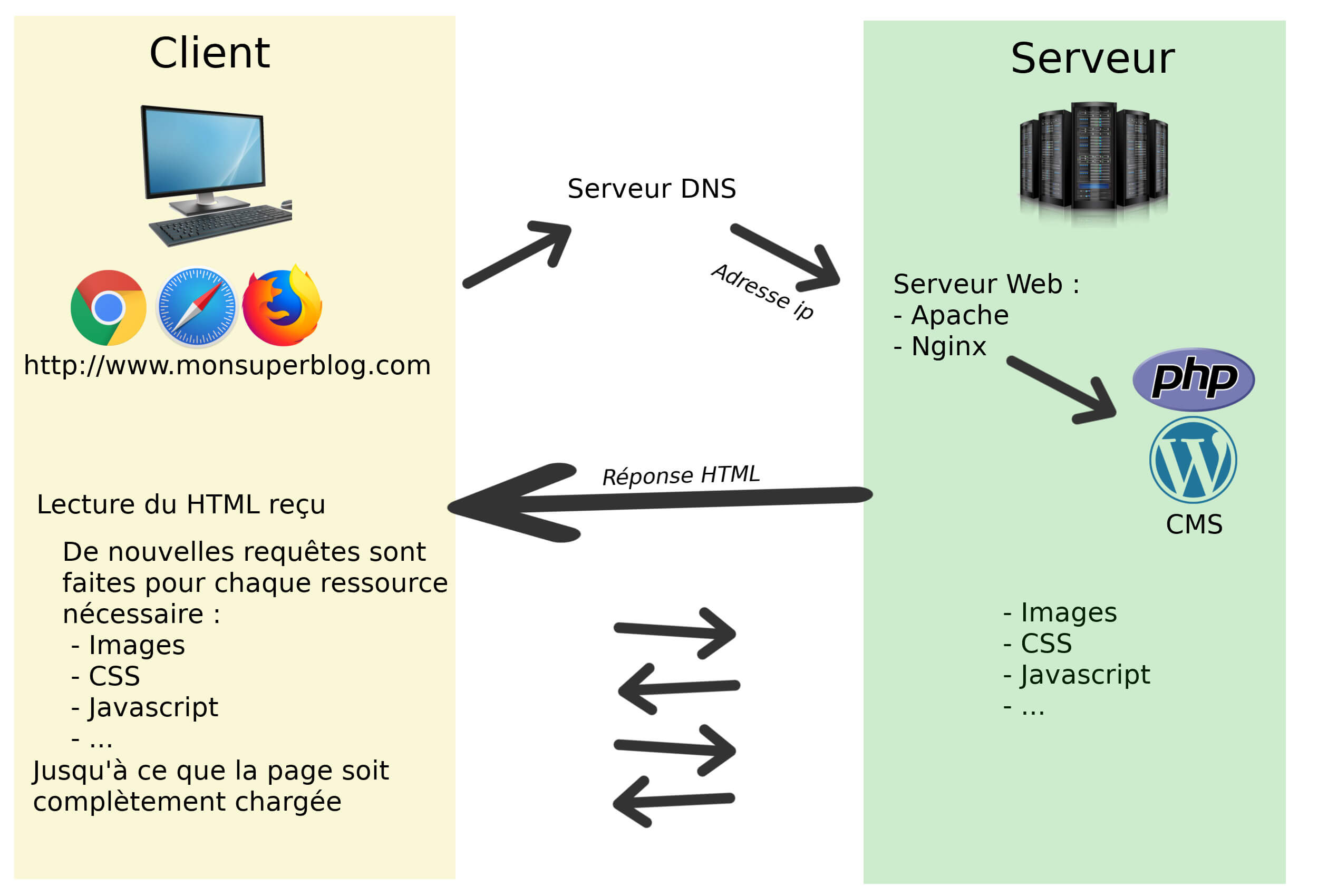
Google Pages mobiles accélérées ou AMP en abrégé, est un framework qui vous aide à optimiser les performances de votre site sur les appareils mobiles.
Il s’agit essentiellement d’une manière spécifique de coder votre site, optimisée pour les performances. Ne vous inquiétez pas – vous n’avez pas besoin d’être un développeur pour configurer cela sur WordPress car il existe d’excellents plugins WordPress AMP qui peuvent tout gérer pour vous.
