Constructeur de formulaire WordPress ARForms Le plugin est une solution populaire pour créer une gamme de formulaires entièrement réactifs : un formulaire de contact WordPress de base, un formulaire d’inscription à un atelier, des enquêtes, un formulaire de candidature et bien d’autres types de formulaires simples et complexes.
Le plugin ARForms existe avec succès depuis plus de 4 ans maintenant. Pendant ce temps, il a recueilli des commentaires positifs de la part des utilisateurs de WordPress ; un Classement 5 étoiles est une preuve sonore de ce fait. Reputeinfosystems, les créateurs du plugin, ont publié de belles mises à jour dans la dernière version 3, rendant le plugin nettement plus holistique et riche en fonctionnalités. Maintenant, ce plugin est une sorte de boîte à outils de couteau suisse parmi les plugins de formulaire WordPress car il est livré avec de nombreuses fonctionnalités intégrées comme la fonctionnalité pop-up, la protection avancée contre le spam, l’intégration des services de marketing par e-mail et plus encore.
Ayant plusieurs bonnes alternatives sur le marché, pouvons-nous considérer un plugin ARForms raffiné comme l’un des meilleurs constructeurs de formulaires WordPress ? Passons à l’essentiel de l’examen et voyons.
Une zone de travail – l’UX et l’UI
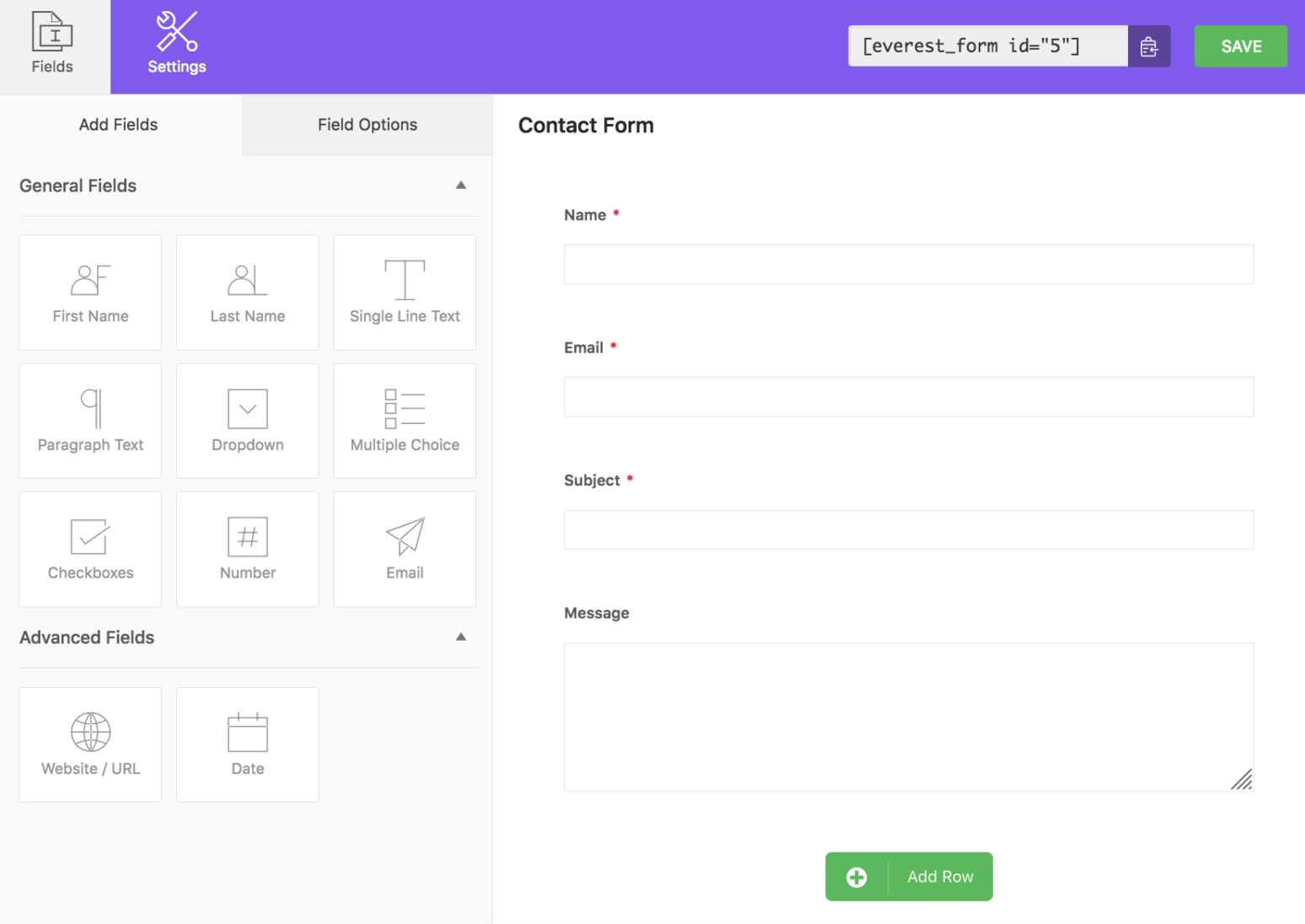
ARForms est livré avec une interface intuitive par glisser-déposer.
Vous aurez l’impression qu’il a été conçu en pensant à des personnes peu averties en matière de technologie dès que vous commencerez à créer votre premier formulaire et que vous rencontrerez le constructeur en face à face. Vous voyez tous vos paramètres sur un seul écran et vous n’avez pas besoin de faire des allers-retours pour effectuer une simple modification.

