Vous voulez transformer votre site WordPress en Craigslist (ou quelque chose de similaire) ?
uListe est un tout nouveau plugin de listing et de petites annonces de StylemixThemes, un populaire ThèmeForêt auteur, cela vous aide à faire exactement cela.
Construit avec Vue.js, uListing vous aide à créer et à afficher des listes pour n’importe quel créneau. Et ce qui est encore mieux, c’est que la version de base est libreet les modules complémentaires premium sont également très abordables (comme “les modules complémentaires WordPress les moins chers que j’ai jamais vus” des niveaux abordables).
Dans notre revue uListing, nous aborderons cette nouvelle offre, vous montrerons comment tout fonctionne et partagerons nos réflexions à ce sujet.
Pour un aperçu rapide, vous pouvez consulter leur vidéo :
https://www.youtube.com/watch?v=sq8TQ7wyfXU
uListing Review : la liste des fonctionnalités
Ok, vous savez donc que, à un niveau de base, uListing vous aide à créer vos propres petites annonces ou site de référencement. Autrement dit, vous pouvez créer une liste d’éléments à parcourir, comme des appartements potentiels à louer. Voici un exemple :

Pour chaque annonce, vous pouvez personnaliser les champs du formulaire pour contrôler exactement les informations à collecter pour chaque annonce. Ensuite, pour afficher ces annonces, vous pouvez utiliser un outil de création par glisser-déposer pour contrôler l’apparence des différentes parties de vos petites annonces, notamment :
- Grille d’inventaire
- Liste
- Seul
Par exemple, vous pourrez utiliser le générateur de glisser-déposer pour contrôler la façon dont les champs personnalisés sont disposés sur le front-end.
Et, comme vous l’espérez, uListing inclut une fonction de recherche détaillée et personnalisable qui vous permet de choisir exactement les champs personnalisés sur lesquels rechercher.
Ensuite, uListing inclut également des fonctionnalités pour vous aider à accepter les annonces d’autres utilisateurs…
Pour ce faire, uListing vous permet de créer un formulaire de soumission de liste frontale (encore une fois, avec la possibilité de personnaliser exactement les champs qui s’affichent). Vous pouvez également facturer les gens pour les annonces en utilisant soit Pay Pal ou Bande. Et il y a quelques fonctionnalités intéressantes, comme limiter le nombre de téléchargements qu’un utilisateur peut avoir en fonction de son plan tarifaire.
Les utilisateurs peuvent également créer un compte et gérer leurs annonces à partir d’un profil frontal. Ils pourront également acheter de nouveaux plans et gérer leurs plans de paiement existants à partir de ce profil également.
Pratique avec le plugin uListing
Ensuite, passons à la pratique avec uListing et je vais vous montrer comment tout fonctionne sur mon site de test.
Pour cet examen de uListing, j’ai profité de la fonction d’importation de démonstration intégrée de uListing pour importer des exemples de données.
Lorsque vous installez et activez uListing, il divise ses paramètres en trois zones :
- Type d’inscription – c’est ici que vous ajoutez les différents types d’éléments que vous souhaitez que les gens puissent soumettre. Par exemple, vous pouvez avoir des types d’annonces distincts pour “Voiture”, “Moto”, “Vélo”, etc.
- Annonces – ce sont les listes individuelles qui vont à l’intérieur ces types de listes. La plupart du temps, les utilisateurs les soumettront depuis le front-end de votre site, mais vous pouvez les gérer depuis le back-end.
- Forfaits tarifaires – ceux-ci vous permettent de définir les paramètres des annonces payantes.

Passons d’abord par le processus de création d’un nouveau type d’annonce…
Créer un nouveau type d’annonce
Supposons que vous souhaitiez créer un nouveau type d’annonce pour “Location de vacances”
Pour créer un nouveau type d’annonce, vous allez à Types d’annonces → Ajouter nouveau. uListing ajoute des listes comme leur propre type de publication personnalisé, vous verrez donc ce qu’est essentiellement l’éditeur WordPress en haut où vous pouvez ajouter le titre et la description :

Ensuite, vous configurerez tout le reste dans ce nouveau uListe méta-boîte que vous pouvez voir sortir en bas.
Tout d’abord, vous pouvez configurer le Les attributs. Il s’agit des champs d’informations que vous souhaitez collecter pour ce type d’annonce (c’est-à-dire des champs personnalisés). Vous pouvez soit choisir parmi la liste existante, soit ajouter la vôtre à droite :

Lorsque vous ajoutez un nouvel attribut, vous pouvez sélectionner le “type” dans la liste déroulante, ce qui vous permet de gérer différents types d’informations (par exemple, nombre vs emplacement vs texte). Vous pouvez également ajouter une icône ou une image dédiée pour chaque attribut.