Cependant, il est toujours utile de comprendre ce qui se passe dans les coulisses et pourquoi AMP est “distinct” de la version mobile de votre thème WordPress.
Le deuxième élément clé de l’AMP est mise en cache. Votre contenu AMP sera mis en cache sur les serveurs de diverses plateformes, notamment Google. Supposons que quelqu’un recherche votre site sur Google. Google peut alors leur proposer la version AMP de votre page directement depuis son cache.
Google n’est pas non plus la seule source de mise en cache. Bing a également son propre cache AMP.
Cette combinaison de “code optimisé + mise en cache” est ce qui permet des temps de chargement ultra-rapides.
À quoi ressemble le contenu AMP ?
Dans les résultats de recherche de Google, le contenu AMP est signalé par une icône AMP. Par exemple, vous verrez l’icône AMP dans le coin supérieur droit lorsque vous parcourez la boîte Google Top Stories :

Quant à votre propre site, il n’y a pas de “design AMP” spécial. Bien fait, votre contenu AMP devrait ressembler à peu près à votre conception non AMP. La grande différence réside dans le code et la mise en cache en coulisses.
Avantages de Google AMP pour WordPress
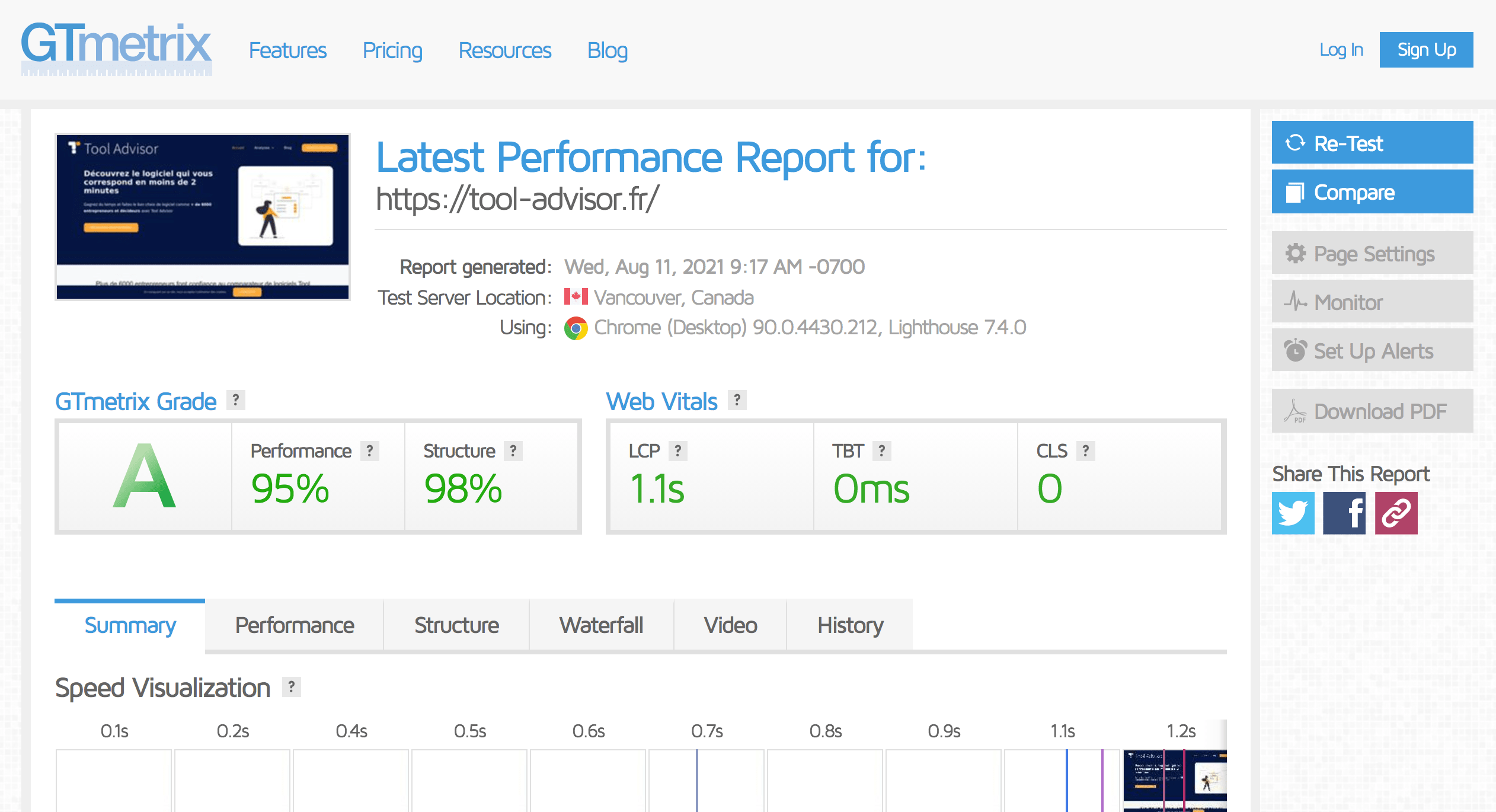
- En termes simples, AMP charge votre site beaucoup plus rapide pour les visiteurs mobiles, ce qui est excellent pour l’expérience utilisateur.