La nouvelle interface utilisateur est extrêmement bien pensée et raffinée. vous avez un accès rapide à tout : tous les éléments du formulaire sont à portée de main depuis la gauche (cette barre peut être masquée pour une construction de formulaire sans destruction), le générateur de style depuis la droite et tous les outils supplémentaires sont en haut.
Mises en page réactives prêtes à l’emploi
Vous n’aurez pas besoin de faire de modifications pour que vos formulaires soient livrés dans n’importe quelle fenêtre avec une mise en page réactive appropriée. Par exemple, vous pouvez définir la largeur de formulaire nécessaire en clics ou utiliser des émulateurs de périphérique intégrés pratiques pour consulter rapidement votre formulaire sur des fenêtres de différentes tailles : PC, mobile et tablette.

J’ai décidé d’aller un peu plus loin et j’ai vérifié mon formulaire de test sur un site Web en direct à l’aide d’émulateurs Web externes (snob, je sais). Le résultat était le même; J’ai un formulaire de contact parfaitement aligné sur un appareil mobile :

Les formulaires contextuels encore plus sensibles sont entièrement réactifs et ont fière allure sur tous les appareils.
Avec une interface utilisateur de plugin aussi cool, vous n’aurez probablement pas besoin de beaucoup de temps pour déterminer sur quel bouton cliquer. De plus, vous modifiez le formulaire en temps réel, faites glisser les éléments du formulaire, de sorte que toutes vos modifications sont instantanément visibles – cela accélère considérablement le processus de personnalisation. Vous apprenez à utiliser le plugin en quelques minutes.
Modèles de formulaires prédéfinis
Lorsque vous démarrez, le plugin vous propose une gamme de modèles de formulaires préconçus les plus couramment utilisés. Vous voulez construire un relativement simple Formulaire de contact WordPress ou un sondage? Inutile de repartir de zéro, choisissez un modèle prédéfini et personnalisez-le beaucoup plus rapidement.
Pour l’instant, vous pouvez choisir parmi un modèle de formulaire de demande d’emploi, un formulaire d’inscription, un formulaire de connexion de membre et bien d’autres. Regarde:

Par exemple, si vous fournissez des services de conception ou de référencement et que vous devez créer un formulaire de service de commande, vous pouvez commencer avec un modèle, puis ajouter uniquement des champs supplémentaires/personnaliser ceux préconçus. Les modèles vous feront gagner un temps précieux.
Éléments de formulaire
Jusqu’à 25 éléments de formulaire différents (champs personnalisables) vous sont proposés, y compris des cases à cocher, des boutons radio, des listes déroulantes, des boutons de téléchargement de fichiers, des URL d’image, un classement par étoiles, etc.

Vous les ajoutez rapidement d’un clic ou d’un glisser-déposer. Ensuite, vous pouvez procéder avec les paramètres d’éléments individuels, qui sont appliqués dans un éditeur en direct : mettez à jour les étiquettes, choisissez la disposition des colonnes, marquez un champ comme obligatoire, dupliquez-le pour une utilisation ultérieure, faites-le glisser vers une position différente et appliquez les paramètres de champ personnalisés.

ARForms offre également un excellent moyen de gérer l’un des plus gros “casse-tête” des formulaires – les colonnes. Avec la dernière version du plug-in, vous pouvez redimensionner les colonnes de champs à l’aide de bordures déplaçables et obtenir un alignement parfait avec vos proportions personnalisées. Cela fonctionne à merveille, regardez:

C’est aussi simple que de modifier une page avec un générateur de pages WordPress par glisser-déposer.
Examinons de plus près les paramètres individuels de l’un des éléments de formulaire.
Par exemple, en modifiant une option “e-mail” standard, vous pouvez ajouter une description de champ, un message d’info-bulle (ce qui est parfait pour améliorer l’expérience utilisateur), définir une taille de champ ou ajouter un texte d’espace réservé, spécifier une valeur par défaut et configurer quelques validation réglages:

L’un des éléments les plus utiles que j’aimerais souligner est l’élément “Saut de page”. Il vous permet de concevoir des formulaires en plusieurs étapes en décomposant de longs formulaires en plusieurs étapes. Cela garantira que vos longs formulaires n’effrayent pas les gens, leur offrant une bonne «zone de confort» et augmentant considérablement votre taux de soumission.

Par exemple, si vous êtes un spécialiste du marketing et que vous avez besoin d’un formulaire long / mi-long pour collecter des e-mails de prospects, un formulaire de plusieurs pages vous aidera à augmenter le taux de conversion. Je ne peux pas regarder les champs de formulaire sans fin sans sarcasme, n’est-ce pas ? Alors…
Lire la suite : cliquez ici