Pour une location de vacances, vous voudriez probablement des choses comme :
- La description
- Emplacement
- Prix
- Chambres
- Salles de bain
Vous pouvez utiliser le glisser-déposer pour organiser la commande et choisir ceux qui sont requis :

Une chose qui pourrait être améliorée ici est la conception. Bien que cela fonctionne très bien lorsque je masque la barre latérale de l’éditeur, toutes les informations sont coupées si vous ne masquez pas la barre latérale. Étant donné qu’il n’est pas aussi facile de masquer la barre latérale dans l’éditeur classique, je pense que c’est quelque chose que les développeurs devraient améliorer. Par exemple, voici à quoi cela ressemble si j’ajoute à nouveau la barre latérale:

Dans le Formulaires de recherche , vous pouvez configurer les attributs par lesquels les gens peuvent effectuer une recherche sur le front-end. Par exemple, vous pouvez autoriser les utilisateurs à filtrer en fonction du nombre de salles de bain ou de chambres :

La Ordre d’inscription L’onglet vous permet de configurer les options pour les options frontales “Trier par”. Par exemple, vous pouvez autoriser les personnes à trier par distance par rapport à un lieu :

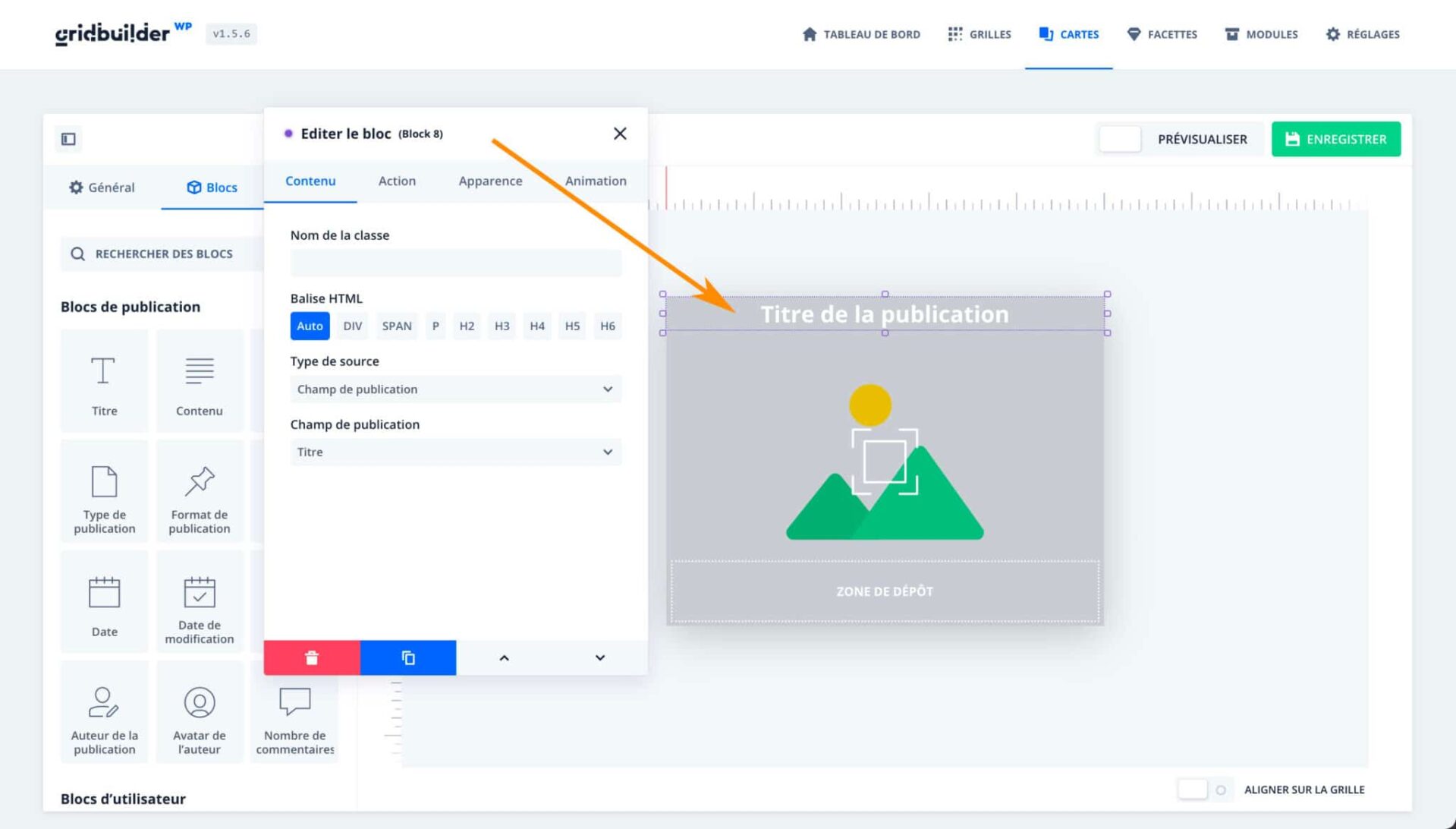
La Aperçu de l’élément L’onglet vous permet d’utiliser un générateur de glisser-déposer pour contrôler la façon dont la liste…
Lire la suite : cliquez ici