- Vous pouvez augmenter l’engagement des utilisateurs. De nombreux éditeurs ont signalé une augmentation du temps passé sur le site, des pages par visite, etc.
- Vous pouvez également augmenter les chances que votre site apparaisse dans les Top Stories de Google. Tu n’es plus besoin d’utiliser AMP pour apparaître car il est maintenant basé sur Core Web Vitals. Cependant, AMP reste l’un des meilleurs moyens de améliorez vos métriques Core Web Vitalscet avantage est donc toujours présent, quoique de manière plus indirecte.
- Étant donné que les temps de chargement des pages sont un facteur de classement dans l’index de recherche mobile de Google, l’utilisation d’AMP peut indirectement améliorer votre classement SEO en améliorant les performances mobiles de votre site. Par exemple, WompMobile analysé 26 domaines auxquels ils ont ajouté le support AMP et ont trouvé une augmentation moyenne de 27,1% du trafic organique et un CTR SERP de 15,3% plus élevé.
Inconvénients de Google AMP pour WordPress
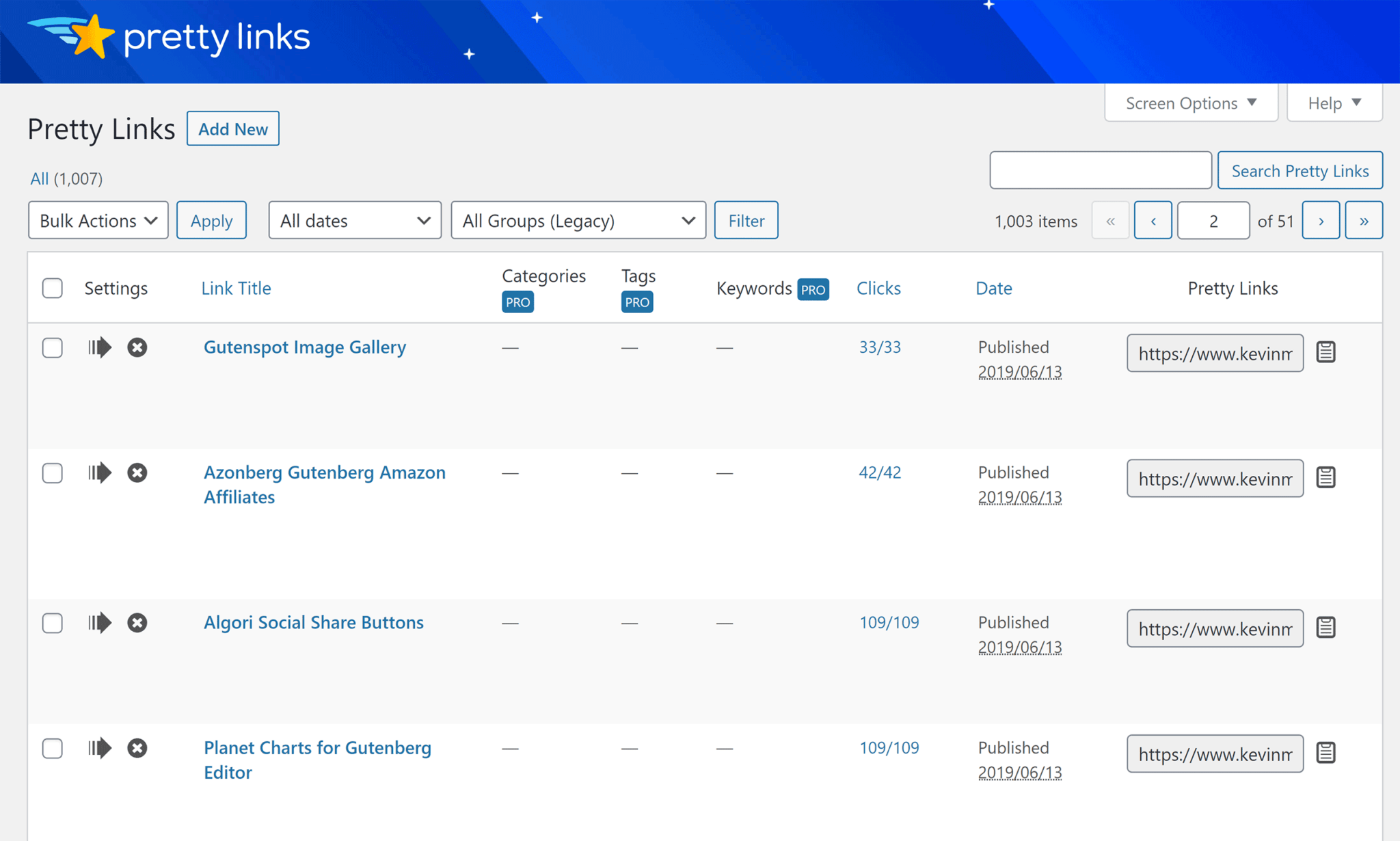
- En raison de la mise en cache, votre site apparaîtra comme s’il était servi à partir du nom de domaine de Google et non de votre propre nom de domaine. par défaut. Vous pouvez résoudre ce problème en utilisant Fonctionnalité d’URL réelle AMP de Cloudflarepourtant.
- Certains éditeurs signalent des problèmes avec des taux de monétisation/conversion sur le contenu AMP. Cependant, cela est probablement principalement déterminé par la façon dont vous implémentez AMP, pas nécessairement AMP lui-même.
Voici un exemple de problème d’URL. Je vous expliquerai comment résoudre ce problème à la fin de l’article :

Comment configurer Google AMP pour WordPress
Vous avez plusieurs options pour utiliser Google AMP sur WordPress :
- Choisissez un thème compatible AMP
- Utiliser un plugin WordPress AMP personnalisable
1. Thème compatible AMP
La voie la plus simple consiste à choisir un thème WordPress qui prend en charge AMP intégré. Depuis le lancement initial d’AMP en 2016, bon nombre des thèmes les plus populaires ont ajouté la prise en charge AMP intégrée.
Cela signifie essentiellement que tout ce que vous avez à faire est d’installer le plug-in AMP officiel et votre thème gérera tout le style pour assurer une expérience cohérente. Le plugin AMP officiel n’a pas beaucoup de fonctionnalités – il active simplement la fonctionnalité AMP pour que votre thème puisse faire le reste.
Dans la mesure du possible, je recommande d’emprunter cette voie pour plusieurs raisons :
- C’est l’option la plus simple car il y a très peu de configuration manuelle.
- Il garantit que votre contenu AMP correspond au reste de votre site (l’un des plus gros problèmes liés à la mise en œuvre d’AMP).
Voici quelques-uns de mes thèmes préférés qui ont un support AMP intégré :
- Astra – offre un support AMP natif et essaie de faire correspondre automatiquement le style. En savoir plus dans notre avis sur Astra.
- GénérerPresse – offre un support AMP via son plugin d’intégration officiel sur GitHub. En savoir plus dans notre avis complet sur GeneratePress.
- OceanWP – offre un support AMP natif pour la plupart des fonctionnalités, avec quelques exceptions détaillées dans cet article. En savoir plus dans notre plein…
Lire la suite : cliquez ici